묻고답하기
모바일 페이지 문의 드립니다..
2012.04.22 22:43
여러 질문 게시판을 검색해봐도 전혀 알수가 없어서 질문드립니다..
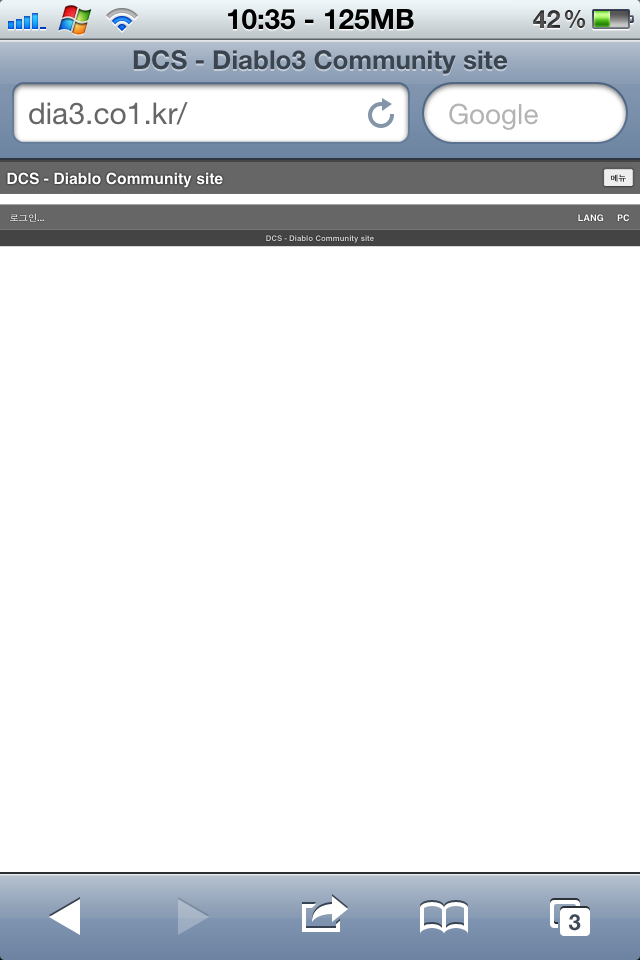
보시다시피 co1.kr 로 들어가면 모바일페이지로 나오긴하는데 가로 세로가 무지 길게나와서 저렇게 보이구요.
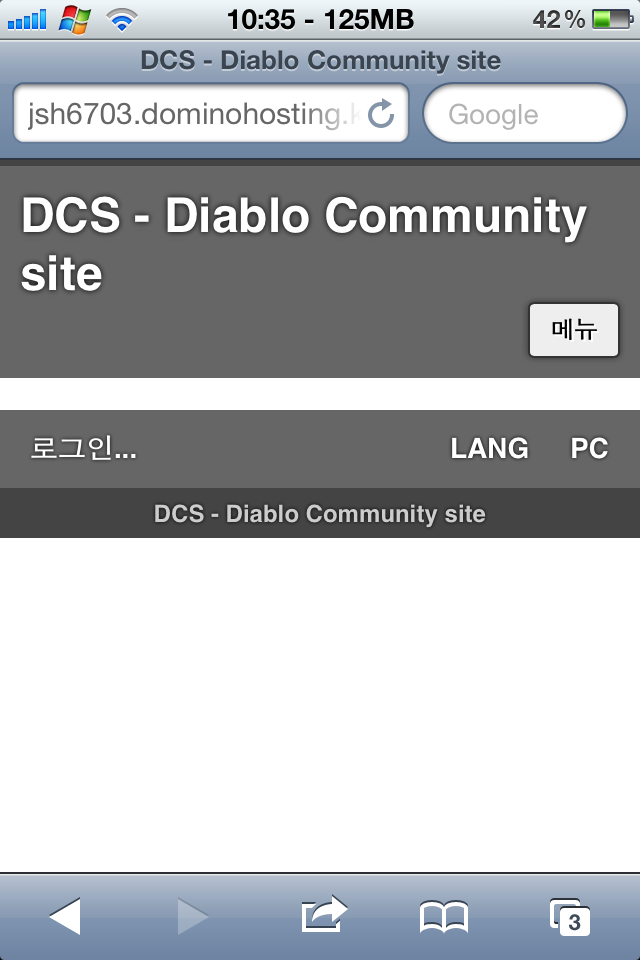
원래의 도메인 이름으로 들어가면 크게 잘나옵니다...
