묻고답하기
아이디, 비밀번호 입력칸 옆에 설명넣기
2012.08.23 18:11
아이디, 비밀번호 입력칸 옆에 설명넣기를 하려고 합니다
modules - member - skins - sketchbook_style(스케치북 게시판 스킨) - signup_form.html
에서
<li loop="$formTags=>$formTag" cond="$formTag->name != 'signature'">
<p class="q">{$formTag->title}{$formTag->name}</p>
<div class="a">{$formTag->inputTag}</div>
</li>
빨간색 부분을 추가하게 되면
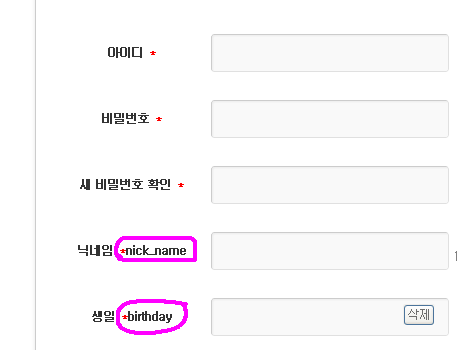
각 항목의 변수명이 나오게 된다길래 넣었떠니

아이디, 비밀번호, 새 비밀번호 확인에 해당하는 변수명은 나오지 않더라구요
혹시 아이디, 비밀번호, 새 비밀번호 확인에 해당하는 변수명을 아시는분 있나요? 이것만 알면 해결할 수 있을것 같은데
아시는분 답변부탁드려요 __
댓글 7
-
송동우
2012.08.23 18:36
-
croc
2012.08.23 21:43
현재 덕분에 어떤게 어디에 위치해 있는지 알수 있게 되었네요
헌데 어디를 어떻게 바꿔야 하는지는 잘 모르겠습니다.
죄송한데 코드를 올려주실수 있으신지요?
-
송동우
2012.08.23 21:59
이미지 첨부합니다....
-
croc
2012.08.23 22:59
와 다됐네요 이제 정말 하나만 남은것 같습니다
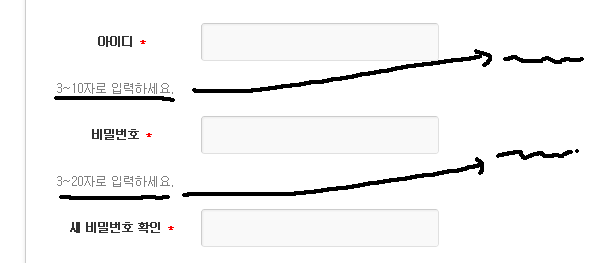
아이디/비밀번호의 설명부분도 다른부분처럼 네모박스 옆에 뜨게 하고 싶은데
아래처럼 했는데 왜안될까요..
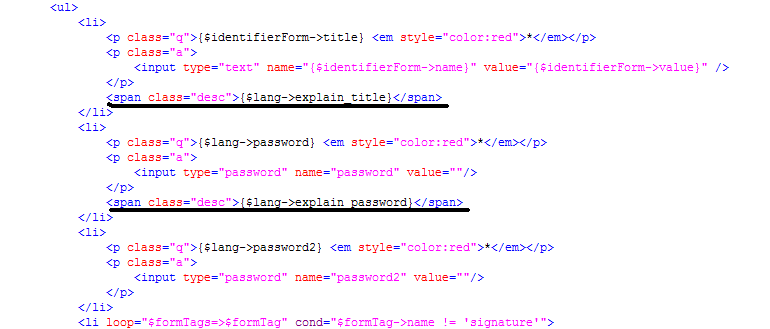
<p class~~.....></p>를 <span class~~....></span>으로 했는데....
틀렸나보네요 어딜까요?;
-
송동우
2012.08.23 23:04
p 태그가 끝나면 이미 줄바꿈이 되는데
그 뒤에 넣으면 당연히 줄이 바뀌어 출력이 됩니다
p태스 속에 넣어야 합니다.
input 태그 끝나고 닫히는 /p 태그 사이에 넣어보세요
-
croc
2012.08.23 23:13
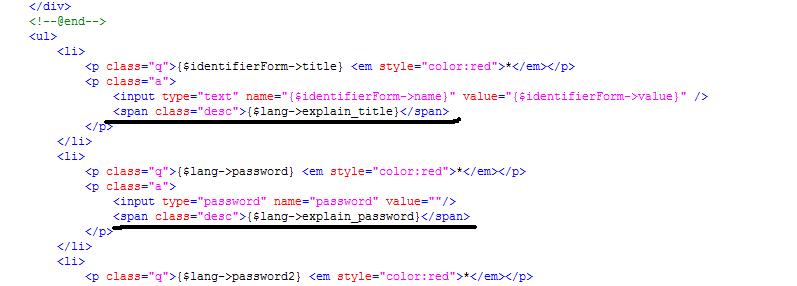
말씀하신게 이것 아닌가요?
그대로네요.. 시간이 지나야 적용이 되는건지
-
croc
2012.08.24 00:31
시간이 지나도 적용이 안되네요.. input과 </p>사이에 제대로넣은것 같은데..
혹시 적용 되셨나요?




나타나지 않는 항목은
루프를 돌면서 출력하는 항목들이 아닙니다.
코드 윗쪽에 보면
나와 있습니다.
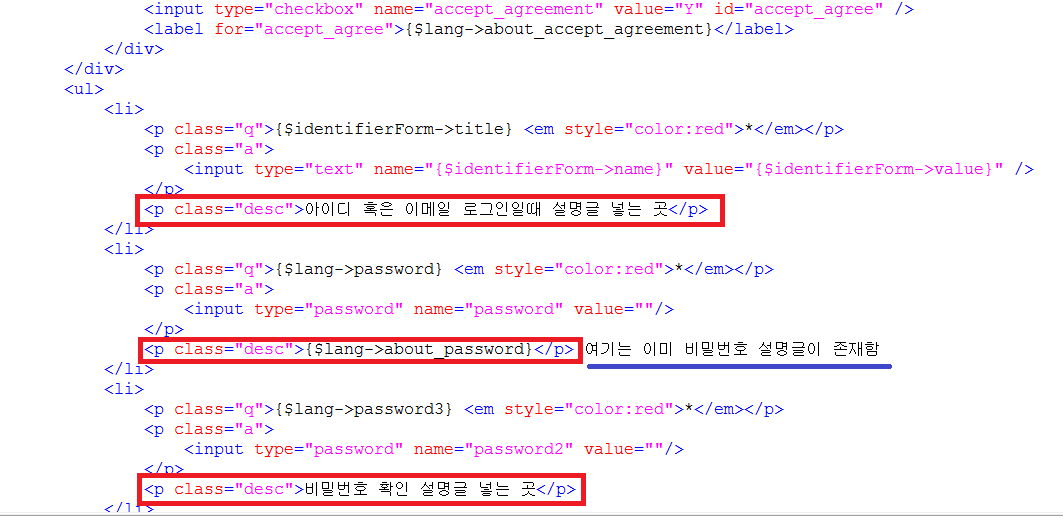
아이디의 경우 이메일 로그인 혹은 아이디 로그인 선택에 따라 그 값이
$identifierForm->name
여기에 들어가고
비밀번호, 새 비밀번호는
html 코드가 다 나와있습니다.
input 태그 아래에
설명글을 그냥 추가만 하면 됩니다.