묻고답하기
최신글의 날짜와 제목 위치 좀 수정해주세요
2010.09.09 16:28
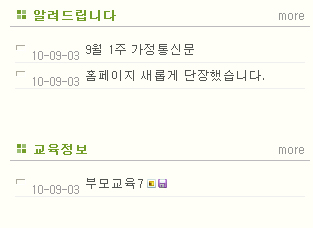
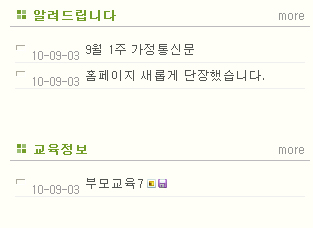
최신글에서 날짜와 제목 위치가 달라요
어디를 어떻게 수정해야 하는지 모르겠네요
폰트 사이즈를 조종해도 안되네요
부탁드립니다.
게시판 위젯 제작하신 분에게 물어봤는데
따로 위젯 스킨에 css파일을 만들지 않으셨다고
대신 css.html 파일에서 폰트 사이즈를
조정해 보라고 하셔서 해봤는데 안되네요
일단 html 내용도 올려봅니다.
 --------------------------
<style type="text/css">
--------------------------
<style type="text/css">
.{$kgcw_topdiv_class} { position:relative; padding:{$p_top}px {$p_right}px {$p_bottom}px {$p_left}px; margin:{$m_top}px {$m_right}px {$m_bottom}px {$m_left}px; text-align:left; } .{$kgcw_topdiv_class} p.titleArea { position:relative; height:21px; padding:0px 0px 0px 0px; margin:0px 0px 10px 0px; border-bottom:1px solid #BaBaBa; }
.{$kgcw_topdiv_class} p.titleArea .document_title { position:absolute; left:5px; height:21px; padding:0px 0px 0px 18px; line-height:21px; font-size:1.0em; color:#719e2f; font-weight:bold; background:url({$kgcw_skin_url}img/title_icon.gif) no-repeat 0px 3px; white-space:nowrap; display:inline-block; }
.{$kgcw_topdiv_class} p.titleArea .more { position:absolute; top:0px; right:5px; width:50px; height:21px; padding:0px; overflow:hidden; line-height:21px; text-align:right; font-size:0.9em; color:#969693; }
.{$kgcw_topdiv_class} p.titleArea .more strong { font-weight:normal; white-space:nowrap; } .{$kgcw_topdiv_class} ul.listArea { position:relative; padding:0px; margin:0px 5px; }
.{$kgcw_topdiv_class} ul.listArea li { height:25px; list-style:none; line-height:25px; font-size:1.0em; border-bottom:1px solid #eeeeee; }
.{$kgcw_topdiv_class} ul.listArea li a { color:#555555; }
.{$kgcw_topdiv_class} ul.listArea li a.board { display:none; }
.{$kgcw_topdiv_class} ul.listArea li a.title { position:relative; padding:0px 0px 0px 70px; text-decoration:none; background:url({$kgcw_skin_url}img/list_icon.gif) no-repeat -2px -1px; }
.{$kgcw_topdiv_class} ul.listArea li a.title:hover { color:#ff6600; }
.{$kgcw_topdiv_class} ul.listArea li span.icon { }
.{$kgcw_topdiv_class} ul.listArea li a.author { display:none; }
.{$kgcw_topdiv_class} ul.listArea li span.date { position:absolute; left:14px; width:50px; overflow:hidden; padding:0px 2px; color:#999999; white-space:nowrap; } .{$kgcw_topdiv_class} ul.navigatorArea { display:none; }
.{$kgcw_topdiv_class} ul.navigatorArea li { }
.{$kgcw_topdiv_class} ul.navigatorArea li button.prev { }
.{$kgcw_topdiv_class} ul.navigatorArea li button.prev span { }
.{$kgcw_topdiv_class} ul.navigatorArea li button.next{ }
.{$kgcw_topdiv_class} ul.navigatorArea li button.next span{ }
</style>
이 게시물을...