도미노 호스팅이라는곳에 xe 폴더를 만들고 하였을때도 마찬가지고, 어떤분은 최상위 폴더없이 넣으니까 된데서
또 그렇게 해봐도 마찬가지 결과인데요.
도대체 어떻게 해야 잘나오는지 문의 드립니다..
혹시나 해서 소스가 잘못됫다거나.. 알수있는분을 위해서 사이트 남겨드립니다.
아직 만들고 있는곳이라 볼것도없으니, 광고같은건 절대 아닙니다..^^;;
http://jsh6703.dominohosting.kr/ 이곳이 원래의 주소,
http://dia3.co1.kr 이곳은 co1.kr 에서 무료 도메인 연결시켜주는곳입니다.
co1.kr 에서 위의 도미노 호스팅 주소를 입력했구, co1.kr로 들어가면 저렇게 작게 나옵니다.
답변 꼭 부탁드립니다.
댓글 2
-
EnuX
2012.04.22 22:59
-
왕초보임미다
2012.04.23 00:01
빠른답변 감사합니다. 덕분에 힌트를 얻어서 해결했습니다. -
왕초보임미다
2012.04.23 00:06
완벽한건 아니지만 아래에 제가 올린 답변 방법으로도 만족할정도의 해결은 되네요~ -
왕초보임미다
2012.04.23 00:05
<html>
<head>
<script language="JavaScript" type="text/JavaScript">
var mobileKeyWords = new Array('iPhone', 'iPod', 'BlackBerry', 'Android', 'Windows CE', 'LG', 'MOT','SAMSUNG', 'SonyEricsson');
for (var word in mobileKeyWords){
if (navigator.userAgent.match(mobileKeyWords[word]) != null){
parent.window.location.href='http://jsh6703.dominohosting.kr/index.php?m=1';
break;
}
}
</script>
</head>
<frameset cols="0, *" frameborder="0" border="0">
<frame name="contents" noresize>
<frame src="http://jsh6703.dominohosting.kr/index.php?m=0" name="detail" noresize>
</frameset>
<body leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
</body></html>
이런식으로 내용을 넣어 짧은주소 호스팅하는곳의 주소를 저 index.html 이 먼저 실행되게 해주세요.
내용중 위는 모바일, 아래는 PC 페이지로 자동 변경 이동되어서
답변해주신분 말씀대로 아이프레임같은것이 안걸려서 나오게됩니다~
모바일에서 짧은주소 변환했던게 풀리긴하지만 잘되니까 기쁘네요^^


밑의 주소는 포워딩 고정 주소 방식입니다.
고정 방식 주소는 인덱스 파일이 도메인 제공 서버에 존재하고 그 인덱스 파일에서 위의 주소로 아이프레임으로 비춰주는 방식입니다.
모바일 사이즈로 해주는 메타 태그의 경우 최상위 프레임 즉 인덱스 파일에 존재해야만 합니다.
(아이프레임으로 비춰진 그 안에서 태그가 있어봐야 동작하지 않습니다.)
해당 인덱스 파일은 메타태그를 넣어달라고 주문을 해도 해주지 않습니다.
즉, 고정주소 포워딩의 경우 모바일 환경을 조성할수 없습니다.
DDNS 로 하셔야 할듯 싶습니다.