묻고답하기
고수님들께] layout.html에 테이블값 추가시 백그라운드 처리
2012.07.14 11:30
table 태그안에 {$content}를 넣어서 위젯페이지를 좀 꾸미고 싶은데요..
<div class="container">
<table width="100%" height="320" border="0" cellspacing="0" cellpadding="0" background="./images/center_bg.jpg">
<tr>
<td>{$content}</td>
</tr>
</table>
<!-- //container -->
이렇게 해뒀는데 콘텐츠는 보이는데 백그라운드 이미지가 안 보이네요.
이곳에서 써주는게 아닌가요? css 에서 정의해야 되나요?
테이블값은 그냥 테스트삼아 입력한거고, 원래는 영역을 지정해서 그안에 백그라운드를 깔고 그 위에 위젯을 심을 생각이었거든요.
그러니까, 브라우저크기에 상관없이 좌우로 늘어나게끔해주고, 그안에 테이블 잡아서 콘텐츠값을 뿌려줄려는건데..
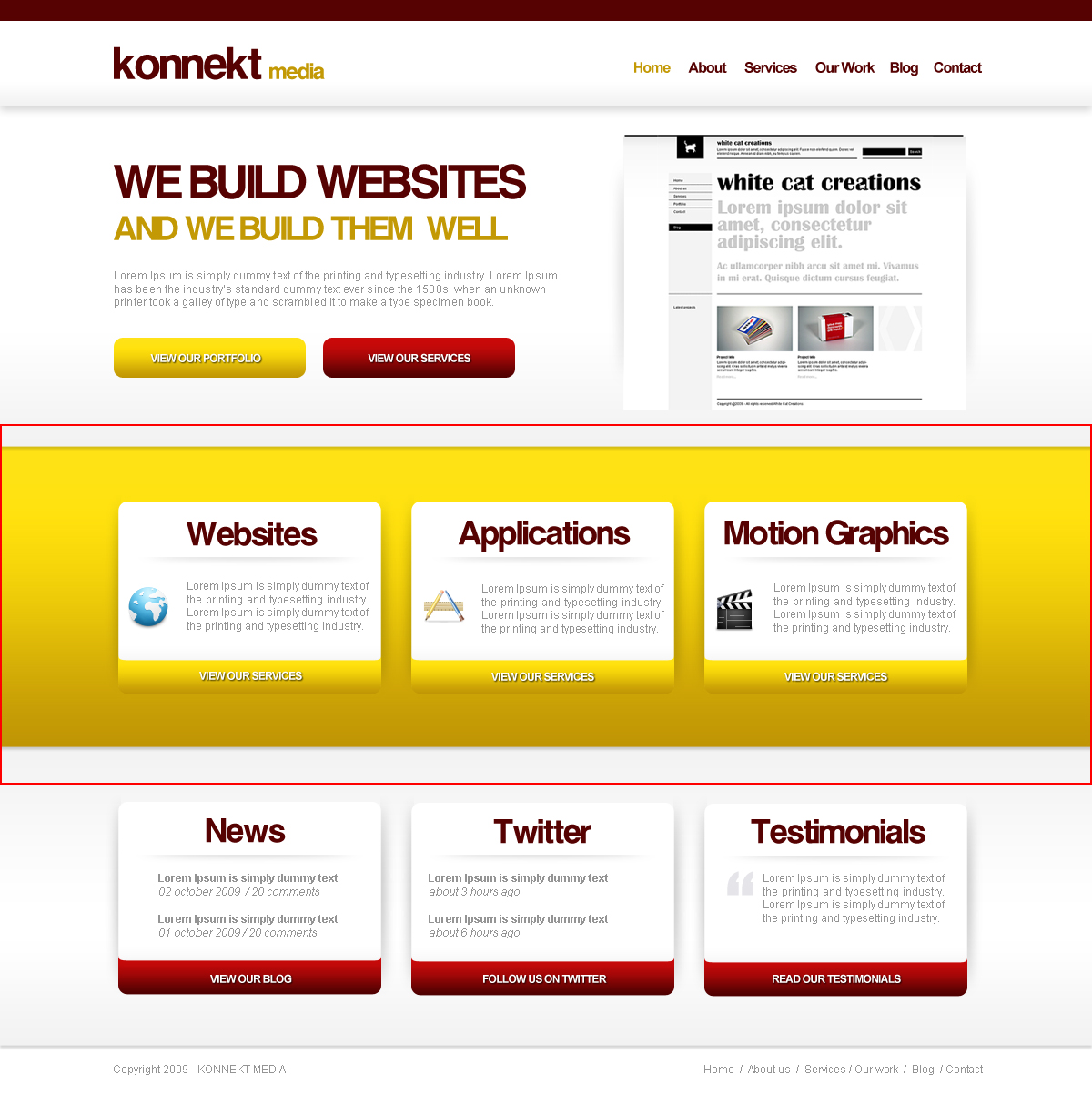
아래 그림에서 노란색바탕부분(빨간박스)처럼 처리해주려는건데요....

이게 초보로써 참 힘든 작업이네요. 고수님들 답변을 기다리겠습니다. ((__))
댓글 2
-
송동우
2012.07.14 11:50
-
이피디
2012.07.14 12:04
경로는 확인했습니다. css에 항목추가하고, 레이아웃에서 div 값으로 줬더니 깔리긴합니다. 그런데, 좌우픽셀값에 막혀서 다 안깔리네요. 한번 보시겠어요? www.blessing-m.com -
송동우
2012.07.14 12:07
질문이 백그라운드 이미지 문제 아닌가요?
그리고 질문의 테이블 태그에 있는 것이
이미지 경로 아닌가요?
잘 못 된것 같은데요......
물론 루트에
images 폴더를 만들었다면
잘 못되었다는 말은 취소.....
-
이피디
2012.07.14 12:11
ims src로 그냥 저 경로대로 부르면 보이거든요. 일단 일부 해결은 됐는데, 좌우로 픽셀값이 고정되어 있어서 늘리지를 못하고 있습니다. ^^;
경로 확인해 보세요