묻고답하기
제질문엔 답이없어요... ㅠㅜ 도움 좀 주세요.. ㅠㅜ
2012.09.03 11:24
왜 제질문엔 항상 답이 없으신가요... 너무 어려운건가요?
그렇지 않을것 같은데... 귀찮으신건가요?
흑흑흑.. ㅠㅜ 도움 좀 주세요..
두번째 올리는 같은 질문입니다. ㅠㅜ
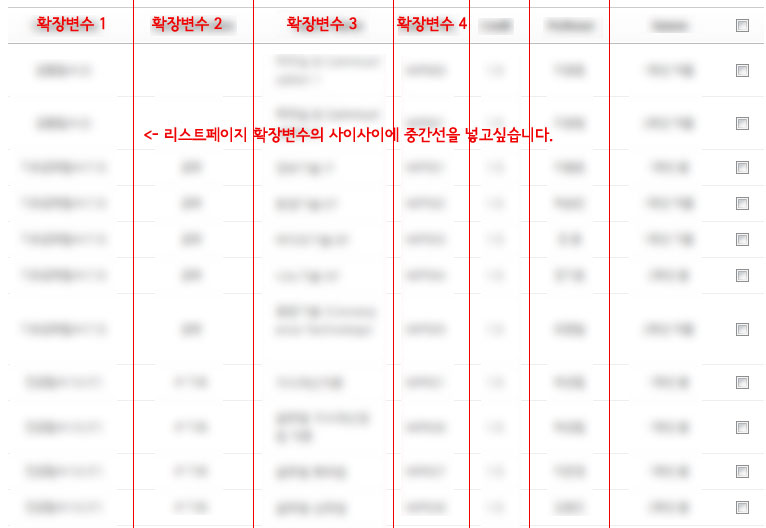
리스트페이지를 차트 테이블 형식으로 구현하려고 합니다.

현재 여러개의 확장변수를 게시판 목록에서 보여주고 있는데요.
가로선은 기본적으로 구분이 되는데, 각 확장변수별로의 세로구분선이 없어서 이부분을 만들고 싶은데
어느부분을 추가해야 될지 잘 모르겠습니다.
확장변수의 사이사이에 구분선=세로선을 넣을 수 있는 방법을 알려주세요~
물론 제목부분까지도 세로선 구분이 되어야 겠지요.
목록에 나오는 모든 출력사항의 구분선을 뜻합니다.
테이블 구조로 동일한 간격으로 나올수 있으면 좋겠습니다.
어찌보면 되게 간단할것 같은데, 어느부분을 고쳐야 할지 모르니 너무 난감합니다.
도움 부탁드려요~
미리 감사드립니다~
댓글 2
-
wnpdl
2012.09.04 00:19
답변 감사드립니다. 고맙습니다. ^^ -
송동우
2012.09.03 18:55
간단합니다.
해당 리스트 파일 열어서
td 태그에
style="border-right:1px red solid"
이것만 추가하면 됩니다.
물론
css 파일에서 처리해도 되구요
-
wnpdl
2012.09.03 23:29
우왕~ 송동우님 너무 감사드립니다. 한방에 해결했습니다. ㅠㅜ 감개무량... ㅠㅜ 다시한번 감사드려요~ ^^ 역시 고수님은 달라용~

게시판 css에서 테이블 이미지를 백그라운드로 깔면 될 것 같습니다.