묻고답하기
왼쪽 메뉴를 Fixed 시켰을때 겹치는 문제해결좀..
2012.08.05 10:11
position:fixed; 를 써서 왼쪽 메뉴를 고정시켰습니다.
(메뉴가 화면따라 움직이게 하고 싶었거든요..)
코드는 대충
<div style="position:relative;width:1185px; margin:0 auto;">
<div style="width:150px; position:fixed; z-index:99; background:#2b2b2b;">
</div>
<div style="width:1010px; margin-left:175px; position: relative;">
</div>
</div>
그런데 이게

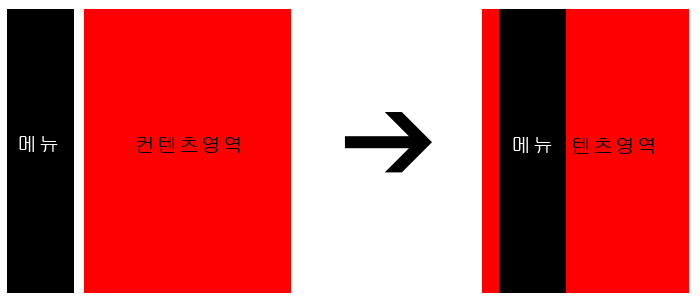
브라우져 화면을 줄이게 되면 메뉴와 컨텐츠 영역이 겹쳐버리게 되는데요..
(원래 계획은 브라우져 화면을 줄여도 왼쪽 그림처럼 나오고 컨텐츠 영역만 잘리도록 하고 싶었습니다.)
이 부분을 해결할 수 있는 방법을 알려주셨으면 감사드리겠습니다.
그냥 대충 html 작성한 것을 봤을 때,
가로길이 150 + 1010 + 175(마진값) = 1335
전체를 감싸는 div 가로길이는 = 1185
전체를 감싸는 박스폭이 더 작은 수치네요........
width, height를 생각할 때는
마진값, 패딩값도 함께 생각해야 합니다.
그리고 div는 블락요소이기 때문에
상,하로 보여지게 됩니다....
이럴경우 float 요소를 사용해서
문제를 해결할 수 있습니다.......