묻고답하기
게시판 문제를 어떻게 해결해야 하나요?
2011.09.21 21:37
xe메뉴얼에 따라 일반사이트 만들기를 따라 해보았습니다.
그런데 불러온 게시판을 보니
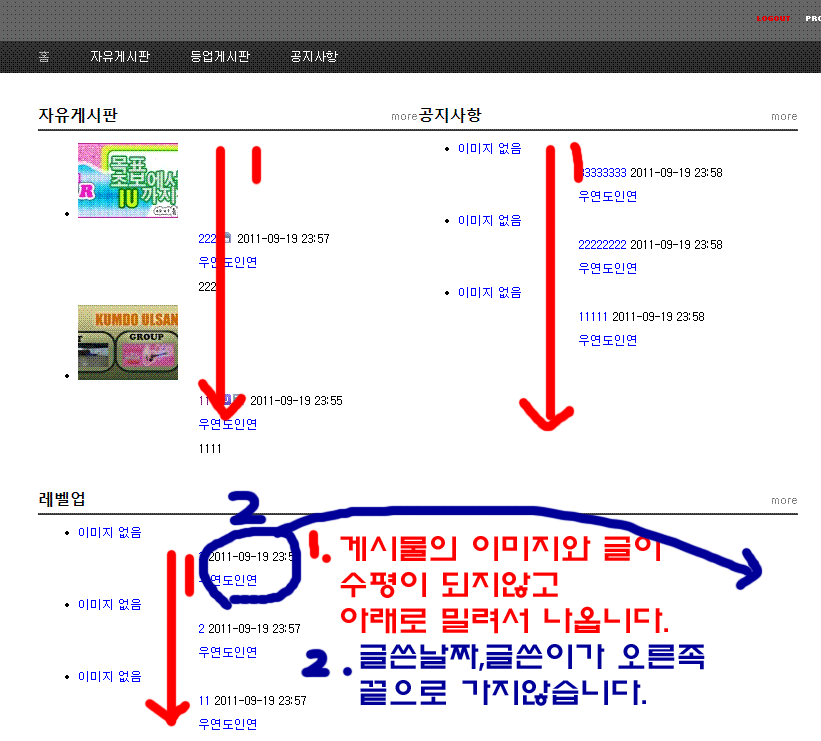
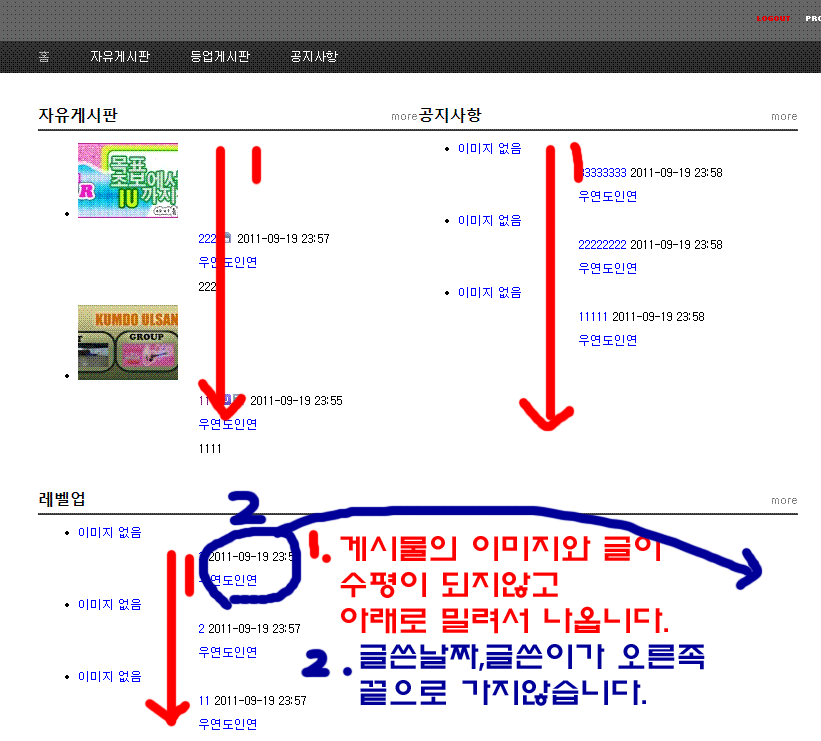
이미지와 글이 수평이 되지않고 아래로 밀려서 나옵니다.
어떠한 문제인지 고수님들의 답변 부탁합니다.
제가 사용한 최신글 페이지 출력 정보입니다.
레이아웃: xe_official_v2
위젯: content ver 0.1
위젯 스킨: content 위젯 기본 스킨 (default)
위젯 스타일: 심플 스트롱
홈페이지: http://michinzip.woobi.co.kr/xe/home
.

그런데 불러온 게시판을 보니
이미지와 글이 수평이 되지않고 아래로 밀려서 나옵니다.
어떠한 문제인지 고수님들의 답변 부탁합니다.
제가 사용한 최신글 페이지 출력 정보입니다.
레이아웃: xe_official_v2
위젯: content ver 0.1
위젯 스킨: content 위젯 기본 스킨 (default)
위젯 스타일: 심플 스트롱
홈페이지: http://michinzip.woobi.co.kr/xe/home
.

댓글 2
-
우연도인연
2011.09.22 00:40
대단히 감사합니다. 차근차근해보겠습니다. 복받으세요 ^^ -
우연도인연
2011.09.23 00:24
아무리해도 안돼네요. -
우연도인연
2011.09.21 23:49
Treasurej 답변감사합니다.
님이 말씀하신데로 레이아웃 없이 해보았지만 그대로 입니다.
제가 사용한 최신글 페이지 출력 정보입니다.
레이아웃: xe_official_v2
위젯: content ver 0.1
위젯 스킨: content 위젯 기본 스킨 (default)
위젯 스타일: 심플 스트롱
홈페이지: http://michinzip.woobi.co.kr/xe/home
확인해 주시면 대단히 감사하겠습니다.

그 다음 더 자세한 정보(위젯 스킨이 뭔지, 사이트 주소 등...)가 있어야 다른 분들이 도움 드릴 수 있어요~
추가.
해당위젯 폴더안에 html 파일이 있을 겁니다.
<li>
보시면(실제로는 위와 같이 되어 있지 않고 변수들로 되어 있고 구조는 비슷합니다.),
위젯스킨 자체 각 항목(이미지, 제목, 설명 등등)이 각각 <p></p>로 따로따로 묶여져 있어서 그럽니다.
<p></p>를 한 줄로 표현하거든요.
좌측 이미지에 <p></p>, 우측 설명에 <p></p>로 이렇게 두 개로만 묶어서 둘 다 style="float:left" 값을 줘야 합니다.
<p style="float:left">이미지 코드들</p>
<p style="float:left">각항목들</p>
구조가 이렇게 되어야 설명이 오른쪽에 붙습니다.
직접 수정하시려면 좀 어려우실 거예요.
원하시는 비슷한 위젯스킨을 구하셔서 그걸로 하시는 게 좋으실 듯...
그리고, 페이지간 여백이나 정렬은 관리자아이디로 접속하시면 위 올리신 화면의 오른쪽 아래에 "페이지수정"버튼이 나타나는데
수정하셔서 해당 부분에 마우스를 올리면 왼쪽 위에 조그만 아이콘 버튼들이 나타나는데 거기서 아래 화살표모양을 클릭하시면 여백설정 크기 설정 정렬설정 테두리 설정 등 여러가지 나와요. 그리고 다른 아이콘들도 눌러보셔서(+,x는 누르지 마세요.) 설정해 보세요.