묻고답하기
레이아웃 수정 질문
2010.05.23 04:41
사이트 : www.kimchibro.org
사이트 일차 개편시, 한 개발자로부터 받은 레이아웃을 계속 사용했는데,
이번에 저희들 손으로 직접 수정하면서 레이아웃에도 좀 손댈까 합니다.
메인페이지 레이아웃 중 일부 (대부분)
<LINK rel="SHORTCUT ICON" href="home.ico">
<!--// layout 파일 include -->
<!--@if($layout_info->layout_style == "na")-->
<!--#include("layout_na.html")-->
<!--@elseif($layout_info->layout_style == "da")-->
<!--#include("layout_da.html")-->
<!--@elseif($layout_info->layout_style == "ra")-->
<!--#include("layout_ra.html")-->
<!--@else-->
<!--#include("layout_ga.html")-->
<!--@end-->
위에서 보듯이 다른 곳에서 만들어진 레이아웃을 이곳에 끌어다 쓴 것 같습니다.
1. 해당 레이아웃의 경우, 레이아웃을 개발한 사람 이외에는 수정할 수 없습니까?
(일단 저희들은 없다고 생각하여, 아래 질문들을 드립니다.)
webmini 레이아웃을 기초로 저희들이 만들어 가고자 합니다.

레이아웃 수정 질문 1>
좌측 우측 공간 자르기
예전에 관련 질문을 올렸고 조언을 구했습니다. http://www.xpressengine.com/18902893
추가질문 있습니다.
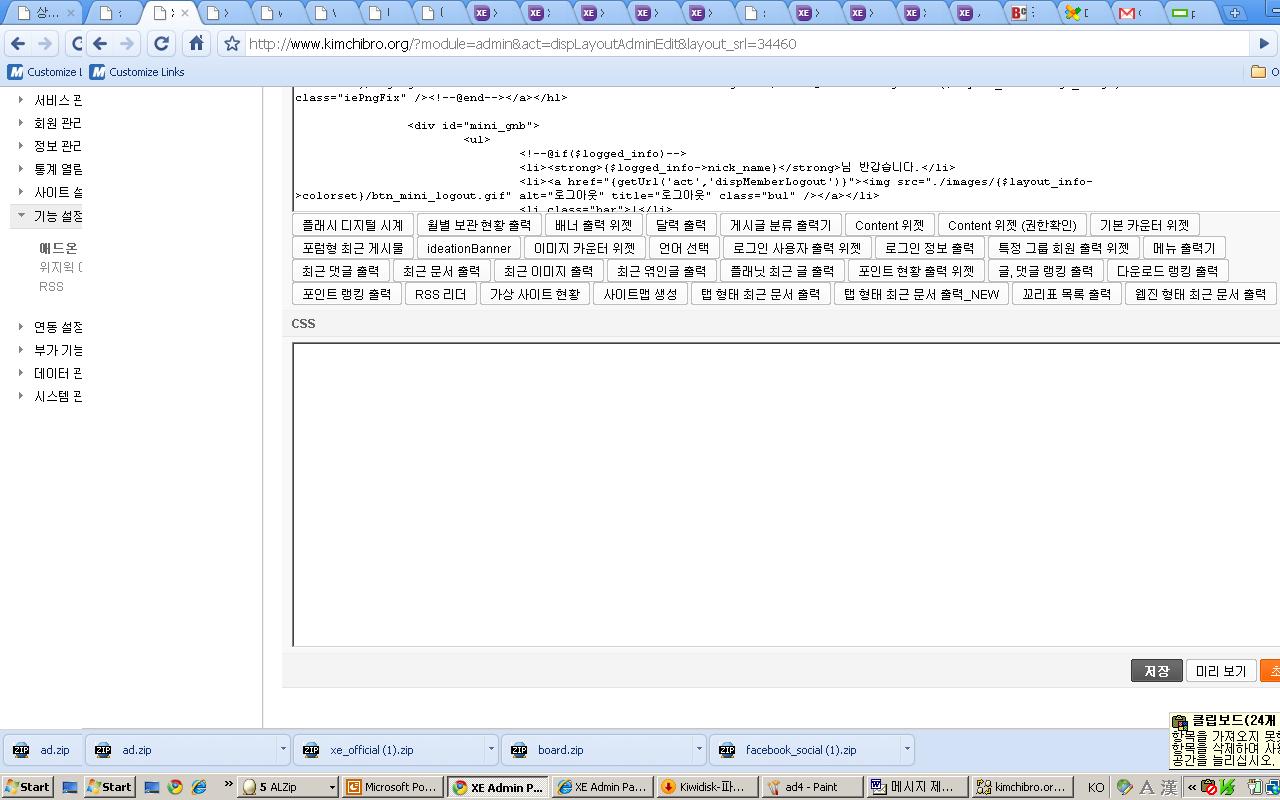
해당 레이아웃은 CSS란이 비어있습니다. (공란) 그래서 앞선 질문에 대한 답변을 적용할 수 없습니다.

레이아웃 수정 질문 2>
좌측 로그인 위젯이 있는 부분도 모두 사용하고 싶습니다.
저희들 나름대로 아무리 HTML 부분을 수정해도 좌측부분을 사용할 수 없네요.
아마도 CSS라는 부분이 문제가 된다면, 위에서 보시는 바와 같이 CSS는 공란 (아무것도 없음)임을 알려드립니다.
