묻고답하기
XE_official 레이아웃에서 로그인폼 옆에 선제거
2012.02.29 11:35
안녕하세요
현재 메인페이지로 xe_official 레이아웃의 welcome_layout을 사용하고 있습니다.
로그인폼이 항상 왼쪽에 표시되는 것을 메인메뉴 부분으로 올리고자
로그인폼을 제거 하였습니다.
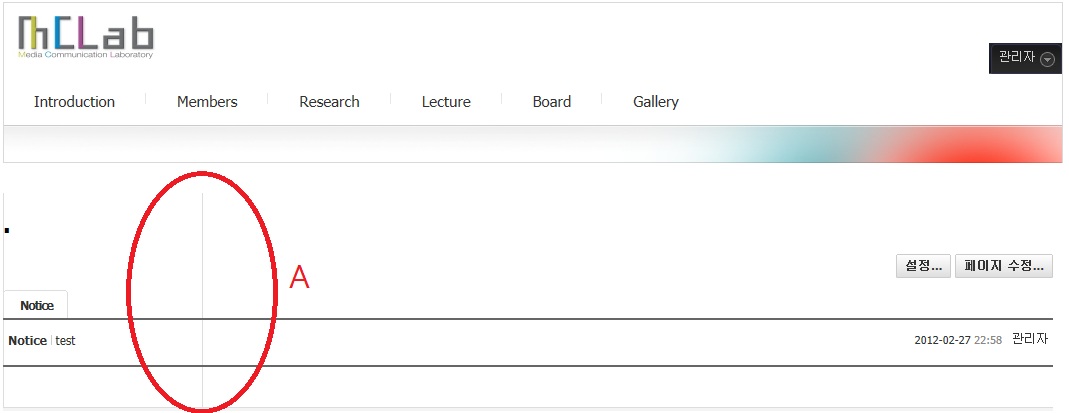
하지만, 로그인폼과 오른쪽의 content 부분의 경계부분에 아래 그림의 A처럼 선이 표시가 됩니다.
이 부분을 제거하려고 하는데, 어떻게 해야할 지 모르겠습니다.
아마도 white.css 파일의 이부분과 관련된 부분을 찾아서 수정해야 할 것 같습니다만...
도와주세요~!!!
그리고 추가적으로 [페이지수정]에서 제목을 기입하지 않는 방법은 없을까요?

댓글 2
-
송동우
2012.02.29 11:42
-
루프프프프
2012.02.29 11:51
아 감사합니다. 잘되네요 ^^ -
루프프프프
2012.02.29 11:52
페이지수정에서 제목을 기입하지 않는 방법은 없는지도 여쭙고 싶습니다. -
송동우
2012.02.29 12:26
제목이력하지 않아도 글 등록하는 방법은
xe - modules - page - tpl - filter - insert_article.xml 열고
line 3 쯤에
<node target="title" required="false" minlength="1" maxlength="250" />여기서 붉은 색 부분이 수정된 내용
이렇게 하면 제목없이 글 등록은 되는데
출력에 이상하게 제목이 나올겁니다.
xe - modules - page - skins - default - content.html 열고
line 1
<h1>{$oDocument->getTitle()}</h1>
이것을 주석처리 하거나 삭제 -
루프프프프
2012.02.29 13:52
정말 감사합니다. ^^
그 가로선은 백그라운드 이미지입니다.
css에서 백그라운드 이미지를 찾아서 제거해 보세요
참고
http://www.xpressengine.com/19734838