묻고답하기
css 완전 초보입니다;;;;;
2010.08.04 17:16

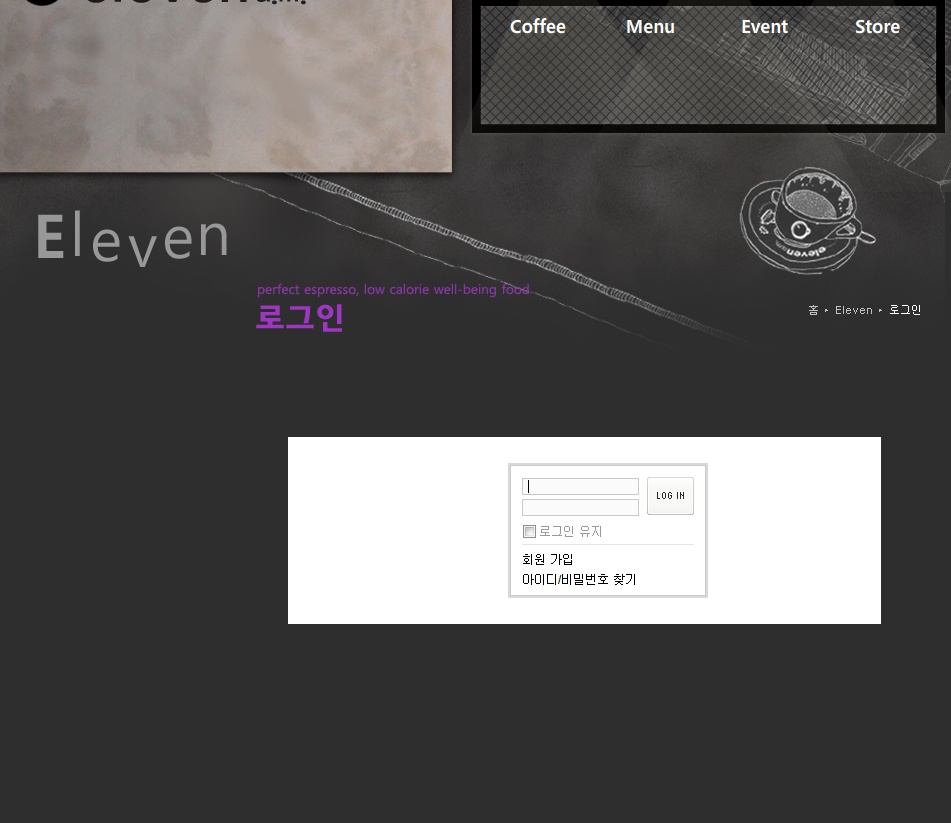
xe를 설치하고 위의 사진에서처럼 로그인 폼을 만들었습니다.
그리고 레이아웃 편집에서
로그인 레이아웃의 바탕색을 #2e2e2e로 하고
레이아웃 사이즈를 양 옆으로 100px씩 늘리고
글자색을 하얀색으로 바꿔주려고 합니다.
css 폼에 어떻게 입력해야 하나요?
어제밤부터 고생해서 이것저것 찾아서 해보는데
깔끔하게 정리가 안되네요;;;;
고수님들 도움 부탁드립니다..
아 그리고 게시판의 경우는 css 수정을 스킨에서 해줘야 되나요. 아니면 레이아웃 편집에서 css 입력만으로도 가능한가요?

[로그인 레이아웃의 바탕색을 #2e2e2e로 하고
레이아웃 사이즈를 양 옆으로 100px씩 늘리고
글자색을 하얀색으로 바꿔주려고 합니다.] 부분의 의미를 정확하게 잘 모르겠습니다.
일단, XE에서 기본으로 제공하는 로그인 위젯 스킨의 경우엔, 배경이 투명입니다.
레이아웃의 배경색이 그대로 적용된다는 말이지요.
지금 로그인 위젯을 둘러싼 하얀색 사각 영역은 로그인 위젯이 포함된 페이지의 색이 그대로 나온 것이 아닐까 합니다.
만약, 지금 스크린샷의 하얀색으로 나와있는 부분을 바꾸고 싶다는 의미이시라면,
로그인 위젯 스킨 부분(로그인창을 둘러싼 회색 사각형 안의 부분)의 경우엔 해당 로그인 위젯 스킨의 CSS에서 수정하셔야 합니다.
전체 배경색 부분에 {background-color:#2e2e2e; } 정도로 넣어주시면 될 듯 합니다. (보통 요소 이름으로는 body를 쓰지요.)
로그인 위젯 스킨의 사이즈도 해당 스킨에서 전체 사이즈가 잡혀있는 부분의 {width: ㅇㅇㅇpx;} 을 수정해주시면 되겠지요.
실제로는 위젯 스킨에 잡혀있는 CSS가 생각보다 꽤 많기 때문에 많은 부분을 수정해주셔야 합니다.
버튼, id, pw입력 상자색도 전부 다시 잡아줘야하며, 글자도 각각의 div나 ul, li에서 지정을 따로 하지요.
(스킨에 따로 잡혀있는 색 설정이 없을 경우엔 사이트 전체 레이아웃의 글자 색 설정을 따라갑니다.
이 경우엔 사이트 전체 레이아웃의 CSS에 li, ul, a 등의 요소 색을 잡아주셔야 하는데, 이렇게 하시면 로그인 이외의 다른 부분의
같은 li, ul, a 속성의 요소들에도 일괄 적용되어버립니다.)
XE official 로그인 스킨이라면 [검은색] 스킨이 있을 것입니다.
[검은색]스킨을 사용하시고, 배경 부분만 CSS에서 색을 바꾸시는 방법을 추천드립니다.
로그인 위젯 바깥의 흰 박스는 iframe으로 보입니다.
iframe은 iframe으로 불러 올 페이지의 색을 그대로 가져오기 때문에 불러 올 페이지의 배경색을 바꿔주시면 됩니다.
게시판은 기본 게시판의 경우엔 게시판 스킨의 CSS에서,
게시판 EX의 EX 기본 스킨의 경우엔 관리자 페이지에서 사용자 지정 CSS나 배경색 설정으로 변경가능합니다.