묻고답하기
메뉴부분 css 가장 최적의 방법이 무엇일까요?
2010.12.28 13:48
안녕하세요~
오늘도 할게 없어서 홈피 공부하는 스카이피아 입니다.
다름아니라 아래 처럼 메뉴를 만들고 싶은데 어떤방법이 가장 좋은지 모르겠어서요.

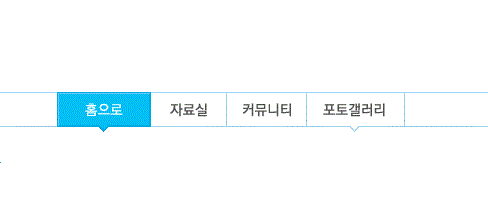
위 모습이 메뉴가 완성됬을때의 모습인데요.
홈으로는 선택된 메뉴, 자료실과 커뮤니티는 아무 동작없을떄, 포토갤러리는 마우스 오버됬을때 입니다.
여기서 가장 고민인것은.. 선택 되었을때 아래쪽 세모, 마우스 오버시 세모를 출력하는건데요.
아래와 같이 만들어서 중앙을 기준으로 XE 게시판 버튼에서 하듯이 글의 길이에 맞에 줄여서 나오게 하고 싶은데
일단 버튼 소스 보고 하려니.. 오른쪽만 줄여져서 어떻게 해야할지를 모르겠네요 ㅠㅠ
이부분에서도 도움 부탁드리구요..
또 다른 방법은 이미지에서 세모를 없애고 세모 이미지를 따로 만들어 출력하는 방법인데...
이게 나을까요??....