묻고답하기
게시판 모듈 글자 색상 변경 법을 모르겠네요ㅠ;
2010.11.29 23:53
안녕하세요, 이곳에서 항상 도움받고 있습니다;ㅅ;ㅜ 문제에 대한 답변이 아니라 의견이라도 감사하게 받고 있으니 말씀 주시면 감사하겠습니다ㅠㅠ
게시판 스킨은 xe_board를 쓰구요 컬러셋은 black을 사용하고 있어요.
black.css에서 바탕색(#4C4C4C)랑 비슷한 컬러들은 모두 흰색에 가깝게 바꾸어보았는데도 저 부분이 안바뀌더라구요ㅠㅠ
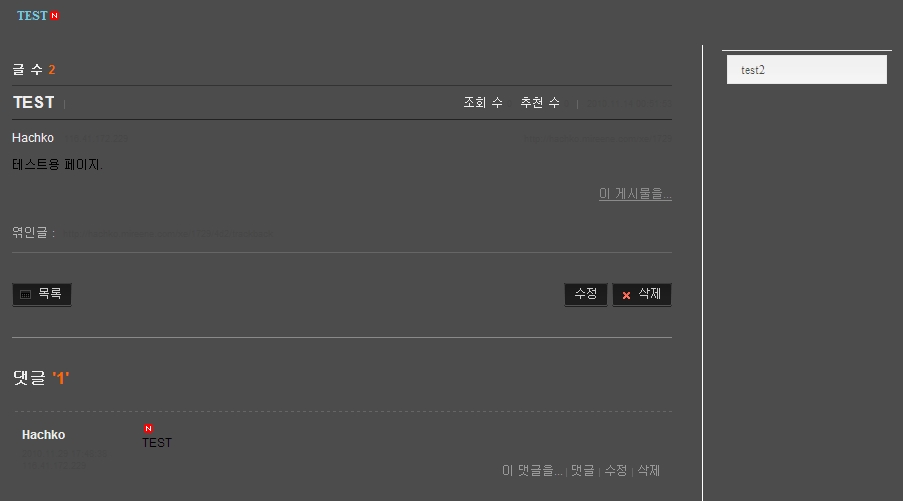
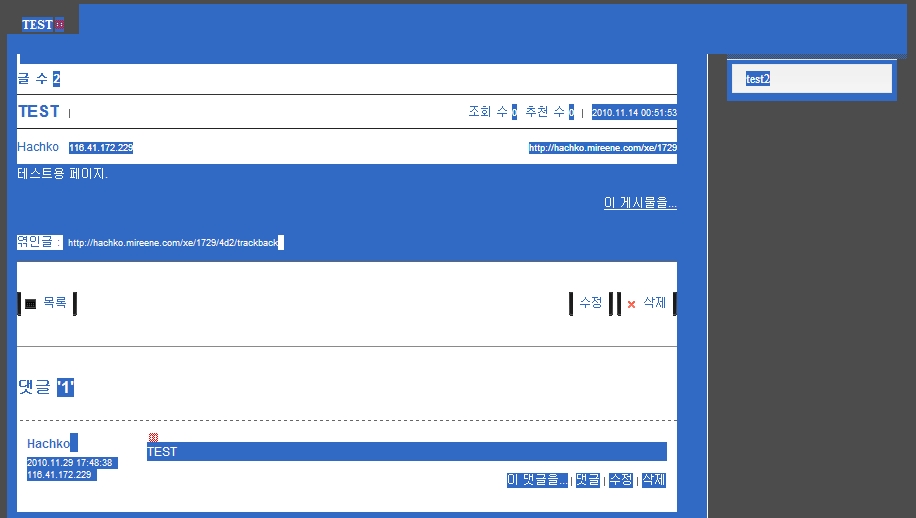
캡쳐 1에서 보이지 않는 부분= 캡쳐 2 이미지 상에서 드래그되어 나타난 부분입니다
캡쳐 1 : 현재 상태

캡쳐 2 : 나타나야할 부분

여기서 보시다시피 오른쪽 상단에 조회수 "0"과 추천 수 "0" 그리고 그 옆의 "2010.11.14 00:51:53" 부분이 안보이구요
그 밑으로 조금 내려오시면 IP 주소가 보이지 않고 IP 주소 우향에 http:// 주소 부분이 보이질 않아요
엮인 글 : "http~trackback" 부분과 댓글 부분의 날짜/시각/IP주소도 보이질 않구요....
