묻고답하기
메뉴 출력 위젯 세로 tree 위치 조정하는 방법 질문드립니다.
2010.05.28 11:48

- 사용위젯: 메뉴출력기(navigator) 0.1 by zero
안녕하세요. 다름이 아니라 [메뉴 출력] 위젯을 3단 레이아웃 왼쪽에 사용을 하려고 합니다.
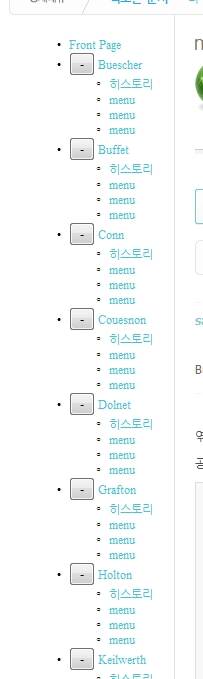
그런데 위의 사진을 보면 Front Page 이하 모든 메뉴들을 좌측 정렬(좌측마진없이)로 사용을 하고 싶은데
해당 skin/tree/widget.css 파일을 아무리 건드려봐도 변화가 없네요. 어느 부분을 수정해야 하는지 알려주시면 정말 감사하겠습니다.
[widget.css] 파일 내용
@charset "utf-8";
/* Widget Tree */
.widgetTree { margin-top:10px;}
.widgetTree *{ margin:0; padding:0; font-size:12px;}
.widgetTree a strong{ letter-spacing:-1px; cursor:pointer; _cursor /**/:hand;}
.widgetTree ul{ position:relative; display:block; padding:3px 0 0 0 !important; zoom:1;}
.widgetTree ul li{ list-style:none; position:relative; padding:3px 0 2px 8px; white-space:nowrap;}
.widgetTree ul li .nav_tree_label,
.widgetTree ul li .sum{ position:relative; left:16px; _left /**/:0; top:0; font-style:normal;}
.widgetTree ul li a {text-decoration:none; }
.widgetTree ul li a.selected {font-weight:bold;}
.widgetTree ul li button{ display:inline-block; position:relative; _left /**/:-16px; *top:-2px; width:13px; height:13px; *width:17px; *height:17px; margin:0 -13px 0 0; *margin:0 -17px -2px -2px; text-indent:-10000px; *text-indent:0; *font:0/0 Sans-serif; border:none; cursor:pointer; _cursor /**/:hand;}
.widgetTree ul li ul{ display:none; padding:2px 0 0 0 !important; margin:0 0 -2px 6px; background-position:left top;}
.widgetTree ul li ul li{ display:none;}
.widgetTree ul li.nav_tree_on button{ background-position:0 -13px; *background-position:2px -11px;}
.widgetTree ul li.nav_tree_off button{ background-position:0 0; *background-position:2px 2px;}
.widgetTree ul li.nav_tree_on ul{ display:block;}
.widgetTree ul li.nav_tree_on ul li{ display:block;}
.widgetTree ul li.nav_tree_off ul{ display:none;}
.widgetTree ul li.nav_tree_off ul li{ display:none;}
.widgetTree .icon{ position:relative; left:16px;}
/* widgetTree */
.widgetTree{ color:#333;}
.widgetTree a{ color:#333;}
/* Widget Tree */
.widgetTree ul{ background:url(../img/white/lineTreeVr.gif) repeat-y 0 -1px;}
.widgetTree ul li{ background:url(../img/white/lineTreeHr.gif) no-repeat 1px 5px !important;}
.widgetTree ul li button{ background:url(../img/white/buttonTreeCollapse.gif) no-repeat;}
.widgetTree ul li.nav_tree_last{ background:url(../img/white/lineTreeLastHr.gif) no-repeat 0 5px !important;}
/* Widget Tree */
.widgetContainer.black .widgetTree { margin-top:10px;}
.widgetContainer.black .widgetTree *{ margin:0; padding:0; font-size:12px;}
.widgetContainer.black .widgetTree a strong{ letter-spacing:-1px; cursor:pointer; _cursor /**/:hand;}
.widgetContainer.black .widgetTree ul{ position:relative; display:block; padding:3px 0 0 0 !important; zoom:1;}
.widgetContainer.black .widgetTree ul li{ list-style:none; position:relative; padding:3px 0 2px 8px; white-space:nowrap;}
.widgetContainer.black .widgetTree ul li .nav_tree_label,
.widgetContainer.black .widgetTree ul li .sum{ position:relative; left:16px; _left /**/:0; top:0; font-style:normal;}
.widgetContainer.black .widgetTree ul li a {text-decoration:none; }
.widgetContainer.black .widgetTree ul li a.selected {font-weight:bold;}
.widgetContainer.black .widgetTree ul li button{ display:inline-block; position:relative; _left /**/:-16px; *top:-2px; width:13px; height:13px; *width:17px; *height:17px; margin:0 -13px 0 0; *margin:0 -17px -2px -2px; text-indent:-10000px; *text-indent:0; *font:0/0 Sans-serif; border:none; cursor:pointer; _cursor /**/:hand;}
.widgetContainer.black .widgetTree ul li ul{ display:none; padding:2px 0 0 0 !important; margin:0 0 -2px 6px; background-position:left top;}
.widgetContainer.black .widgetTree ul li ul li{ display:none;}
.widgetContainer.black .widgetTree ul li.nav_tree_on button{ background-position:0 -13px; *background-position:2px -11px;}
.widgetContainer.black .widgetTree ul li.nav_tree_off button{ background-position:0 0; *background-position:2px 2px;}
.widgetContainer.black .widgetTree ul li.nav_tree_on ul{ display:block;}
.widgetContainer.black .widgetTree ul li.nav_tree_on ul li{ display:block;}
.widgetContainer.black .widgetTree ul li.nav_tree_off ul{ display:none;}
.widgetContainer.black .widgetTree ul li.nav_tree_off ul li{ display:none;}
.widgetContainer.black .widgetTree .icon{ position:relative; left:16px;}
/* widgetTree */
.widgetContainer.black .widgetTree{ color:#999;}
.widgetContainer.black .widgetTree a { color:#999;}
/* Widget Tree */
.widgetContainer.black .widgetTree ul{ background:url(../img/black/lineTreeVr.gif) repeat-y 0 -1px;}
.widgetContainer.black .widgetTree ul li{ background:url(../img/black/lineTreeHr.gif) no-repeat 1px 5px !important;}
.widgetContainer.black .widgetTree ul li button{ background:url(../img/black/buttonTreeCollapse.gif) no-repeat;}
.widgetContainer.black .widgetTree ul li.nav_tree_last{ background:url(../img/black/lineTreeLastHr.gif) no-repeat 0 5px !important;}
댓글 2
-
mindpainter
2010.05.28 13:31
-
mindpainter
2010.05.28 22:14
다른거 하다가 우연히 발견한건데요.. ^^;;
css파일은 문제가 없구요.
navigator.html 파일보면 맨 처음에 나오는 부분
<!--%import("./js/navigator.js")-->
{@ $_pDepth = 0;}
<!--@if($colorset == "black" || $colorset == "white")-->
<!--%import("./css/widget.css")-->에서 보면 컬러셋을 흰색으로 선택해야 css파일을 연결해 주게 되어 있네요.
컬러셋을 흰색으로 선택해 주시던지 코드를
<!--%import("./js/navigator.js")-->
<!--%import("./css/widget.css")-->
{@ $_pDepth = 0;}
<!--@if($colorset == "black" || $colorset == "white")-->
로 바꾸시면 해결됩니다.
이미지 처럼 나타나는 것은 css파일 자체가 적용이 안되고 있는거 아닌가요?