묻고답하기
레아이웃 메뉴위에 이미지 삽입방법
2012.02.03 14:11
제가 사용하는 레이아웃이 XE홈페이지와 비슷한 레이 아웃 입니다.
http://www.xpressengine.com/?mid=download&package_srl=19480929
위에 주소에서 다운받아 설치를 했습니다.
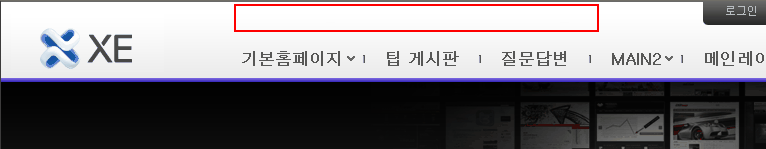
수정하고 싶은 것은 아래그림에 메뉴위에 빨간테두리 위치에 그림 이미지를 넣고 싶습니다.
css 에서 그림 위치하고 그림주소하고 정의해서 layout.html 안에 넣는방법과
layout.html 안에 바로 넣는 방법 좀 알려주시기 바람니다.

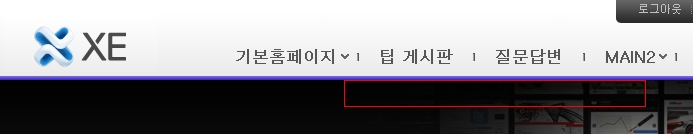
알려주신데로 하니 메뉴밑에 나오네요 (그림참조)
그리고 빨간색 박스가 아니고 그림이미지를 넣고 싶습니다.
</ul>
<div style="text-align:center; margin:10px auto; border:1px red solid; width:300px; height:25px">test</div>
<!-- 메인메뉴 -->
<div class="gnb">
<ul class="fix"|cond="($layout_info->fix)">

그리서 위치를 변경했습니다.
<!-- header 시작 -->
<div id="header">
<div style="text-align:center; margin:10px auto; border:1px red solid; width:300px; height:25px">test</div>
<h1 cond="($layout_info->logo_image)"><a href="{$layout_info->logo_url}"><img src="{$layout_info->logo_image}" alt="{$layout_info->logo_title}" border="0" /></a></h1>
<hr class="hr" />
<!-- 우상단 로그인과 우상단 메뉴 -->
이곳에 넣으니 로그이미지가 밑으로 내려가는 현상이 생기네요
그리고 빨간박스가 아닌 이미지 파일을 불러오는 방법을 알려주시면 감사하겠습니다.

댓글 2
-
송동우
2012.02.03 14:26
-
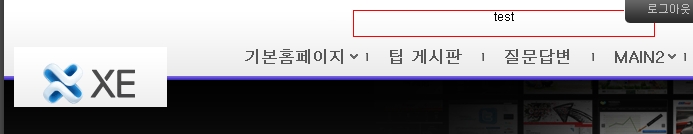
답변대로 했는데 이상하게 나오네요 다시한번 봐주시면 감사하겠습니다. (본문참조)
-
송동우
2012.02.03 19:46
답변은 샘플입니다.
질문하시는 분이 무엇을 어떻게 출력을 하는 것은 제가 알 수도 없고
단지
그 위치를 알려드리는 것입니다.
이미지를 불러오고 싶으면 그 곳에서 이미지를 불러오면 되고
텍스트를 넣고 싶으면 텍스트를 넣으면 됩니다.
위치가 맘에 들지 않으면 css로 조절 하면 됩니다.
무엇을 하든지 그건 웹을 만드는 사람의 마음대로 하는 것이고
저는 그 위치에 들어갈 자리를 말씀드린 것 뿐입니다.
헤더 부분의 전체 배경이미지를 넣고 싶다면 첫번째 알려드린 css 파일의 헤더 부분에서 수정을 하면 됩니다.
그냥 박스하나를 출력시킨겁니다. 눈에 보이게 하기 위해 테두리 붉은 색으로 한 것이구요
나머지는 html과 css 를 이용해서 원하는 대로 출력하시면 됩니다.
-
네 감사합니다. 제 나름데로 한번 해보고 그래도 않되면 조언을 구하도록 하겠습니다.

xe - layout - forhanbi_official_v3 - layout.html 열고
line 56 쯤에
<!-- 메인메뉴 -->
이것 바로 위에
<div style="text-align:center; margin:10px auto; border:1px red solid; width:300px; height:25px">test</div>
이걸 입력해 보세요
정답이 있는 것은 아니니까 조금씩 수정하면서 확인해 보세요
css 파일은
default.css 에서 header 부분을 살펴 보세요