묻고답하기
css 기초적인 질문 하나 해봅니다.
2010.08.31 11:58
 지금 네비게이터를 만들고 있는데요.
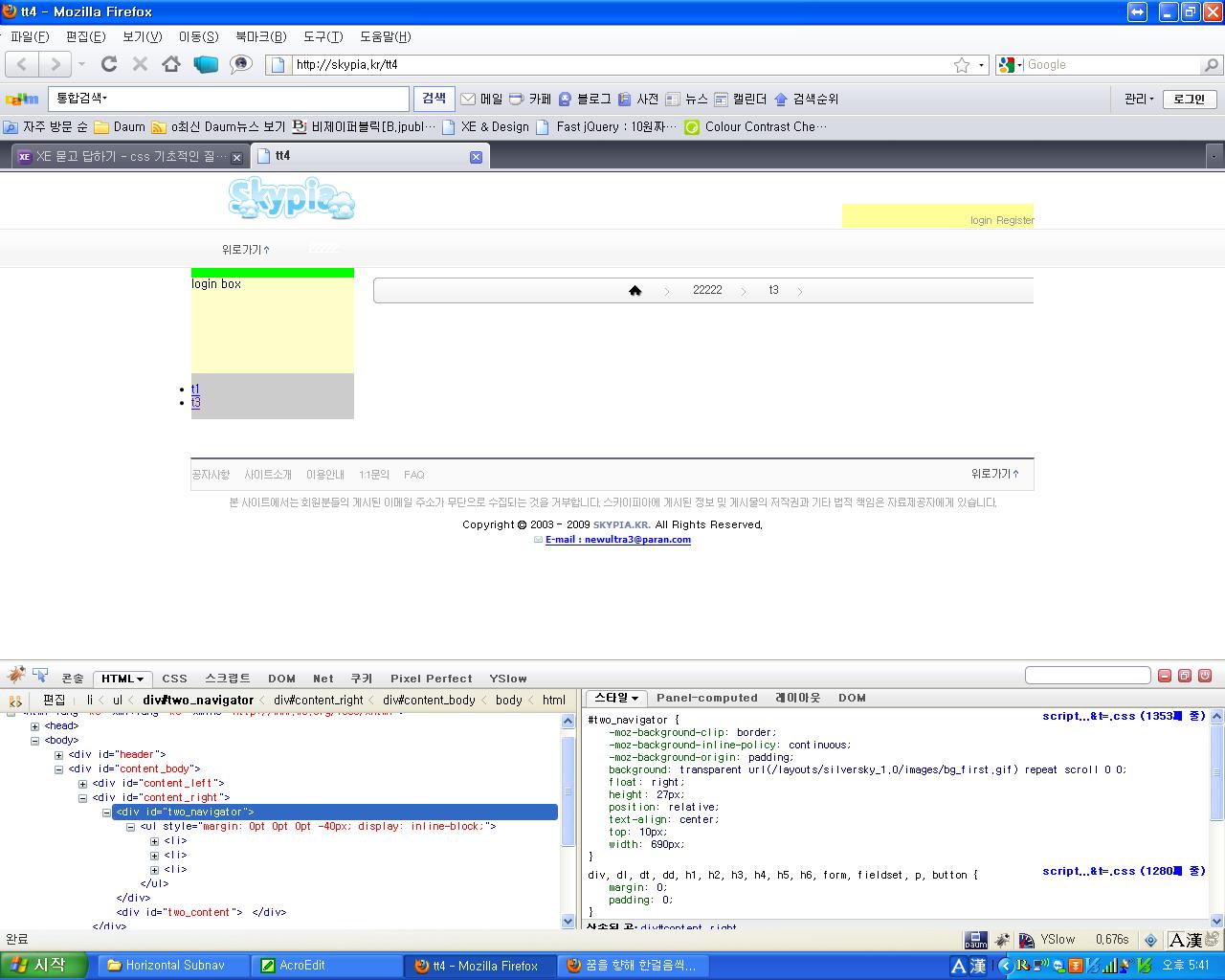
첨부한 스샷처럼 맨 앞에 홈버튼과 글짜가 위쪽을 기준으로 정렬이 되어 있어요.
같은 li 를 사용하기 때문에 그런데요.
저걸 중앙정렬로 바꾸고 싶어서vertical-align:middle을 li 안에 적용해 주었는데도 그대로 입니다.
어떻게 하면 세로를 중앙정렬할수 있을까요??ㅠㅠ
#two_navigator{position:relative; top:10px; float:right; width:690px; height:27px; background:url(../images/bg_first.gif)undefined;}
지금 네비게이터를 만들고 있는데요.
첨부한 스샷처럼 맨 앞에 홈버튼과 글짜가 위쪽을 기준으로 정렬이 되어 있어요.
같은 li 를 사용하기 때문에 그런데요.
저걸 중앙정렬로 바꾸고 싶어서vertical-align:middle을 li 안에 적용해 주었는데도 그대로 입니다.
어떻게 하면 세로를 중앙정렬할수 있을까요??ㅠㅠ
#two_navigator{position:relative; top:10px; float:right; width:690px; height:27px; background:url(../images/bg_first.gif)undefined;}#two_navigator li {display:inline; position:relative; left:-2px; z-index:1; list-style:none; float:left; width:auto; background:url(../images/bg_line.gif) no-repeat right 50%; white-space:nowrap; line-height:16px; vertical-align:middle}
#two_navigator li a{display:block; float:left; padding:6px 25px 9px 25px; width:auto; font:12px dotum; color:#444; white-space:nowrap; text-decoration:none;}
#two_navigator li a:hover,
#two_navigator li a:focus,
#two_navigator li.on a {color:#4fb2cb; !important;} /* 네비게이터에 마우스를 올렸을때 옵션*/
#two_content{position:relative; top:10px; width:100%; overflow:hidden;} 기타 문제점 있으면 지적 부탁드립니다.
