묻고답하기
컨텐츠 확장위젯에서 마우스 오버시 밑줄 색상 주는 법
2013.01.28 22:27

질문이 제대로 되었는지 모르겠는데요...
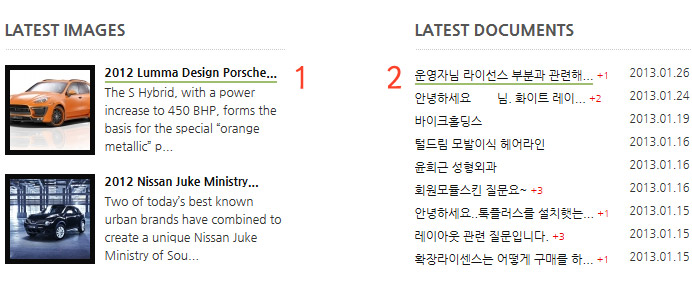
위 그림에서 보듯이 1번과 2번을 보시면 마우스가 오버 되었을 때 밑줄이 초록색으로 나오는데 두께가 2px입니다.
그리고 제목과 밑줄의 간격이 1번은 4px, 2번은 2px입니다.
1. 제목에 마우스 오버되었을 때 밑줄에 색깔 주는 법
2. 밑줄에 두께 값 주는 법
3. 컨텐츠 확장 위젯의 기본 밑줄은 간격 없이 제목에 딱 붙어있는데, 제목과 밑줄 사이에 간격 주는 법
4. 2번 리스트형 위젯에서 게시물간 간격을 넓히려면 어떻게 해야 하는지 궁금합니다.
컨텐츠 확장위젯을 기준으로 답변 주시면 감사하겠습니다.
포인트를 드리고 싶은데 포인트가 하나도 없네요. ^^;
매전 로그인도 하고 가끔 댓글도 다는데 왜 포인트가 없죠? (이건 질문 아닙니다.)
댓글 1
-
송동우
2013.01.28 22:57
-
nado0124
2013.01.28 23:21
아! 또 송동우님이시군요. 감사합니다. 그런데 제가 워낙 초보라... 어느 파일에 몇번째 줄에 삽입해야 하는지 자세히 좀 부탁 드리겠습니다.
<style>
a:hover{color:green; border-bottom:2px solid;}
a{text-decoration:none;}
span{color:black;}
</style>
<a href="#"><span>test</span></a>