묻고답하기
게시판 제목 줄 간격!!(스샷포함)
2011.11.22 20:12

안녕하세요!
xe 1.5 버전에서 기본 게시판을 앨범형태로 사용하려고 합니다.
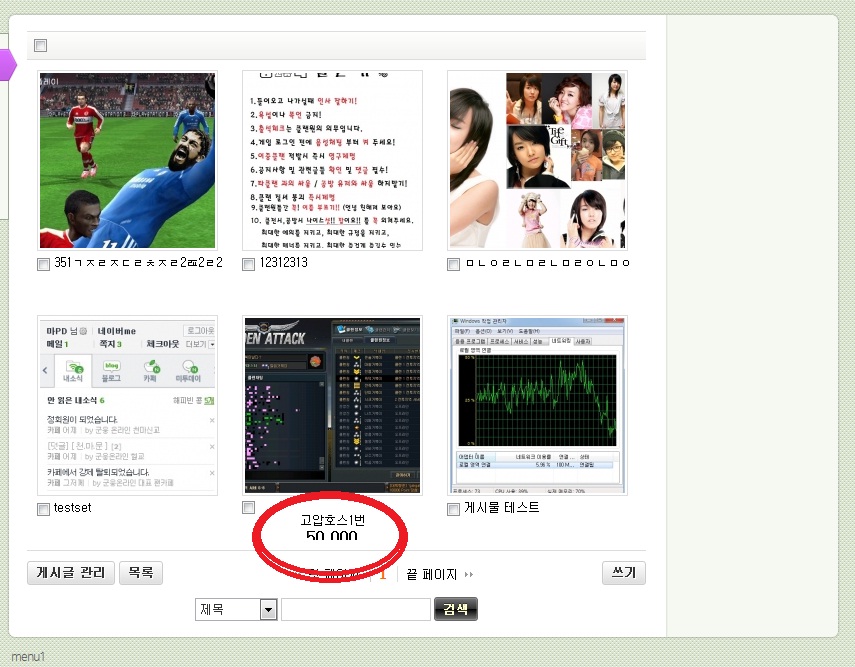
어찌어찌하여 제목에 태그를 사용 가능하게끔 했는데, 2~3줄 정도의 제목을 쓰다보니까 너무 길어서 글자가 짤리는 현상이 나타났습니다.
그래서 줄 간격을 조금 더 벌리고 싶은데..
찾질 못하겠어서요 ^^;;
묻고 답하기를 찾아봐도 1.3 버전 글만;;;;;
아시는 분 답변 부탁드립니다~~~
(짤리는 부분은 가장 글들의 제목이 게시판 아래쪽 테두리에 걸쳐져서 짤립니다~! 스크린샷 내에 붉은 원!!)
댓글 2
-
마스957
2011.11.22 20:40
-
마스957
2011.11.23 15:53
정정합니다!!!!
저건 글자가 잘리는걸 피하는 방법이고 결정적으로 칸이 늘어나지는 않네요!!
그래서 오늘 다시 하루종일 삽질한 결과 찾았습니다. ㅋㅋ;;;
방법은, 사용하는 보기방법에 따른 파일을 찾아야 합니다.
저는 갤러리형이었는데, _style.gallery.html 이 되겠씁니다...
요걸 열어서 83번줄에 보면
<li style="width:{$module_info->thumbnail_width+10}px;height:{$height}px;">
라고 있는데, 여기서 $height 요 값을 불러와 높이를 정하고 있었습니다. 그래서 여기에 조금 더 여유를 줬습니다.
<li style="width:{$module_info->thumbnail_width+10}px;height:{$height+20}px;">
그러니까 맘에 드는 모양이 대략 나오네요~! 값을 조정하면서 맞추면 될거 같습니다~!
또 자문자답입니다. ㅜ.ㅜ;;; 아놔 이런거 노린거 아닌데;;;
css 파일을 전혀 다룰줄 몰라서... 네이밍도 전혀 모르겠어서;;;; 그냥 왠지 관련된거 같은건 하나하나 다 바꿔보는 무한삽질을 한 결과...
해결했습니다.
board.css 파일에서 98번줄에 있는
.thumbList li{margin:10px;list-style:none;overflow:hidden;float:left}
을 찾습니다.
여기서, overflow:hidden; 이 부분을 삭제해 줍니다.
그러자 생기는 문제는, 제목 글자가 길땐 긴게 그냥 넘어가버리는 문제가 생겼지만.... 이거야 글자수를 적게 쓸 수 있는거라 저는 문제 해결~!!!