배경색이랑 거의 같아서 보이질 않는 것 같은데 이리저리 흰색으로 수정해봐도 바뀌는게 없네요ㅠㅠ;;
캡쳐후 포토샵으로 묻힌 색상을 추출해봐도 글씨에다 얇아서 원색깔의 코드가 나오질 않아서 질문드립니다ㅠ;
어느 부분을 바꿔야 할지 알려주시면 감사하겠습니다 ㅠ
Black.css 파일 입니다 ↓ 현재 바탕색은 #4C4C4C이예요
@charset "utf-8";
.viewDocument { color:#888; }
/* board Title */
.boardHeader h1,
.boardHeader h2,
.boardHeader h3,
.boardHeader h4,
.boardHeader h5,
.boardHeader h6
{ border-bottom:3px solid #fe3614; }
/* board Information */
.articleNum { float:left; background:url(../images/black/iconArticle.gif) no-repeat left top; }
.articleNum strong { font:bold 11px Tahoma; color:#BBBBBB;}
/* account Navigation */
.accountNavigation li.join a { background:url(../images/black/iconMyInfo.gif) no-repeat left top; padding-left:14px; }
.accountNavigation li.myInfo a { background:url(../images/black/iconMyInfo.gif) no-repeat left top; padding-left:14px; }
/* boardRead */
.boardRead .fileAttached li { background:url(../images/black/iconFile.gif) no-repeat left top;}
.boardRead .titleAndUser { border-bottom:1px solid #c; }
.boardRead .contentButton { border-top:1px solid #555555; }
/* style.list */
.boardList th { background:transparent url(../images/black/lineBoardListTh.gif) no-repeat left bottom; }
.boardList td.recommend { color:#C4D7A0; }
.boardList td .replyAndTrackback { color:#BBBBBB; }
.boardList td.title strong.category { color:#BBBBBB; }
.buttonTypeGo { background:url(../images/black/buttonTypeInput24.gif) no-repeat; }
/* Pagination*/
.pagination a, .pagination strong{ color:#888; }
.pagination a:hover, .pagination a:active, .pagination a:focus{ background-color:#555 !important; }
.pagination strong{ color:#C4D7A0 !important;}
.pagination.a1 a, .pagination.a1 strong{ background:#000; border-left:1px solid #A7A7A7; border-right:1px solid #666; color:#888;}
.pagination.a1 a.prev, .pagination.a1 a.prevEnd, .pagination.a1 a.next, .pagination.a1 a.nextEnd { background:#000; }
.pagination.a2 a, .pagination.a2 strong{ background:#000; border-left:1px solid #A7A7A7; border-right:1px solid #666; color:#888; }
.pagination.a2 a.prev, .pagination.a2 a.prevEnd, .pagination.a2 a.next, .pagination.a2 a.nextEnd { background:#000; }
/* replyAndTrackback */
.buttonBox .replyAndTrackback a strong { color:#BBBBBB;}
.replyBox .fileAttached li { background:url(../images/black/iconFile.gif) no-repeat left top;}
/* replace common images */
.boardHeader { border:1px solid #A7A7A7; border-bottom:0; background:transparent url(../images/black/bgH3.gif) repeat-x left bottom; overflow:hidden;}
.boardHeader h1,
.boardHeader h2,
.boardHeader h3,
.boardHeader h4,
.boardHeader h5,
.boardHeader h6
{ background:transparent url(../images/black/lineH3.gif) no-repeat right bottom; color:#AAAAAA; border-bottom:3px solid #C4D7A0;}
.boardDescription { color:#666666; border:1px solid #666666; overflow:hidden; padding:10px; margin-top:5px; background-color:transparent;}
.accountNavigation li.setup a { background:url(../images/black/iconSetup.gif) no-repeat left top; padding-left:14px; }
.accountNavigation li.admin a { background:url(../images/black/iconAdmin.gif) no-repeat left top; padding-left:12px; }
.accountNavigation li.loginAndLogout a { background:url(../images/black/line_1x10_e0e0e0.gif) no-repeat left 2px; padding-left:8px; }
.boardSubMenu { border-bottom:1px solid #444444;}
.boardList { width:100%; border:1px solid #444444; border-top:none; overflow:hidden;}
.boardList thead th { color:#999999; font-weight:normal; border-top:1px solid #444444; border-bottom:1px solid #888888; white-space:nowrap; padding-top:5px; height:28px; overflow:hidden;}
.boardList thead th a { color:#999999; }
