묻고답하기
레이아웃디자인 도움 좀 부탁드립니다.
2010.05.11 21:13
안녕하세요?.
몇일째 XE 와 씨름중입니다.
레이아웃 셋팅이 참 어려운거 같습니다.;;;;
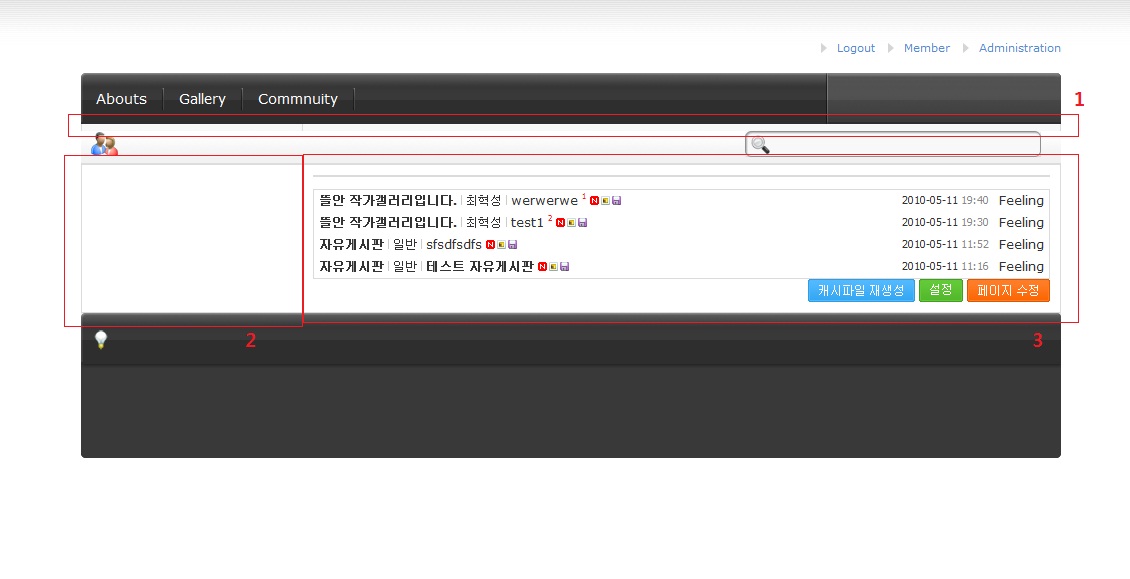
암튼 아래의 첨부 이미지를 참고 해주시면 감사하겠습니다.

참고로 'Xenara' 님 레이아웃 스킨을 받아서 조금 원하는 스타일로 바꿔보려는 중입니다.
보시면 붉은 네모 박스된 부분들 중
1번 : 틈새의 곳을 없애고 싶은데 CSS 파일에서랑 레이아웃 편집등에서 찾아보는데 못 찾겠습니다.ㅜ_ㅜ
2번 : 서브메뉴가 생기는 곳입니다. 해당 부분은 상단 헤드메뉴로만 사용하려고 합니다. 해당 공간을
3번 본문 공간을 꽉 채우고 싶은데 어디를 만져야 될지 찾기가 너무 힘듭니다.ㅜ_ㅜ
위의 두가지 문제가 우선 막혀서 너무 어려워 도움을 요청해봅니다.ㅜ_ㅜ
어느 부분에 소스나 설정을 변경하면 조금 더 쉽게 변경 할 수 있을까요?.;;;
아마도 이게 이결되어도 위젯등에서 또 헤맷들 싶네요..
고수님들 도움 좀 부탁드려요~..ㅜ_ㅜ
댓글 1
-
앙띠2
2010.05.11 23:33
-
hyucksungc
2010.05.11 23:55
2번을 먼저 적용해봤는데요. 공간은 그대로이네요.. div id="middle" 부분을 다 날려볼까 고민중.;; -
앙띠2
2010.05.12 00:51
아무거나 날리면 않됩니다. 2번의 css 도 같이 작업 하셨나요? 이대로 하였는데 않된다면 그건 이렇게 하지 않았거나, 관리자모드의 레이아웃 편집에서 뭔가건드리고, layout.html 소스파일을 수정하였거나, 기타등등 입니다. 이 코드는 정확하다고 장담하며, 않바뀐다면 그건 다른 원인 때문입니다.
layout_skin(xenara1.1_xe1.4.0.10) 을 기준으로 설명 합니다.
2번 : layout.html 파일에서 95번줄 ~ 145번줄
<td valign="top" class="left"> ~ </td> 까지 지우세요.
CSS 파일에서 63번줄
#middle table tbody tr td.right { width:757px; padding:0px; margin:0px; } 이부분에서 757px를 폭에맞게 키우세요. 아마 980정도 일겁니다.
1번 : 정확하지는 않지만 (내가 이걸 사용않으니까) 한번 건드려 보세요.
31 번 : #headerBottomLeft { position:absolute; top:8px; left:10px; height:24px; padding-left:30px; line-height:24px; color:#333333; background:url(../images/myaccount.gif) no-repeat left; }