댓글 3
-
난다날아
2010.08.31 14:23
저도 CSS는 완벽하지 않지만 아마도 li에 display: inline 말고 inline-block으로 해야할 겁니다. 아마도... 아마도.... -
스카이피아
2010.08.31 14:35
답변 감사합니다. 알려주신대로 했는데도 해결이 안되네요 ㅠㅠ -
앙띠2
2010.08.31 14:38
li 말고 li a 속에 넣어 보세요. -
스카이피아
2010.08.31 14:42
답변 감사합니다. vertical 을 a 안에 넣으라는 말씀이신가요? #two_navigator li {display:inline-block; position:relative; left:-2px; z-index:1; list-style:none; float:left; width:auto; background:url(../images/bg_line.gif) no-repeat right 50%; white-space:nowrap; line-height:16px;} 이렇게 넣었지만 아직 해결이 안되네요 ㅠㅠ -
스카이피아
2010.08.31 14:42
#two_navigator li a{display:block; float:left; padding:6px 25px 9px 25px; width:auto; font:12px dotum; color:#444; white-space:nowrap; text-decoration:none; vertical-align:middle} -
hhgyu
2010.08.31 17:38
<li> 전에 <ul>추가해주시고 ul에 스타일에다가 margin: 0 0 0 -40px; display: inline-block;
div#two_navigator 스타일에 text-align:center;
li 스타일에 display: inline;
추가해보세요
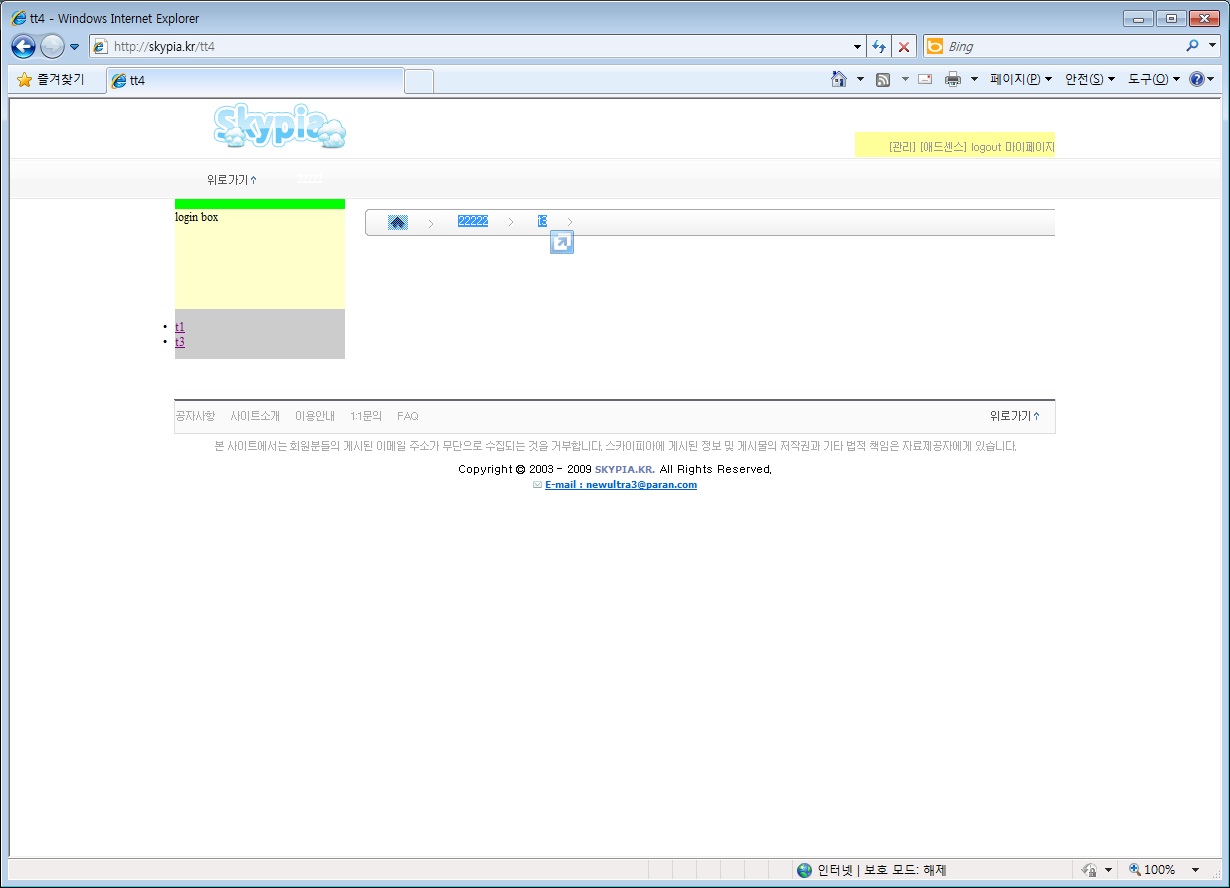
해결 스샷 -
스카이피아
2010.08.31 18:21
완젼 감사합니다. 해결 되었네요. 근데 파폭에 저런 기능이 있었군요... 좋네요 ㅎㅎ