묻고답하기
소스 좀 확인해 주세요.. 위젯 위치...;;;
2012.12.20 20:10
제가 스케치북 5로 홈페이지를 만드는데요..
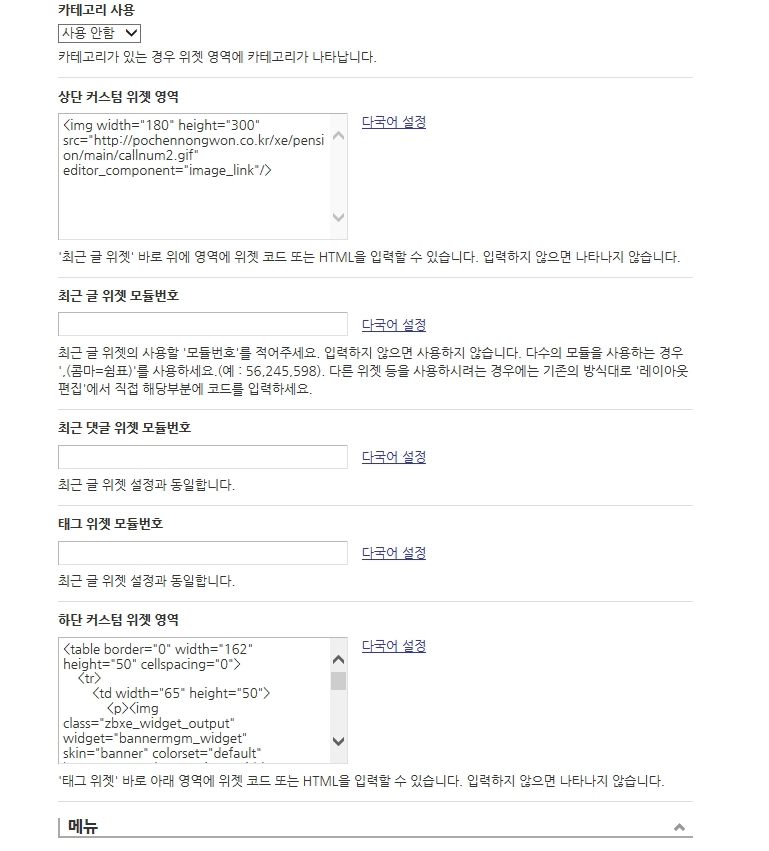
위젯을 넣을 수 있는 곳이 두 곳 있더라구요..
하나는 그냥 사진파일 넣었구요.. 다른 하나에는 배너를 넣었는데요..
두 개의 위치가.. 좀 이상해서요..;;;
스케치북 레이아웃이.. 창 넓이에 따라 위젯 위치가 바뀌기는 하는데요....
위젯이 아래로 왔을 때.. 두 개의 이미지가 세로로 나와서요...
가로로 나왔으면 좋겠는데.... 어떻게 설정을 해야하나요??
소스가..
/* 위젯 영역 */
#aside .section{position:relative;float:left;width:200px;margin-bottom:5px;padding:5px;border-radius:10px;transition:all .3s;-moz-transition:all .3s;-webkit-transition:all .3s}
#aside .section:hover{z-index:10;background:#FFF;-webkit-box-shadow:0 0 10px #39F;box-shadow:0 0 10px #6fa1d9}
#aside .section h2{position:relative;margin:0 0 8px;padding:5px 20px;font-size:12px;font-style:italic;font-family:"Trebuchet MS";color:#666;border-bottom:1px solid #999}
#aside .section h2 b{display:block;position:absolute;top:12px;left:6px;width:7px;height:4px;background:#999}
#aside .section.category h2{background-position:4px -88px}
#aside .section.category h2 a{color:#666}
#aside .section.calendar{width:162px;margin:0 4px 10px;padding:18px;background:#FCFCFC;border:1px solid #DDD}
#aside .section.calendar:hover{border-color:transparent}
#aside .section.clock{margin-bottom:10px}
이렇게 되어 있던데요.. 어떤 부분을 수정해야 하나요?? 방법이 없을까요??

이렇게 넣었는데요... 제가 잘못 써 넣은 건가요??
<table border="0" width="162" height="50" cellspacing="0">
<tr>
<td width="65" height="50">
<p><img class="zbxe_widget_output" widget="bannermgm_widget" skin="banner" colorset="default" bannermgm_srl="111" img_width="65" img_height="50" link_target="_top" /> </p>
</td>
<td width="70" height="50">
<p><img class="zbxe_widget_output" widget="bannermgm_widget" skin="banner" bannermgm_srl="112" img_width="65" img_height="50" link_target="_top" />
</p>
</td>
</tr>
</table>
요건 배너부분 소스이구요.. 배너 두개를 테이블로 연결했습니다..^^;;;; 제가 html을 잘 몰라서요..;;
어찌 어찌 만들어 넣었는데...;;
암튼 이 배너위젯이랑 상단위젯에 있는 이미지랑... 가로로 배치요..;;;
두 위젯의 위치 문제 좀 해결해 주세용~~~ ㅜㅜ
그리고.. 이미 들어 있는 최근글 위젯의 배경색을 조금 넣고 싶은데..
그것도 어디를 수정해야하는건지..좀 봐주셨으면 합니다..
도와주세용~~~
layout.css 파일 같이 첨부합니다... ^^;;