묻고답하기
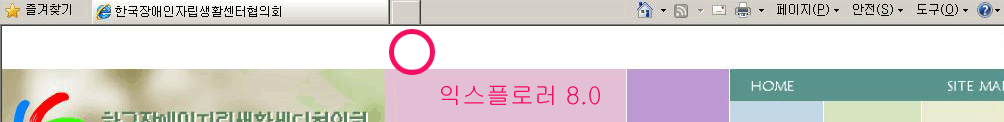
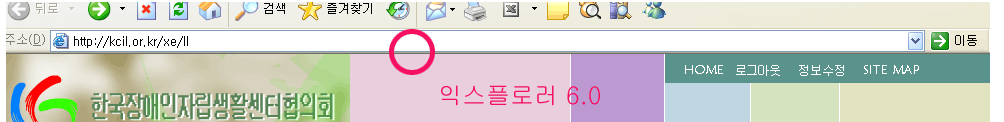
익스플로러 6 과 8 의 차이가 이렇게 크네요.. 어떻게 해결좀 부탁 드려요
2010.05.20 15:56
저기 공백좀 보세요.. 이걸 어떻게 해야 할지 원..~~
로그인과 회원가입 란을 레이어로 쳐리 했더만 아흐~~
XE 정말 지대로 짜증 나네요.. 초보라 cs고 모구 잘 몰라서 있는 그대로 가져다 쓰구 있지만 이건 좀 심하죠.. 아휴~
편해서 고맙기도 하지만 이건.. 어찌 해야 할지.. 도와 주시면 감사하겠습니다. 꼭~~

-----------------------------------------------------------------------------------------------

댓글 3
-
앙띠2
2010.05.20 16:45
-
그걸 XE 탓하면 아니되십니다.. IE6하나 가지고 업글없이 몇년을 개긴 MS를 탓하셔야죠.. IE7에선 체크해보셨어요? IE7은 더 골때릴 현상이 나올지도..ㅋ
브라우져핵을 사용하면 되실겁니다.. ie는 각 브라우져간에 padding과 margin ... float등 오류가 많거든요.. 그래도 나름 w3c준수할려는게 ie8이고..본문의 경우 <body>를 마진탑,패딩탑을 0px하시고.. wrapper등이 또 있으면 그것도 0으로 줘보세요.. margin: 0px; padding: 0px는 순수히 아무 여백도 없게 만드는것이니... ie6에서도 문제없을겁니다..
-
구가
2010.05.24 02:39
크로스브라우징은 비전문가에겐 미칠 노릇
ie7(호환성보기)도 ie6 못지 않은 차이점을 선보임
익스8에서 안 맞으면 웹표준을 쓰는 구글 등에서도 안 맞습니다
패딩 마진 잘 조절해보세요 안 되면 핵 써야 돼요

css 핵
이라고 검색하여 보세요. 해결 되실겁니다.
이곳 사이트와, 네이버등을 검색하세요.
제가 이걸 사용하지 않고 있어서 지식이 모자랍니다. 죄송합니다.
이경우는 레이아웃의 css 중 윗부분을 조정하는 부분에 css 핵을 적용하시면 될겁니다.