묻고답하기
xe_v3_default 게시판스킨 2차카테고리 css 질문입니다.
2011.11.05 16:31
xe_v3_default 게시판스킨 2차카테고리 css 질문입니다.
우선 스킨내의 _header.html 파일 내용 (게시판 카테고리 html 스킨 부분)
<ul class="cTab" cond="$module_info->use_category=='Y'">
<li class="on"|cond="!$category"><a href="{getUrl('category','','page','')}">{$lang->total}</a></li>
<li loop="$cate_list=>$key,$val" class="on"|cond="$category==$val->category_srl"><a href="{getUrl(category,$val->category_srl,'document_srl','')}">{$val->title}<!--<em cond="$val->document_count">[{$val->document_count}]</em>--></a>
<ul cond="count($val->children)">
<li loop="$val->children=>$idx,$item" class="on_"|cond="$category==$item->category_srl"><a href="{getUrl(category,$item->category_srl,'document_srl','')}">{$item->title}<!--<em cond="$val->document_count">[{$item->document_count}]</em>--></a></li>
</ul>
</li>
</ul>
그리고 스킨내의 xe_v3_default.css 파일 내용 일부 (게시판 카테고리 CSS 스킨부분)
/* Category Tab */
.cTab{position:relative;margin:0 0 35px 0;padding:0;list-style:none;zoom:1;border-bottom:1px solid #999}
.cTab:after{content:"";display:block;clear:both}
.cTab li{float:left;margin:0 2px 0 0;border:1px solid #e0e0e0;border-top:0;border-bottom:0}
.cTab li.on{border:1px solid #999;border-top:0;border-bottom:1px solid #fff;margin-bottom:-1px}
.cTab li a{position:relative;top:-1px;border-top:1px solid #e0e0e0;float:left;height:25px;line-height:25px;padding:0 20px;font-size:12px;font-family:나눔고딕, NanumGothic, "맑은 고딕", "MalgunGhotic";text-decoration:none;color:#666;font-weight:bold}
.cTab li em{font:11px Tahoma, Geneva, sans-serif;color:#767676;padding:0 0 0 2px}
.cTab li.on a{color:#000;top:-1px;border-top:1px solid #999}
.cTab ul{display:none;position:absolute;top:30px;left:0;margin:0;padding:0}
.cTab li.on ul{display:block;overflow:hidden;white-space:nowrap}
.cTab li.on ul li{position:relative;left:1px;float:none;display:inline;margin:0;padding:0 15px;list-style:none;border:0;border-right:1px solid #d0d0d0}
.cTab li.on ul li a{border:0;top:0;float:none;line-height:none;padding:0;font-family:돋움, Dotum;font-weight:normal}
.cTab li.on ul li.on_ a{font-weight:bold;color:#3912b3}
게시판 1.4.1 버전의 기본스킨 xe_v3_default 스킨입니다.
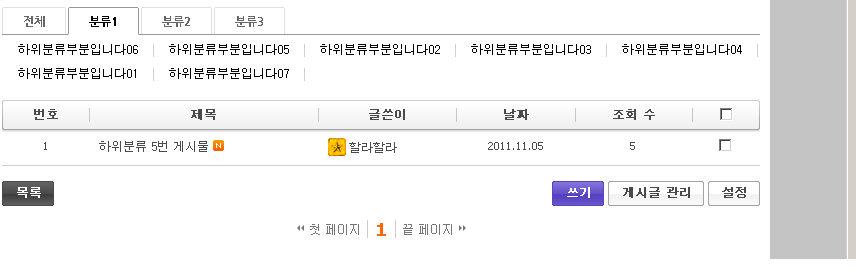
위 소스들이 기본코드이며 출력하면 아래와 같이 나옵니다.
 보시다시피 하위 분류가 많을 경우 옆 방향으로 ㅡ 자로 쭈욱 뻗어나가버리죠.
보시다시피 하위 분류가 많을 경우 옆 방향으로 ㅡ 자로 쭈욱 뻗어나가버리죠.
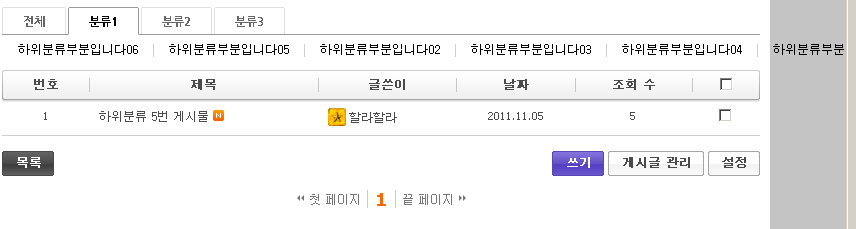
저것을 아래처럼 되도록 CSS 에서 수정해주고 싶네요.
아래 이미지는 제가 포토샵으로 수정해본 화면입니다.
보시다시피 하위메뉴가 늘어나면 저렇게 알아서 다음줄로 내려가고 높이도 알아서 맞춰지게요.
이상하게도 위 소스로는 아무리 바꿔도 이상하게 나오더라구요. 좀 도와주세요.