묻고답하기
이거 다시....
2011.09.22 10:44

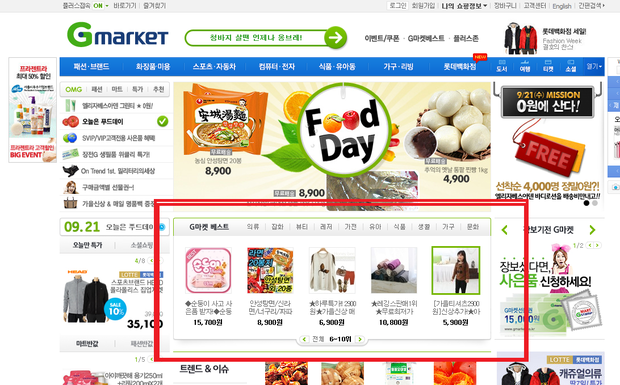
여기는 보시다 시피 G마켓입니다.
제가 문의드리고자하는 것은
저기 빨간 부분에 대해서 물어보고싶어서 입니다.
어떻게 코드를 따서 저기 폼?만 땄고 기능을 어떻게 하는지 도저히 모르겠어서 문의드립니다.
저빨간부분의 기능은
의류라는 글자에 마우스를 갖다대면 밑에 보시다시피 상품들이 뜸니다.
옆에 잡화나 뷰티도 같은 기능으로 다른 상품이 나오게 하고싶어요 ㅠㅠ
DB를 연동시켜야되거든요ㅠ javascript나 ajax를써야되는거 같은데 모르겟어요 ㅠ
자세히가르쳐주세요 ㅠ

굳이 그렇게 답변드린 이유는 스크립트를 새로 짤 필요 없이 위젯 스킨만 위와 같은 모습으로 바꾸시면 가능하기 때문입니다.
이 경우 css 정도만 활용하신다면 어렵지 않으니까요. 본 질문을 보니 자바스크립트 쪽은 잘 모르시는 것같아 염두해둔 말입니다.
만약 질문자 분께서 직접 제작을 하고 싶으시다면 비교적 코딩이 간단한 jquery부터 공부하시면서 하셔야 합니다. 또한 직접 db연동으로 ajax까지 구현 하시려면 최소한 XE문법 정도는 알아야 합니다. 배우며 진행하시려면 시간이 꽤 걸리겠죠.
결과적으로 최종질문인 DB연동과 자바스크립트 그리고 AJAX의 설명은 간단하게 정리하기가 쉽지 않습니다. 실제 적용가능한 코드를 제출한다 해도 활용하자면 기본적으로 위 나열된 기술의 이해도가 필요하기에 기본지식 습득이 선행되어야 합니다.