묻고답하기
css 좀 문의드려요..
2012.01.26 03:19
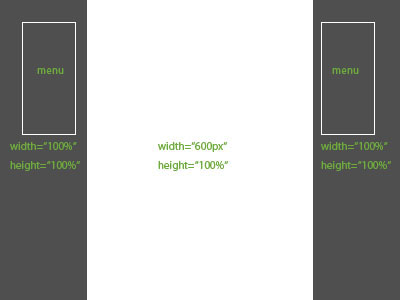
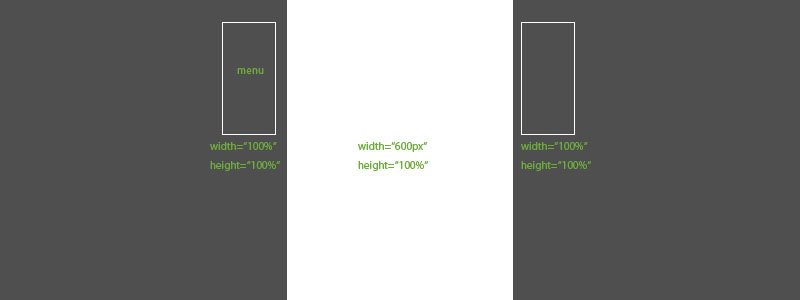
이런식으로 css 로 만들고 싶은데요.. 은근히 저한테는 어렵네요..

저는 가운데는 600px 가로사이즈는 고정되고 좌측 우측은 늘어나고
세로는 3컬럼 모두 세로로 늘어나는 걸 만드는데.. 잘 안됩니다..
어려운 부탁 입니다만 좀 봐주세요..
이방법이 어려우면 다른 방법이 있을까요?
원하는 형태는

html,body{margin:0;padding:0;height:100%;}
body{font: 76% arial,sans-serif}
div#navigation{background:#ted}
div#extra{background:#red}
div#wrapper{float:left;width:100%}
div#content{margin: 0 325px}
div#navigation{float:left;width:325px;height:100%;margin-left:-325px}
div#extra{float:left;width:325px;height:100%;margin-left:-100%}
<body>
<div id="container">
<div id="wrapper">
<div id="content">{$content}</div>
</div>
<div id="navigation">left</div>
<div id="extra">right</div>
</div>
</body>
부탁드립니다...
http://www.maxdesign.com.au/articles/css-layouts/three-fixed/
http://www.maxdesign.com.au/articles/css-layouts/three-liquid/
구글에서 'css column layout' 로 검색해보세요. 참고가 될 지 모르겠네요.