묻고답하기
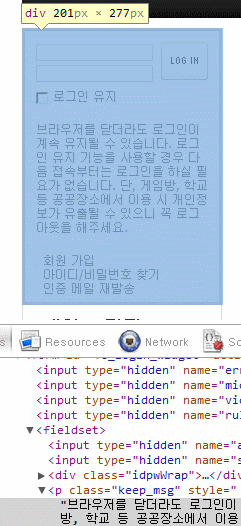
이부분이 display :none 으로 되어있는대 자꾸 늦게 사라져요;;
2012.07.27 16:24

지금 은 diplay:none 을 꺼둔상태인대, 저 밑에 설명하는 부분이 처음 화면을 접속했을때
한번 뜬다음에 그다음ㅇ ㅔ사라지더라구요; 눈ㄴ에 보일정도로 ;;;
그래서
jQuery(function($){
// keep signed?
var keep_msg = $('.keep_msg');
keep_msg.hide();
$('#keep_signed').change(function(){
if($(this).is(':checked')){
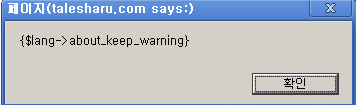
alert({$lang->about_keep_warning});
} else {
}
이 액션이 존재하는 부분에 빨간색으로 쳐진부븐으로 경고창이 뜨고 메시지가 뜨게 햇는대
아무것도 안떠요 ㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠ 어떻게 처리해야 경고창이 뜰까요
댓글 2
-
안됨니다.. ㅠㅠㅠㅠ 어떻게 변수로 저장해서 내보내거나.. 아니면 음...;;; 방법이 없을까요 ㅠㅠ
-
ㅠㅠ
 ㅠㅠ
ㅠㅠ -
그냥 한글로 넣은뒤에;; utf-8(bom 제거) 로 저장했습니당 ㅠㅠ 결국 현실에 굴복하는........


alert({$lang->about_keep_warning});
=> alert("{$lang->about_keep_warning}");