묻고답하기
카테고리 선택 셀렉트 박스 질문 입니다
2012.10.20 22:12

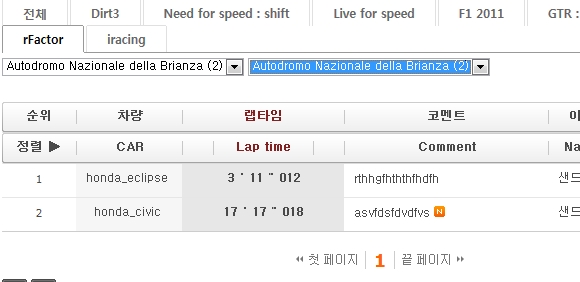
위 이미지 형태로 게시판을 만들고 동작하게 하려고 합니다
상단의 탭에서 1차 분류(카테고리)를 지정하면
2차 분류 (하위 카테고리)가 셀렉트 박스에 나오고
2차 분류 (하위 카테고리 셀렉트 박스) 가 지정되면 그 옆에 셀렉트 박스에
3차 분류 목록이 표시되어서
분류별 카테고리를 선택할 수 있게 하려고 합니다

상단 탭에 rfactor
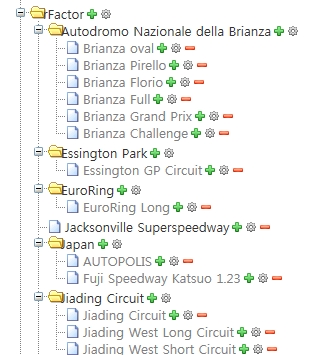
왼쪽 셀렉트 박스에 autodromo nazionale della brianza가 선택 되면
오른쪽 셀렉트 박스에 brianza oval ~brianza challenge 까지 리스트가 나오게 하길 원합니다
현재 사용 중인 태그는
-------------------------------------------------------------------------------------------------------------------------------------------------------
<!-- /셀렉트 박스로 카테고리 하위 구현1 -->
<select name="category_srl" cond="$module_info->use_category=='Y'" onChange="if(this.selectedIndex!=0) self.location=this.options[this.selectedIndex].value">
<option value="">Track</option>
<option loop="$val->children=>$idx,$item" value="{getUrl(category,$item->category_srl,'document_srl','', 'page', '')}" <!--@if($category==$item->category_srl)-->selected="selected"<!--@end--> >
{str_repeat(" ",$val->depth)} {$item->title} <!--@if($item->document_count)-->({$item->document_count})<!--@end-->
</option>
</select>
<!-- /셀렉트 박스로 카테고리 하위 구현2 -->
<select name="category_srl" cond="$module_info->use_category=='Y'" onChange="if(this.selectedIndex!=0) self.location=this.options[this.selectedIndex].value">
<option value="">Layout</option>
<option loop="$val->children=>$idx,$item" value="{getUrl(category,$item->category_srl,'document_srl','', 'page', '')}" <!--@if($category==$item->category_srl)-->selected="selected"<!--@end--> >
{str_repeat(" ",$val->depth)} {$item->title} <!--@if($item->document_count)-->({$item->document_count})<!--@end-->
</option>
</select>
<!-- /고 버튼 <input type='button' onClick="doChangeCategory();" value='go'> -->
위의 소스로 왼쪽 오른쪽 셀렉트 박스를 만들었습니다
(현재는 셀렉트 별 소스가 같음 )
3차 분류 리스트만 나오게 되는 방법을 모르겠습니다
도움을 부탁드립니다..ㅜㅠ