묻고답하기
다국어 홈페이지 영문 레이아웃 변경은 또 어떻게 ㅠㅠ
2011.11.28 12:27
다국어 홈페이지 메뉴 변경하고
마치 세상을 다 가진듯 좋아했었어요..
얼마나 오랫동안 바꾸고 싶어했던 것인지
그 기쁨은 이루말 할 수가 없습니다.
그랬었더랬는데..ㅜㅜ
언어선택을 영어로 한 상태에서
배너를 바꿔봐도 배너는 최종적으로 바꾼 배너가 나오네요.
(그것이 영문배너가 됐든 한글배너가 됐든..)
그럼 또 레이아웃은 한글용..영문용 어떻게 만드나요??
해결 방안을 아시는 분 좀 알려주세요.ㅠㅠ
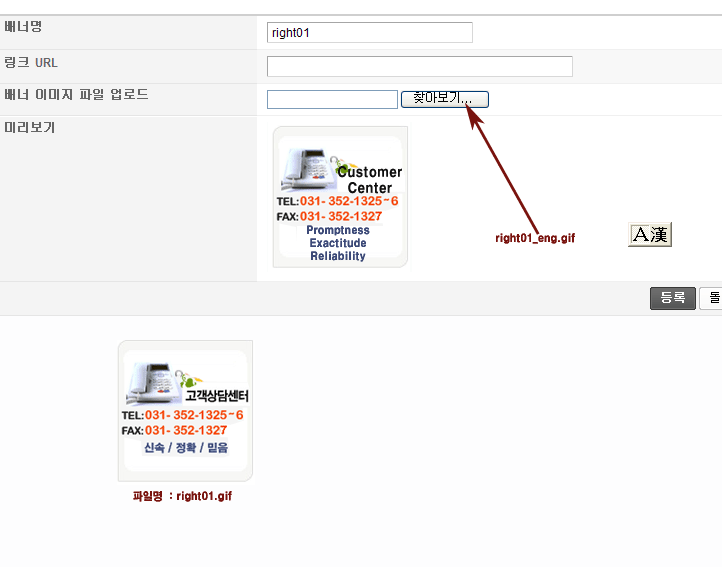
화면 왼쪽의 두번째 고객센터 배너를 보시면 영문배너가 보일겁니다.
원래 right01.gif 로 배너를 저장해서 올렸던 건데
언어를 영어로 선택한 후에 제어판에서 right01_eng.gif파일로 변경한겁니다.

이런 방식으로 배너를 바꾸었더니 홈페이지에서 언어선택을 한국어로 해도 영문배너가 나옵니다.
어떻게 바꿔야 영문배너로 바꿀수 있을까요?
그리고 레이아웃의 로고나 주소도 영문으로 바꿀수 있을까요?
댓글 1
-
송동우
2011.11.28 13:11
-
정은미915
2011.11.28 13:23
바로 수정해보겠습니다.(^^)(__) -
정은미915
2011.11.28 15:25
수정 잘되었습니다.감사합니다~~
다국어 페이지 지원이 100%되지는 않습니다.
일부분은 소스에서 수동으로 처리해야 합니다.
이미지 같은 경우 $lang_type 변수를 사용해서
예)
<img src="한글이미지주소" cond="$lang_type=='ko'" />
<img src="영문이미지주소" cond="$lang_type=='en'" />
이런식으로 처리를 해 줘야 언어가 바뀔때 그에 맞는 언어별 이미지가 보입니다.
그리고
회원가입폼에서 확장변수를 추가했다면 그것도 수동으로 소스를 열어서 처리해 줘야 합니다.
그리고 일부 위젯이나 모듈에서도 지원되지 않으면 수동으로 잡아줘야 합니다.
질문에 해당하는 답을 하자면
xe - layouts - xe_official - layout.html 열고
line 11쯤에
<h1>
<a href="{$layout_info->index_url}" cond="$layout_info->logo_image"><img src="{$layout_info->logo_image}" alt="logo" border="0" class="iePngFix" /></a>
<a href="{$layout_info->index_url}" cond="!$layout_info->logo_image">{$layout_info->logo_image_alt}</a>
</h1>
이것이 보일겁니다.
이것을
<h1 cond="$lang_type=='ko'">
<a href="{$layout_info->index_url}" cond="$layout_info->logo_image"><img src="{$layout_info->logo_image}" alt="logo" border="0" class="iePngFix" /></a>
<a href="{$layout_info->index_url}" cond="!$layout_info->logo_image">{$layout_info->logo_image_alt}</a>
</h1>
<h1 cond="$lang_type=='en'">
<a href="{$layout_info->index_url}" cond="$layout_info->logo_image"><img src="영문이미지주소" alt="logo" border="0" class="iePngFix" /></a>
<a href="{$layout_info->index_url}" cond="!$layout_info->logo_image">{$layout_info->logo_image_alt}</a>
</h1>
이렇게 바꿔보세요
여기서 붉은 색이 추가된 내용
파란 글씨는 언어를 영어로 바꿨을 때 표시할 이미지 주소
그리고 링크와 alt 표시등도 적당히 수정하면 됩니다.
기존의 이미지 태그에 조건을 걸어서 해도 되지만 이렇게 하는게 이해하기 편할 것 같아서 이렇게 했습니다.