.boardList thead th.num { border-left:0px solid #444444; }
.boardList tbody td { border-top:1px solid #444444; padding:.5em;}
.boardList tbody td.title, .boardList tr.notice { background-color:transparent; }
#board_category { background-color:#444444; color:#AAAAAA; }
#go_button { color:#AAAAAA; }
.boardList tr.bg1, .boardList tr.bg2 { background-color:transparent; }
.boardList td.topic strong a, .boardList td.title a { color:#AAAAAA; }
.boardList td.author div { color:#AAAAAA; }
.boardList td.topic div.author strong { font-size:9pt; }
.boardList td.webzineTitle, .boardList td.webzineTitle a { color:#AAAAAA; }
.boardRead .readHeader .title h4 a { color:#BBBBBB; }
.boardRead .dateAndCount .replyAndTrackback .replyCount { background:transparent url(../images/black/iconReply.gif) no-repeat left 1px; color:#888888; }
.boardRead .dateAndCount .replyAndTrackback .trackbackCount { background:transparent url(../images/black/iconTrackback.gif) no-repeat left 1px; color:#888888; }
.boardRead .dateAndCount .replyAndTrackback .replyCount a,.boardRead .dateAndCount .replyAndTrackback .trackbackCount a { color:#888888; }
.boardRead .dateAndCount .readedCount { background:transparent url(../images/black/read.gif) no-repeat left top; color:#4A3FD7;}
.boardRead .dateAndCount .date { color:#888888; background:transparent url(../images/black/calendar.gif) no-repeat left top; }
.comment_popup_menu, .document_popup_menu { background:url(../images/black/document_menu.gif) no-repeat right top;}
.tagsBox { border:1px solid #888888; padding:10px; overflow:hidden;}
.tags div a:hover { background-color:#A7A7A7; color:#FFFFFF;}
.tags .tagTypeA a { color:#555555; background-color:#444444; margin:0;}
.tags .tagTypeB a { color:#888888; }
.tags .tagTypeC a { background-color:#A7A7A7;}
.tags .tagTypeD a { background-color:#111111;}
.boardRead .tag { background:transparent url(../images/common/iconTag.gif) no-repeat 3px 2px; }
.boardRead .fileAttached { border:1px solid #888888; background-color:transparent; padding:5px; margin-top:10px; overflow:hidden;}
.boardRead .fileAttached ul li a { color:#AAAAAA; }
.replyBox .fileAttached { border:1px solid #888888; background-color:transparent; padding:5px; margin-top:10px; overflow:hidden;}
.replyBox .fileAttached ul li a { color:#AAAAAA; }
.boardWrite * { color:#888888; }
.boardWrite dl.option dd * { color:#888888; }
.replyBox .replyItem { background-color:transparent; border-bottom:1px dotted #888888; }
.replyBox .date { color:#888888; }
.trackbackBox .trackbackItem { background-color:transparent; }
#fo_search select { background-color:#444444; color:#AAAAAA; }
.inputTypeText { background-color:transparent; color:#AAAAAA; }
.inputTypeText:hover, .inputTypeText:focus { background-color:transparent; color:#AAAAAA; }
.boardWrite .tag .inputTypeText { background:transparent; }
.secretContent { border:1px solid #888888; width:240px; }
.secretContent .title { background-color:#444444; color:#AAAAAA;}
.secretContent .content { background-color:#222222; color:#888888; }
.boardRead .readBody { color:#BBBBBB; }
.smallBox { border:1px solid #555555; }
.smallBox .messageBox { background-color:#444444; border-bottom:1px solid #888888; color:#AAAAAA;}
.smallBox .header { background:transparent !important; }
/* button */
a.button,
a.button span,
span.button,
span.button button,
span.button input { background-image:url(../../../../../common/tpl/images/buttonBlack.gif)undefinedundefinedundefined; color:#fff;}
del.button span,
a.button, span.button, del.button,
a.button span, span.button button, span.button input, del.button span{
color:#FFFFFF;
}