묻고답하기
게시판 버튼 정렬
2010.07.15 22:45
게시판 XE 기본 스킨과 시리니님 스킨을 응용했습니다. (우연하게 얻어걸렸죠ㅠ)
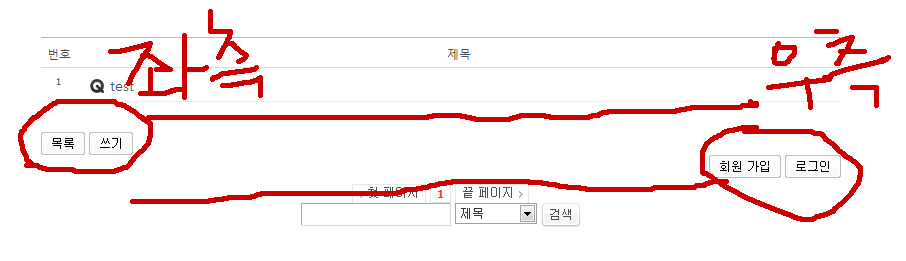
'목록', '쓰기' 버튼은 align="left"을, '회원가입' '로그인' 버튼은 align="right"를 했는데 마치도 두개의 줄을 달리 한 듯 그림처럼 정렬이 되네요ㅠㅠ
아무리 html을 뒤져봐도 줄바꿈에 대한 명령은 내린적이 없는데요;;
저는 두 그룹의 버튼이 한 줄 내에서 양측 정렬이 되는 모습을 원합니다.

버튼부분 html만 떼어서 올립니다.
고수님들 뭐가 문제일까요ㅠㅠㅠㅠㅠㅠ
<div class="boardBottom">
<!-- 글쓰기, 목록 버튼 등 -->
<div class="ButtonBox" align="left">
<is_admin">!--@if($grant->is_admin)-->
<a href="{getUrl(','module','document','act','dispDocumentAdminManageDocument')}" onclick="popopen(this.href,'manageDocument'); return false;" class="button {$btn_class}"><span>{$lang->cmd_management}</span></a>
<!--@end-->
<a href="{getUrl(','mid',$mid,'page',$page,'document_srl','','listStyle',$listStyle)}" class="button {$btn_class}"><span>{$lang->cmd_list}</span></a>
<a href="{getUrl('act','dispBoardWrite','document_srl','')}" class="button {$btn_class}"><span>{$lang->cmd_write}</span></a>
</div>
<div class="ButtonBox" align="right">
<!--// 로그인 되어 있을 경우 -->
<!--@if($is_logged)-->
<!--// 관리자이면 설정 버튼 출력 -->
<is_admin=='Y'">!--@if($logged_info->is_admin=='Y' && $module_info->display_setup_button != 'N')-->
<a href="{getUrl('act','dispBoardAdminBoardInfo')}" class="button {$btn_class}"><span>{$lang->cmd_setup}</span></a>
<!--@end-->
<!--// 최고관리자이면 관리자 페이지 버튼 출력 -->
<is_admin">!--@if($logged_info->is_admin == 'Y' && $module_info->display_setup_button != 'N')-->
<a href="{getUrl(','module','admin','act','dispBoardAdminContent')}" onclick="window.open(this.href); return false;" class="button {$btn_class}"><span>{$lang->cmd_management}</span></a>
<!--@end-->
<!--// 회원정보 버튼 출력 -->
<display_login_info">!--@if($module_info->display_login_info != 'N')-->
<a href="{getUrl('act','dispMemberInfo')}" class="button {$btn_class}"><span>{$lang->cmd_view_member_info}</span></a>
<a href="{getUrl('act','dispMemberLogout')}" class="button {$btn_class}"><span>{$lang->cmd_logout}</span></a>
<!--@end-->
<!--// 로그인 되어 있지 않고 회원정보 버튼 출력하도록 되어있으면 -->
<!--@elseif(!$is_logged && $module_info->display_login_info != 'N')-->
<a href="{getUrl('act','dispMemberSignUpForm')}" class="button {$btn_class}"><span>{$lang->cmd_signup}</span></a>
<a href="{getUrl('act','dispMemberLoginForm')}" class="button {$btn_class}"><span>{$lang->cmd_login}</span></a>
<!--@end-->
<!--@if($rss_url)-->
<a href="{$rss_url}"><img src="./images/{$module_info->colorset}/iconRss.gif" alt="RSS" width="13" height="13" /></a>
<!--@end-->
<div class="clear">
</div>
<div class="ButtonBox" align="left">
<div class="ButtonBox" align="right">
대신에 해당 css 파일에서..
.ButtonBox를
.ButtonBoxLeft 와 .ButtonBoxRight 로 나누어 주시고
.ButtonBoxLeft {width: 컨텐트 영역 크기의 1/2; float: left;}
.ButtonBoxRight {width: 컨텐트 영역 크기의 1/2; float: right;}
하시고
html에서는
<div class="ButtonBoxLeft">
<div class="ButtonBoxRight">
로 바꿔주세요..
그래도 안되면 클래스에 background칼라를 주시고 확인하시면 레이어가 어떻게 배치되어 있는지 쉽게 파악하실 수 있습니다.
.ButtonBoxLeft {width: 컨텐트 영역 크기의 1/2; float: left; background: red;}
.ButtonBoxRight {width: 컨텐트 영역 크기의 1/2; float: right; background: blue;}
이런식 으로요..