묻고답하기
[송동우님] 도움 부탁드립니다.
2012.07.02 20:46
안녕하세요 송동우님? 저번에 답해주신 점 감사드리며 제 미숙함에 한번 더 도움을 요청합니다.

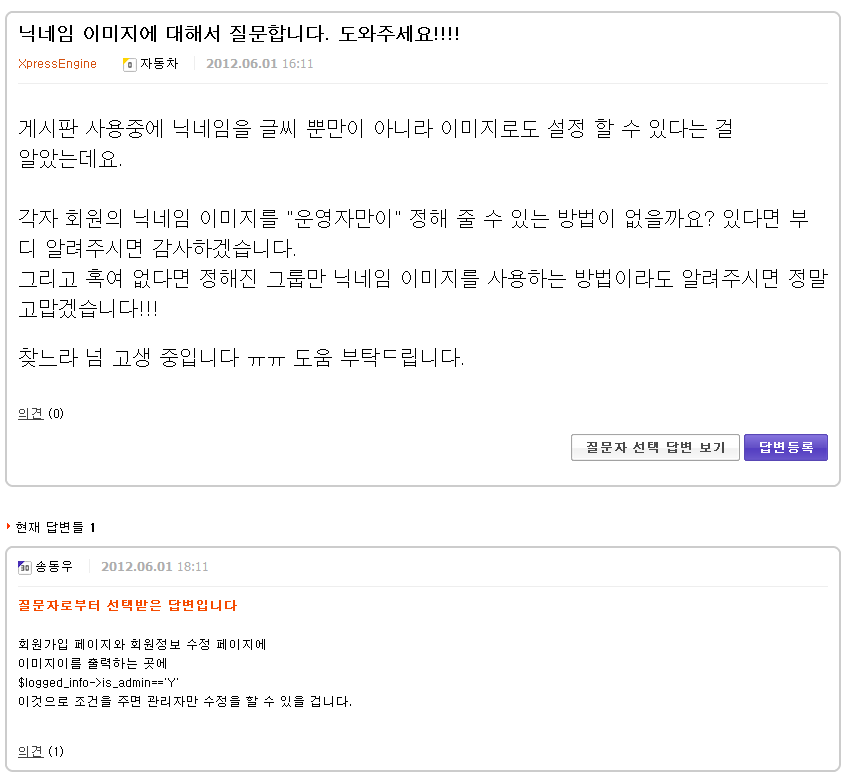
위의 이미지가 예전의 질문 내용과 답변해주신 내용 입니다.
알려주신 답변을 참고해서 ..modules/member/skins/default 안의
modify_info.html(회원정보 수정 페이지?) 와 signup_form.html(회원가입 페이지?)
파일을 손보았는데 제가 잘못한것 인지... 오류만 걸리고 정상적으로 작동하지 않네요..
어디부분에 $logged_info->is_admin=='Y' 를 넣어야 오류가 없이 알려주신 것처럼 작동될까요?
이것을 하려고 오래 끙끙거리다가... 도움 요청합니다.. 부디 도와주세요 ㅠㅠ
도움이 되실까 하여 코드도 올려봅니다..
modify_info.html
<include target="./common_header.html" />
<load target="../../tpl/js/signup_check.js" />
<!--// datepicker javascript plugin load -->
<!--%load_js_plugin("ui")-->
<!--%load_js_plugin("ui.datepicker")-->
<h1 class="h1">{$lang->msg_update_member}</h1>
<script type="text/javascript" >
xe.lang.deleteProfileImage = '{$lang->msg_delete_extend_form}';
xe.lang.deleteImageMark = '{$lang->msg_delete_extend_form}';
xe.lang.deleteImageName = '{$lang->msg_delete_extend_form}';
</script>
<div cond="$XE_VALIDATOR_MESSAGE" class="message {$XE_VALIDATOR_MESSAGE_TYPE}">
<p>{$XE_VALIDATOR_MESSAGE}</p>
</div>
<form ruleset="@insertMember" id="fo_insert_member" class="form" action="./" method="post" enctype="multipart/form-data">
<input type="hidden" name="act" value="procMemberModifyInfo" />
<input type="hidden" name="module" value="member" />
<input type="hidden" name="member_srl" value="{$member_info->member_srl}" />
<input type="hidden" name="signature" value="{htmlspecialchars($member_info->signature)}" />
<input type="hidden" name="page" value="{$page}" />
<ul>
<li>
<p class="q">{$identifierForm->title} <em style="color:red">*</em></p>
<p class="a">
<input type="hidden" name="{$identifierForm->name}" value="{$identifierForm->value}" />
<input type="text" name="{$identifierForm->name}" value="{$identifierForm->value}" disabled="disabled" />
</p>
</li>
<li loop="$formTags=>$formTag">
<p class="q">{$formTag->title}</p>
<div class="a" cond="$formTag->name != 'signature'">{$formTag->inputTag}</div>
<div class="a" cond="$formTag->name =='signature'">{$editor}</div>
</li>
<li>
<p class="q">{$lang->allow_mailing}</p>
<p class="a">
<input type="radio" name="allow_mailing" id="mailingYes" value="Y" checked="checked"|cond="$member_info->allow_mailing == 'Y'"> <label for="mailingYes">{$lang->cmd_yes}</label>
<input type="radio" name="allow_mailing" id="mailingNo" value="N" checked="checked"|cond="$member_info->allow_mailing != 'Y'" > <label for="mailingNo">{$lang->cmd_no}</label>
</p>
</li>
<li>
<p class="q">{$lang->allow_message}</p>
<p class="a">
<block loop="$lang->allow_message_type=>$key,$val">
<input type="radio" name="allow_message" value="{$key}" checked="checked"|cond="$member_info->allow_message == $key" id="allow_{$key}" /> <label for="allow_{$key}">{$val}</label>
</block>
</p>
</li>
</ul>
<div class="btnArea">
<span class="btn"><input type="submit" value="{$lang->cmd_registration}" /></span>
<span class="btn"><a href="{getUrl('act','dispMemberInfo','member_srl','')}">{$lang->cmd_cancel}</a></span>
</div>
</form>
<script type="text/javascript">
(function($){
$(function(){
var option = { changeMonth: true, changeYear: true, gotoCurrent: false,yearRange:'-100:+10', dateFormat:'yy-mm-dd', onSelect:function(){
$(this).prev('input[type="hidden"]').val(this.value.replace(/-/g,""))}
};
