묻고답하기
JAVASCRIPT 오류? 고수님들 체크만이라도 부탁해요
2012.04.13 16:48
안녕하세요.
설치환경 : 1.4.5.9 에
구글 크롬과 익스플로러 8.0 버젼을 사용하고 있습니다.
사용 스킨 : Cimple Clear Plus ver 1.3
- 스킨 배포 사이트에서는 로그인에 문제가 없는데 동일한 조건에 설치를 한 페이지가 왜 이런 증세가 나오는지 답답할뿐입니다 .ㅠ.ㅠ
이전부터 문제가 있었던 부분인데 해결하지 못해 미루다 고수님들께 도움을 청합니다.
귀찮으시더라고 증세에 대한 조언 부탁드립니다.
홈페이지 : http://roadya.com
운영 준비중인 신규 페이지 입니다.
레이아웃은 설치버젼에 적용되어 큰 문제는 없는데, 로그인 및 회원 가입시 문제가 발생합니다.
증상 1.

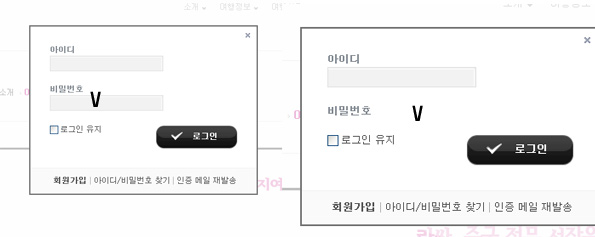
회원 가입 버튼 후 나오는 회원 가입 창에서 비밀번호 칸에 마우스 클릭 후 입력을 하지 않고 다른 곳을 클릭하게 되면 오른쪽 그림처럼 비밀번호 입력칸이 사라집니다.
조금더 쉽게 상황을 설명하자면,
1. 홈페이지 상단 로그인 버튼 클릭
2. 비밀번호 입력란 마우스 클릭
3. 입력하지 않고 아이디 입력란을 클릭하면 비밀번호 입력칸이 사라집니다.
- 또한 Tab 버튼으로 비밀번호 입력칸을 지나갈 경우 역시 입력칸이 사라집니다. (크롬, 익스프로 둘다)
증상 2..
회원 가입 시 크롬에서는 문제가 생기지 않지만 익스플로러 환경에서는 아이디 입력 후 모든 칸이 사라져 버립니다. 지속적으로 TAB 버튼을 누르고 있으면 다시 입력칸이 나타나긴 하지만 입력칸이 사라지는 증세는 계속 됩니다.
해결 방안 찾기
이를 해결하기 위해 다른 레이아웃과 조합도 해보고 여러가지 시도를 했지만 원인을 찾지 못하고 있습니다. 그러더 중 레이아웃에 적용 되는 js 파일을 비슷한 레이아웃 파일과 변경을 했는데, 다행이 칸은 사라지지 않지만 게시판에 문제가 생기더라구요. 혹 아래 js 내용 중 입력되지 않은 칸을 사라지게 하는(?) 명령이 있는지 궁금합니다.
/*
* Droppy 0.1.2
* (c) 2008 Jason Frame (jason@onehackoranother.com)
*/
(function($) {
jQuery(function($) {
$.fn.droppy = function(options) {
options = $.extend({speed: 250}, options || {});
this.each(function() {
var root = this, zIndex = 1;
function getSubnav(ele) {
if (ele.nodeName.toLowerCase() == 'li') {
var subnav = $('> ul', ele);
return subnav.length ? subnav[0] : null;
} else {
return ele;
}
}
function getActuator(ele) {
if (ele.nodeName.toLowerCase() == 'ul') {
return $(ele).parents('li')[0];
} else {
return ele;
}
}
function hide() {
var subnav = getSubnav(this);
if (!subnav) return;
$.data(subnav, 'cancelHide', false);
setTimeout(function() {
if (!$.data(subnav, 'cancelHide')) {
$(subnav).slideUp(options.speed);
}
}, 200);
}
function show() {
var subnav = getSubnav(this);
if (!subnav) return;
$.data(subnav, 'cancelHide', true);
$(subnav).css({zIndex: zIndex++}).slideDown(options.speed);
if (this.nodeName.toLowerCase() == 'ul') {
var li = getActuator(this);
$(li).addClass('hover');
$('> a', li).addClass('hover');
}
}
$('ul, li', this).hover(show, hide);
$('li', this).hover(
function() { $(this).addClass('hover'); $('> a', this).addClass('hover'); },
function() { $(this).removeClass('hover'); $('> a', this).removeClass('hover'); }
);
});
};
});
}) (jQuery);
파워폭스로도 똑같은 증세가 발생 하네요. 제가 관리하는 사이트 한곳도 같은 레이아웃을 사용하고 있는데
전혀 문제가 없거든요(파폭,크롬,익스,사파리 테스트 이상 없음) 제 생각엔 레이아웃 스킨을 다시한번 다운받아서
압축 해제후 ftp로 업로드 덮어쓰기를 하시면 해결 될 것 같은데요.