묻고답하기
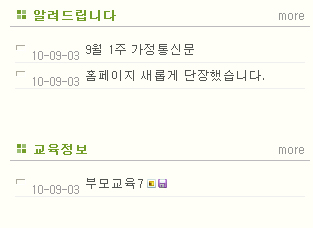
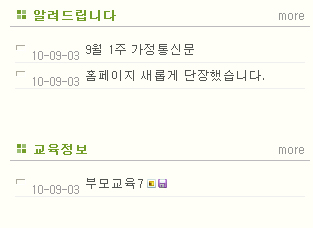
최신글의 날짜와 제목 위치 좀 수정해주세요
2010.09.09 01:53
최신글에서 날짜와 제목 위치가 달라요
어디를 어떻게 수정해야 하는지 모르겠네요
폰트 사이즈를 조종해도 안되네요
부탁드립니다.
게시판 위젯 제작하신 분에게 물어봤는데
따로 위젯 스킨에 css파일을 만들지 않으셨다고
대신 css.html 파일에서 폰트 사이즈를
조정해 보라고 하셔서 해봤는데 안되네요
일단 html 내용도 올려봅니다.
 --------------------------
<style type="text/css">
--------------------------
<style type="text/css">
.{$kgcw_topdiv_class} { position:relative; padding:{$p_top}px {$p_right}px {$p_bottom}px {$p_left}px; margin:{$m_top}px {$m_right}px {$m_bottom}px {$m_left}px; text-align:left; } .{$kgcw_topdiv_class} p.titleArea { position:relative; height:21px; padding:0px 0px 0px 0px; margin:0px 0px 10px 0px; border-bottom:1px solid #BaBaBa; }
.{$kgcw_topdiv_class} p.titleArea .document_title { position:absolute; left:5px; height:21px; padding:0px 0px 0px 18px; line-height:21px; font-size:1.0em; color:#719e2f; font-weight:bold; background:url({$kgcw_skin_url}img/title_icon.gif) no-repeat 0px 3px; white-space:nowrap; display:inline-block; }
.{$kgcw_topdiv_class} p.titleArea .more { position:absolute; top:0px; right:5px; width:50px; height:21px; padding:0px; overflow:hidden; line-height:21px; text-align:right; font-size:0.9em; color:#969693; }
.{$kgcw_topdiv_class} p.titleArea .more strong { font-weight:normal; white-space:nowrap; } .{$kgcw_topdiv_class} ul.listArea { position:relative; padding:0px; margin:0px 5px; }
.{$kgcw_topdiv_class} ul.listArea li { height:25px; list-style:none; line-height:25px; font-size:1.0em; border-bottom:1px solid #eeeeee; }
.{$kgcw_topdiv_class} ul.listArea li a { color:#555555; }
.{$kgcw_topdiv_class} ul.listArea li a.board { display:none; }
.{$kgcw_topdiv_class} ul.listArea li a.title { position:relative; padding:0px 0px 0px 70px; text-decoration:none; background:url({$kgcw_skin_url}img/list_icon.gif) no-repeat -2px -1px; }
.{$kgcw_topdiv_class} ul.listArea li a.title:hover { color:#ff6600; }
.{$kgcw_topdiv_class} ul.listArea li span.icon { }
.{$kgcw_topdiv_class} ul.listArea li a.author { display:none; }
.{$kgcw_topdiv_class} ul.listArea li span.date { position:absolute; left:14px; width:50px; overflow:hidden; padding:0px 2px; color:#999999; white-space:nowrap; } .{$kgcw_topdiv_class} ul.navigatorArea { display:none; }
.{$kgcw_topdiv_class} ul.navigatorArea li { }
.{$kgcw_topdiv_class} ul.navigatorArea li button.prev { }
.{$kgcw_topdiv_class} ul.navigatorArea li button.prev span { }
.{$kgcw_topdiv_class} ul.navigatorArea li button.next{ }
.{$kgcw_topdiv_class} ul.navigatorArea li button.next span{ }
</style>
 --------------------------
<style type="text/css">
--------------------------
<style type="text/css">.{$kgcw_topdiv_class} { position:relative; padding:{$p_top}px {$p_right}px {$p_bottom}px {$p_left}px; margin:{$m_top}px {$m_right}px {$m_bottom}px {$m_left}px; text-align:left; } .{$kgcw_topdiv_class} p.titleArea { position:relative; height:21px; padding:0px 0px 0px 0px; margin:0px 0px 10px 0px; border-bottom:1px solid #BaBaBa; }
.{$kgcw_topdiv_class} p.titleArea .document_title { position:absolute; left:5px; height:21px; padding:0px 0px 0px 18px; line-height:21px; font-size:1.0em; color:#719e2f; font-weight:bold; background:url({$kgcw_skin_url}img/title_icon.gif) no-repeat 0px 3px; white-space:nowrap; display:inline-block; }
.{$kgcw_topdiv_class} p.titleArea .more { position:absolute; top:0px; right:5px; width:50px; height:21px; padding:0px; overflow:hidden; line-height:21px; text-align:right; font-size:0.9em; color:#969693; }
.{$kgcw_topdiv_class} p.titleArea .more strong { font-weight:normal; white-space:nowrap; } .{$kgcw_topdiv_class} ul.listArea { position:relative; padding:0px; margin:0px 5px; }
.{$kgcw_topdiv_class} ul.listArea li { height:25px; list-style:none; line-height:25px; font-size:1.0em; border-bottom:1px solid #eeeeee; }
.{$kgcw_topdiv_class} ul.listArea li a { color:#555555; }
.{$kgcw_topdiv_class} ul.listArea li a.board { display:none; }
.{$kgcw_topdiv_class} ul.listArea li a.title { position:relative; padding:0px 0px 0px 70px; text-decoration:none; background:url({$kgcw_skin_url}img/list_icon.gif) no-repeat -2px -1px; }
.{$kgcw_topdiv_class} ul.listArea li a.title:hover { color:#ff6600; }
.{$kgcw_topdiv_class} ul.listArea li span.icon { }
.{$kgcw_topdiv_class} ul.listArea li a.author { display:none; }
.{$kgcw_topdiv_class} ul.listArea li span.date { position:absolute; left:14px; width:50px; overflow:hidden; padding:0px 2px; color:#999999; white-space:nowrap; } .{$kgcw_topdiv_class} ul.navigatorArea { display:none; }
.{$kgcw_topdiv_class} ul.navigatorArea li { }
.{$kgcw_topdiv_class} ul.navigatorArea li button.prev { }
.{$kgcw_topdiv_class} ul.navigatorArea li button.prev span { }
.{$kgcw_topdiv_class} ul.navigatorArea li button.next{ }
.{$kgcw_topdiv_class} ul.navigatorArea li button.next span{ }
</style>