$.extend(option,$.datepicker.regional['{$lang_type}']);
$(".inputDate").datepicker(option);
$(".dateRemover").click(function() {
$(this).prevAll('input').val('');
return false;});
});
})(jQuery);
</script>
<include target="./common_footer.html" />signup_form.html
<load target="../../tpl/js/signup_check.js" />
<!--// datepicker javascript plugin load -->
<!--%load_js_plugin("ui")-->
<!--%load_js_plugin("ui.datepicker")-->
<include target="./common_header.html" />
<h1 class="h1">{$lang->cmd_signup}</h1>
<div cond="$XE_VALIDATOR_MESSAGE" class="message {$XE_VALIDATOR_MESSAGE_TYPE}">
<p>{$XE_VALIDATOR_MESSAGE}</p>
</div>
<form ruleset="@insertMember" id="fo_insert_member" class="form" action="./" method="post" enctype="multipart/form-data">
<input type="hidden" name="act" value="procMemberInsert" />
<div class="agreement" cond="$member_config->agreement">
<div class="text">
{$member_config->agreement}
</div>
<div class="confirm">
<input type="checkbox" name="accept_agreement" value="Y" id="accept_agree" />
<label for="accept_agree">{$lang->about_accept_agreement}</label>
</div>
</div>
<ul>
<li>
<p class="q">{$identifierForm->title} <em style="color:red">*</em></p>
<p class="a">
<input type="text" name="{$identifierForm->name}" value="{$identifierForm->value}" />
</p>
</li>
<li>
<p class="q">{$lang->password} <em style="color:red">*</em></p>
<p class="a">
<input type="password" name="password" value=""/>
</p>
<p class="desc">{$lang->about_password}</p>
</li>
<li>
<p class="q">{$lang->password3} <em style="color:red">*</em></p>
<p class="a">
<input type="password" name="password2" value=""/>
</p>
</li>
<li loop="$formTags=>$formTag" cond="$formTag->name != 'signature'">
<p class="q">{$formTag->title}</p>
<div class="a">{$formTag->inputTag}</div>
</li>
<li>
<p class="q">{$lang->allow_mailing}</p>
<p class="a">
<input type="radio" name="allow_mailing" id="mailingYes" value="Y" checked="checked"|cond="$member_info->allow_mailing == 'Y'"> <label for="mailingYes">{$lang->cmd_yes}</label>
<input type="radio" name="allow_mailing" id="mailingNo" value="N" checked="checked"|cond="$member_info->allow_mailing != 'Y'" > <label for="mailingNo">{$lang->cmd_no}</label>
</p>
</li>
<li>
<p class="q">{$lang->allow_message}</p>
<p class="a">
<block loop="$lang->allow_message_type=>$key,$val">
<input type="radio" name="allow_message" value="{$key}" checked="checked"|cond="$member_info->allow_message == $key || (!$member_info && $key == 'Y')" id="allow_{$key}" /> <label for="allow_{$key}">{$val}</label>
</block>
</p>
</li>
</ul>
<div class="btnArea">
<span class="btn"><input type="submit" value="{$lang->cmd_registration}" /></span>
<span class="btn"><a href="{getUrl('act','','member_srl','')}">{$lang->cmd_cancel}</a></span>
</div>
</form>
<script type="text/javascript">
(function($){
$(function(){
var option = { changeMonth: true, changeYear: true, gotoCurrent: false,yearRange:'-100:+10', dateFormat:'yy-mm-dd', onSelect:function(){
$(this).prev('input[type="hidden"]').val(this.value.replace(/-/g,""))}
};
$.extend(option,$.datepicker.regional['{$lang_type}']);
$(".inputDate").datepicker(option);
$(".dateRemover").click(function() {
$(this).parent().prevAll('input').val('');
return false;});
});
})(jQuery);
</script>
<include target="./common_footer.html" />