묻고답하기
Flag counter 유용한 코드
2010.08.16 11:15
원래의 목적은 언어 선택 위젯에 국기를 달기 위해서 이런 저런 사이트를 방문하다가
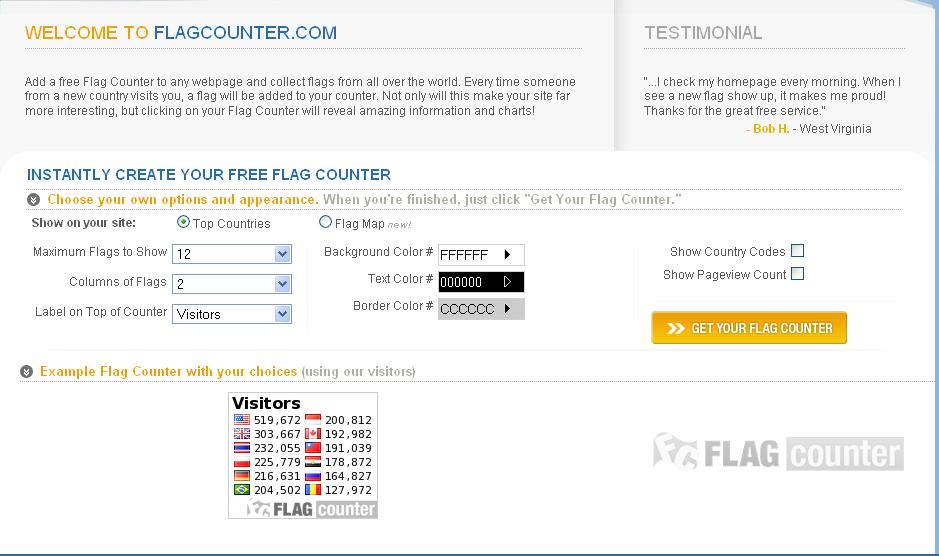
우연히 알게된 flag counter 사이트!
사이트 방문하면 코드를 생성할 수 있습니다.

추신) 혹시 Me2Day_XE 에 있는 언어 국기 선택 레이아웃 코드를 사용하여 다른 홈페이지에도 사용할 수 있는
코드를 만들어 주실 분 계신가요? 알고 계신 분이 있다면 같이 공유해요!
이코드를 사용해서
<div id="select_language">
{$lang_supported[$lang_type]}<br/>
<!--@foreach($lang_supported as $key => $val)-->
<!--@if($key!= $lang_type)-->
<img src="./image/flag/{$key}.png" title="{$val}" alt="{$val}" onclick="doChangeLangType('{$key}');return false;" />
<!--@endif-->
<!--@endif-->
</div>
결국 얻으려는 결과는 아래의 이미지와 같습니다.

추가설명을 하자면,
레이아웃 images 폴더 안에 flag 폴더를 넣었습니다. 한번 클릭하면 언어를 선택할 수 있게 해줍니다.
이 코드를 다른 홈페이지에 적용할 수 있게 할 수 있으신 분~ 고수님! 부탁드립니다.
근데 어떻게 하는지 전혀 감이 안 옵니다. 몇 일째 고민중...