묻고답하기
상단 메뉴 이미지사이의 간격이 줄어들지 않습니다.
2010.07.05 00:57
설치버전 : 1.4.0.10
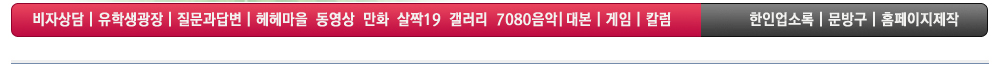
아래이미지 두개가 있는데 첫번째것이 제가 의도하는 메뉴입니다.
그런데 이상하게 아래처럼 메뉴이미지 사이에 엉청난 공간이 생겨버리네요. white.css에서 padding값을 모두 0으로 해놓았는데 공간이 생기는 이유가 뭘까요?
이전에 사용하던 메뉴사이즈가 고착화되서 그런것 같기도하고... 어찌하면 좋을까요?
#gnb { position:absolute; left:0px; top:125px; height:45px; overflow:hidden; white-space:nowrap; width:978px;}
#gnb li { float:left; list-style:none; position:relative; white-space:nowrap;}
#gnb li a { display:block; float:left; padding:12px 0px 0px 0px; background:url(../images/white/bgGnbOff_dontneed.gif) no-repeat center top; width:82px; height:20px; color:#ffffff; white-space:nowrap; text-align:center; font-weight:bold; text-decoration:none; }
#gnb li a:hover,
#gnb li a:focus { color:#000000; background:url(../images/white/bgGnbOn_dontneed.gif) no-repeat center top; }
#gnb li.on a { font-weight:bold; color:#000000; background:url(../images/white/bgGnbOn_dontneed.gif) no-repeat center top;}

![]()
#gnb li a { display:block; float:left; padding:12px 0px 0px 0px; background:url(../images/white/bgGnbOff_dontneed.gif) no-repeat center top; width:82px; height:20px; color:#ffffff; white-space:nowrap; text-align:center; font-weight:bold; text-decoration:none; }
width 82 height 20 이 맘에 걸리네요.. 맞는지 모르지만 저 부분 한번 수정해보세요.