해당 소스중 일부입니다. (아마도 관련된 소스가 맡으리라 생각됩니다. - 붉은 부분 삭제.
<div id="contentBody">
<div id="columnLeft">
<!-- 로그인 위젯 -->
<img src="./images/blank.gif" class="zbxe_widget_output" widget="login_info" skin="webmini" colorset="{$layout_info->colorset}" />
<!-- 왼쪽 2차 메뉴 -->
<img src="./images/blank.gif" alt="" class="mask" />
<!--@if($menu_1st)-->
<div id="lnbWrap">
<img src="./images/default/lnb_bg_t.gif" alt="" />
<ol id="lnb">
{@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])-->
<li <!--@if($val['selected'])-->
class="on"<!--@end-->><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end--> title="{$val['link']}">{$val['link']}</a>
<!-- main_menu 3차 시작 -->
<!--@if($val['list'] && ($val['expand']=='Y'+ '+ '||$val['selected']) )-->
<ul>
<!--@foreach($val['list'] as $k => $v)--><!--@if($v['link'])-->
<li <!--@if($v['selected'])-->class="on"<!--@end-->><a href="{$v['href']}" <!--@if($v['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end--> title="{$val['link']}">{$v['link']}</a></li>
<!--@end--><!--@end-->
</ul>
<!--@end-->
</li>
{@$idx++}
<!--@end--><!--@end-->
</ol>
<img src="./images/default/lnb_bg_b.gif" alt="" />
</div>
<!--@end-->
<!-- RSS 아이콘 -->
<div id="rsswrap">
<a href="/rss" class="rss_icon">
Subscribe to <abbr title="Really Simple Syndication">RSS</abbr> articles
</a>
</div>
</div>
<div id="columnRight">
<!-- 컨텐츠 시작 -->
{$content}
</div>
</div>
<div id="footer">
<ul>
<!--@foreach($bottom_menu->list as $key => $val)-->
<li><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end--> title="{$val['link']}">{$val['link']}</a></li>
<!--@end-->
</ul>
댓글 4
-
앙띠2
2010.05.23 04:53
-
Voovo
2010.05.23 06:03
왕초보의 허접한 답변, 조금이나마 도움되시라고. ^^ 저도 잘 모르지만,,
레이아웃의 수정은 홈페이지 관리자화면의 사이트설정>레이아웃 <---여기서는 css 파일을 수정할 수 없습니다.
레이아웃을 수정하시려면, 다음의 폴더내 파일들을 수정하시기 바랍니다.
제로보드 xe v2 의 레이아웃 위치입니다. 다른 레이아웃도 마찬가지입니다. 이름만 다를 뿐..
서버의 xe 폴더 안이나 루트 폴더 안에 보시면 layouts 이란 폴더가 있습니다.
xe의 모든 레이아웃은 여기에 있습니다.
xe_official_v2 <----- XE v2의 레이아웃이라 가정하면, layouts 안에 저 폴더가 있습니다.
그 안에 보시면
conf 폴더
css폴더
filter폴더
img폴더
layout.html 파일
여기서 layout.html 파일과 css 폴더내의 css파일들을 수정하시면 될겁니다.
-
김치브로
2010.05.23 06:18
일단 저희들의 가정은 잘못된 것이었군요.
저희들의 가정
해당 레이아웃의 경우, 레이아웃을 개발한 사람 이외에는 수정할 수 없습니까?
(일단 저희들은 없다고 생각하여, 아래 질문들을 드립니다.)
아래 부분은 레이아웃 수정 프로그램을 통해 제작하고
제작된 부분을 가지고 온 것으로,
만약 저희들이 해당 프로그램을 사용하는 방법을 알고 있다면
수정가능하다는 이야기군요.
이는 곧, 저희들이 레이아웃을 다른 곳으로 갈아타지 않아도 된다는 의미가 되군요.
사실 저희들은 webmini를 기본으로 레이아웃을 갈아탈 생각을 가지고 있었습니다.
메인페이지 레이아웃 중 일부 (대부분)
<LINK rel="SHORTCUT ICON" href="home.ico">
<!--// layout 파일 include -->
<!--@if($layout_info->layout_style == "na")-->
<!--#include("layout_na.html")-->
<!--@elseif($layout_info->layout_style == "da")-->
<!--#include("layout_da.html")-->
<!--@elseif($layout_info->layout_style == "ra")-->
<!--#include("layout_ra.html")-->
<!--@else-->
<!--#include("layout_ga.html")-->
<!--@end-->
위에서 보듯이 다른 곳에서 만들어진 레이아웃을 이곳에 끌어다 쓴 것 같습니다.
-
SMaker
2010.05.23 10:57
레이아웃 스타일에 따라 다른 레이아웃 파일을 include 하는 것으로 보입니다.
그러니까 layout.html에서는 그 파일들을 include하는 역할을 할 뿐입니다.
레이아웃 스타일이 네이버이면 layout_na.html 파일을 include,
레이아웃 스타일이 다음이면 layout_da.html 파일을 include,
이런 식으로 보입니다.
레이아웃 편집은 그곳에서 하지 않고, 그곳에는 당연히 CSS파일이 없습니다.
편집은 드림웨버 또는 에디트플러스 등을 이용하여 서버의 파일을 불러와 수정하고 서버에 업로드 하는 방식입니다.
이건 관리자 화면에서 할수 있는게 아닙니다.