묻고답하기
제이쿼리,제이쿼리플러그인사용,footer바닥 페이지길이에 따라 유동적으로
2013.03.14 15:36
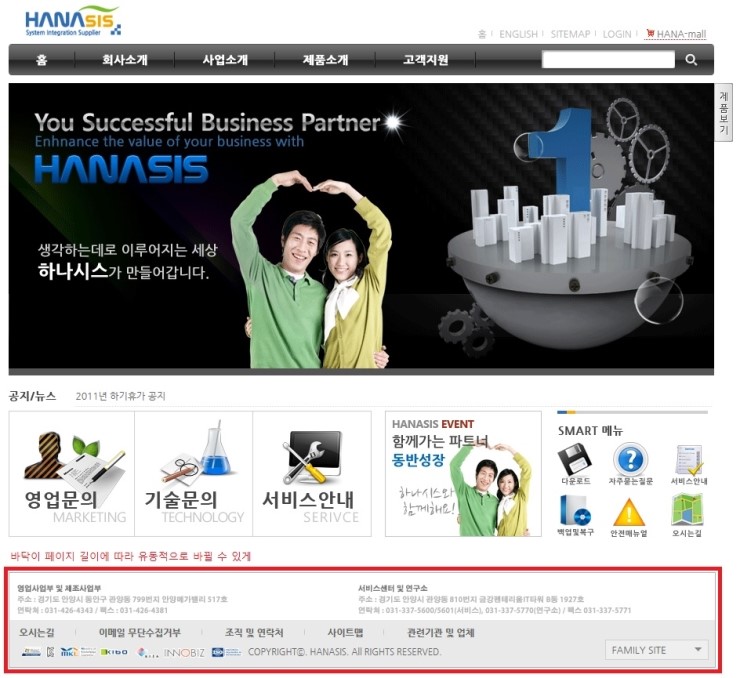
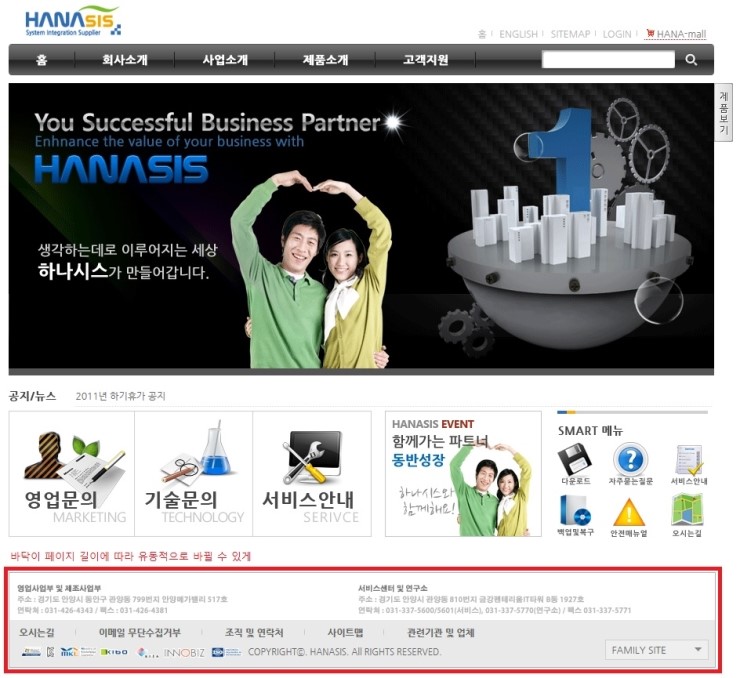
먼저 작업중인 사이트입니다.






테이블코딩 2003년도에 학교에서 배워 개인홈페이지정도 만들다가.. 요번에 혼자 독학으로 좀 공부 하고 일을 물었는데
역시 독학이라 힘들고 기초가 없어 수정하길 여러번... 사수없이 여기까지 왔습니다.
디자인->설계->코딩 순서로 가야하는데 설계와 코딩 실력이 부족하다보니 하고싶고 생각한 디자인은 접은지 오래...
회사에서는 가능한 범위내에서 작업해서 일정내에 맞춰주길 원하고 있고 그나마 작업해놓은 것들도
크로스브라우징이 안되 애를 먹고 있어요... 사설이 길어졌지만... 한고비고비 넘기고 있는 후배초짜에게
희망과 같은 조언과 문제해결의 실마리인 단비를 하코사에서 내러주리라 믿고 이렇게 글을 남깁니다.
가장큰 문제는 기본과 기초가 안된문제지만 일단 시간이 촉박하여 도움을 부탁드립니다.
일단 오류와 경고(웹표준)는 무시하고 눈에보이는 정상실행관련 질문입니다.
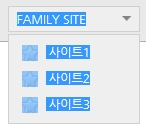
1. 메인 하단 바닥 패밀리사이트 토글방향 문제
→ 현재는 아래로 토글되고 있는데 (바로 아래 사진처럼) lg사이트(두번째 사진)처럼 위로 올라왔으면 좋겠어요.


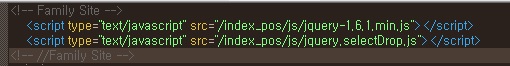
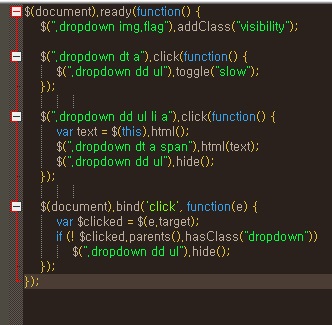
사용된 제이쿼리 두개 소스구요.

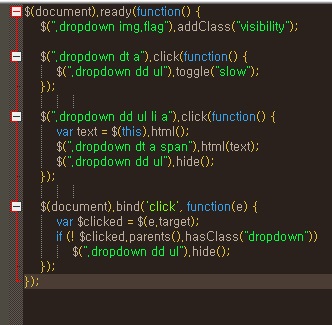
아래 소스는 jquery.selectDrop.js 요소스 내용이에요. 요기서 수정하면 될꺼 같은데 어딜 만져야할지 도통 모르겠어요;;;

2. 제품소개 슬라이드 부분 (제이쿼리 플러그인 사용) => 요게 제일급
→ 크로스브라우징 문제. IE버전9이하에서는 처음에만 나오고 이후부터 나오질 않네요.
무한 로딩중.... (제컴 IE10 에서 정상출력되구요)

3. footer가 항상 바닥에 있게 페이지 길에 따라 유동적으로
(특히 게시판 내용 길이에 따라 위로 아래로~)
현재 기본 구조는
<div class="wrap">
<div class="header">
</div><div class="container">
<div class="contents"></div>
</div><div class="footer"></div>
</div>
이렇게 레이아웃을 잡았습니다.
처음에 position 속성을 잘 사용 안하다가 원하는 위치에 컨텐츠 넣는게 margin과 padding로 하는게 넘 힘들어서.
컨텐츠에 position:absolute; 사용했더니 footer가 header 바로 밑으로 올라가 버리더라구요;;;
그래서 지금은 footer에 position: relative;주고 컨텐츠 밑으로 잡아놨는데;;;
컨텐츠가 길어지져도 같이 아래로 내려가지 않고
고정 위치에 있네요 ㅠ.ㅠ 바닥항상 보이게 설정하는걸 해보진 않았지만 그렇게 하는게 정석인지
다른분들은 어떻게 유동적으로 바닥 위치 잡는지 궁금하고 컨텐츠 내용들도 효과적으로
원하는위치에 배치 하는 방법 조언 부탁드려요.