묻고답하기
xe 게시판 iframe문제 입니다. ㅠㅠ 3일째 매달리는게 모르겠네요 도와주세요
2010.12.30 00:26
현재 홈페이지에 xe 게시판을 iframe으로 넣는 작업을 하고 있습니다.
많이들 겪으신 문제 같은데, 저 역시도 height를 자동으로 조정하는 부분에서 계속 문제가 나고 있습니다. ㅠㅠ
제컴퓨터 크롬이나, ie8 및 ie6에서는 별 문제 없이 돌아가는데 특정 몇몇 ie8에서 height값을 조절을 못하고 있습니다.
처음 게시판 자체에 대해 접근 할 때는 iframe은 onload한 페이지에서 xe게시판의 document정보를 가져오는데
게시판 글읽기를 하거나 할 때, 즉 2번 이상의 접근을 할 때 document의 정보를 캐오질 못하네요 ㅠㅠ
계정은 같은 계정을 사용하고 있습니다.
이를 해결하기 위해 몇몇 고수분들의 글을 참조하여 xe게시판 하당에 특정 javascript를 첨부하는 형식으로도 문제를 해결해보려 했는데
마찬가지로 몇몇 ie8에서 게시판에서 2번째 접근을 할 때 document값에 접근을 거부당하는(심지어 자기 스크립트에서 자기의 정보를 불러오는데도) 사태가 벌어지고 있습니다.
문제의 게시판은 htttp://couponshuttle.com/xe/?mid=board 고요
http://couponshuttle.com/newIndex.php 에서 맨 오른쪽 상단에 '셔틀뉴스'에 대한 접근에서 문제가 일어납니다. (처음 로딩은 상관업으나, 두번째 로딩부터 document정보를 얻어오지못함.)
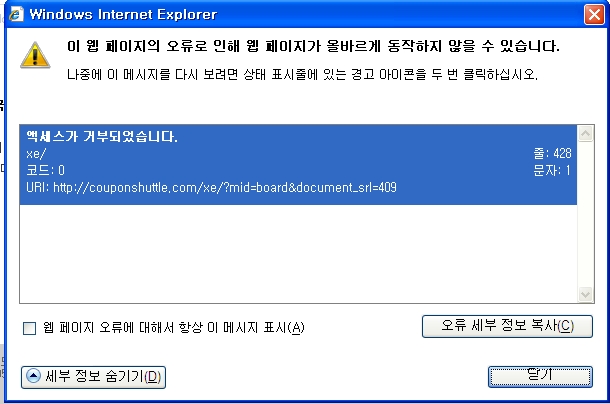
이게 ie에서 게시판에 2번째 접근했을 때, 엑세스가 거부당하는 장면입니다. ㅠㅠ 그런데 몇몇 ie8에서만 그러고, ie6나 크롬, 아니면 다른 ie8에서는 또 잘돌아가네요 ㅠㅠㅠ
혹시 이런문제 해결하신 분 있으시면 답변주시면 정말고맙곘습니다.

현재 모듈 하단에 넣은 스크립트는
<script type="text/javascript">
function init(){
alert("init starts");
if(document.body.offsetHeight == 0){
pageheight = document.body.offsetHeight;
parent.document.getElementById("contentFrame").height = (pageheight+40)+"px";
} else {
pageheight = document.body.offsetHeight;
parent.document.getElementById("contentFrame").height = (pageheight+40)+"px";
}
alert("init end");
alert("1"+document.body.offsetHeight);
alert("2"+parent.document.getElementById("contentFrame"));
}
window.onload = function(){
init();
}
</script>
이고요
이 때는 iframe load를
<iframe src="./../xe/?mid=board" id="auto_iframe" name="auto_iframe" width="500" height="500" frameborder="0" scrolling="no" marginwidth="0" marginheight="0" hspace="0" vspace="0"> </iframe>
이렇게 로드했고
자체 아이프레임에서 resizing하는 함수는
function autoResize(i)
{
var iframeHeight=
(i).contentWindow.document.body.scrollHeight;
(i).height=iframeHeight;
}
을 사용했었습니다. ㅠ ㅠ 둘 다 게시판을 처음 로드할 때는 되는데, 게시물을 보거나 할 때부터 안되네요 도와주세요 ㅠㅠ