 --------------------------
<style type="text/css">
--------------------------
<style type="text/css">.{$kgcw_topdiv_class} { position:relative; padding:{$p_top}px {$p_right}px {$p_bottom}px {$p_left}px; margin:{$m_top}px {$m_right}px {$m_bottom}px {$m_left}px; text-align:left; } .{$kgcw_topdiv_class} p.titleArea { position:relative; height:21px; padding:0px 0px 0px 0px; margin:0px 0px 10px 0px; border-bottom:1px solid #BaBaBa; }
.{$kgcw_topdiv_class} p.titleArea .document_title { position:absolute; left:5px; height:21px; padding:0px 0px 0px 18px; line-height:21px; font-size:1.0em; color:#719e2f; font-weight:bold; background:url({$kgcw_skin_url}img/title_icon.gif) no-repeat 0px 3px; white-space:nowrap; display:inline-block; }
.{$kgcw_topdiv_class} p.titleArea .more { position:absolute; top:0px; right:5px; width:50px; height:21px; padding:0px; overflow:hidden; line-height:21px; text-align:right; font-size:0.9em; color:#969693; }
.{$kgcw_topdiv_class} p.titleArea .more strong { font-weight:normal; white-space:nowrap; } .{$kgcw_topdiv_class} ul.listArea { position:relative; padding:0px; margin:0px 5px; }
.{$kgcw_topdiv_class} ul.listArea li { height:25px; list-style:none; line-height:25px; font-size:1.0em; border-bottom:1px solid #eeeeee; }
.{$kgcw_topdiv_class} ul.listArea li a { color:#555555; }
.{$kgcw_topdiv_class} ul.listArea li a.board { display:none; }
.{$kgcw_topdiv_class} ul.listArea li a.title { position:relative; padding:0px 0px 0px 70px; text-decoration:none; background:url({$kgcw_skin_url}img/list_icon.gif) no-repeat -2px -1px; }
.{$kgcw_topdiv_class} ul.listArea li a.title:hover { color:#ff6600; }
.{$kgcw_topdiv_class} ul.listArea li span.icon { }
.{$kgcw_topdiv_class} ul.listArea li a.author { display:none; }
.{$kgcw_topdiv_class} ul.listArea li span.date { position:absolute; left:14px; width:50px; overflow:hidden; padding:0px 2px; color:#999999; white-space:nowrap; } .{$kgcw_topdiv_class} ul.navigatorArea { display:none; }
.{$kgcw_topdiv_class} ul.navigatorArea li { }
.{$kgcw_topdiv_class} ul.navigatorArea li button.prev { }
.{$kgcw_topdiv_class} ul.navigatorArea li button.prev span { }
.{$kgcw_topdiv_class} ul.navigatorArea li button.next{ }
.{$kgcw_topdiv_class} ul.navigatorArea li button.next span{ }
</style>
이 게시물을...
댓글 6
-
ForHanbi
2010.09.09 17:19
주소를 걸어 주셔야 어떻게 도와 드리든 할 수 있습니다. -
사랑나무1
2010.09.09 18:48
-
ForHanbi
2010.09.09 19:22
.{$kgcw_topdiv_class} ul.listArea li span.date { position:absolute; left:14px; width:50px; overflow:hidden; padding:0px 2px; color:#999999; white-space:nowrap; *line-height:13px;}이렇게 바꾸시면 되것네요.
ForHanbi
2010.09.09 19:29
아~~ 문제점 찾았습니다.보통.{$kgcw_topdiv_class} ul.listArea li span.date { position:absolute;} 에서 position:absolute;를 사용하기 위해서는 이걸 감싸고 있는 .{$kgcw_topdiv_class} ul.listArea li 부분을 position:relative를 해 줍니다. li기준으로 위치 잡아가는게 일관성 있게 처리하기 쉽기 때문이죠..그런데 이 css에는 position:relative를 지정해 주지 않았네요.위에 제가 적은 line-height 적용하시지 마시고요
.{$kgcw_topdiv_class} ul.listArea li { height:25px; list-style:none; line-height:25px; font-size:1.0em; border-bottom:1px solid #eeeeee; position:relative;} 로 수정해 주세요. position:relative;만 추가한 겁니다.
line-height랑 같이 적용하시면 위로 올라갈겁니다 ^^&
.{$kgcw_topdiv_class} ul.listArea li { height:25px; list-style:none; line-height:25px; font-size:1.0em; border-bottom:1px solid #eeeeee; position:relative;} 로 수정해 주세요. position:relative;만 추가한 겁니다.
line-height랑 같이 적용하시면 위로 올라갈겁니다 ^^&
사랑나무1
2010.09.09 20:05
처음 답해주신게 저한테는 맞는것 같아요
아래 답변처럼 하니까 이상하게 나오네요
6, 8버전에 다 테스트 해봤는데 그렇게 하니까 아무 이상없이 잘나와요 ㅎ
감사드립니다.
ForHanbi
2010.09.09 20:18
{$kgcw_topdiv_class} ul.listArea li span.date { position:absolute; left:14px; width:50px; overflow:hidden; padding:0px 2px; color:#999999; white-space:nowrap; } 여기에도 top:0; 을 넣어야 하는데 빼먹었네요 ㅋㅋ
그리고 쪽지로 글 드렸는데요 지금 레이아웃 사용하시는거에서 ex같은 로그인창으로 바꾸기를 원하신다면 불가능한것은 아니지만 그 부분 부분을 제가 보내드린다고 해도 조합하기가 어려우실거 같아서 그냥 레이아웃 하나 새로 다운받으셔셔 사용하시기를 권해 드립니다.
그리고 쪽지로 글 드렸는데요 지금 레이아웃 사용하시는거에서 ex같은 로그인창으로 바꾸기를 원하신다면 불가능한것은 아니지만 그 부분 부분을 제가 보내드린다고 해도 조합하기가 어려우실거 같아서 그냥 레이아웃 하나 새로 다운받으셔셔 사용하시기를 권해 드립니다.