묻고답하기
인터넷 익스플로러 버젼에 따라 달라보이는 이유
2013.07.22 15:54

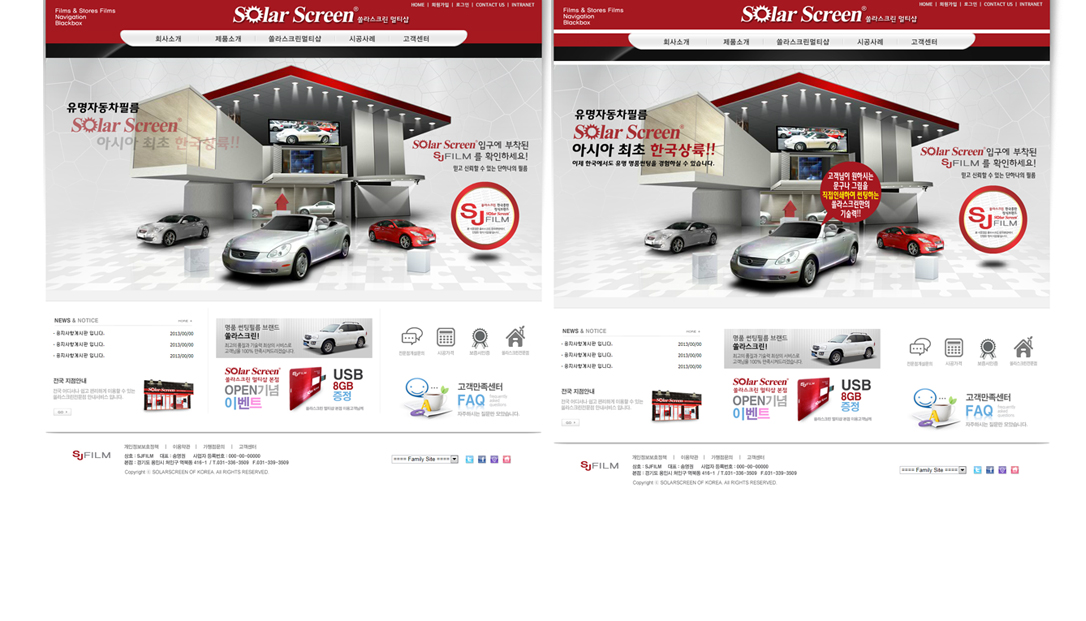
위 그림처럼 외부페이지로 불러오면 이미지 사이사이에 여백이 생깁니다.
그런데 인터넷 익스플로러 7에서는 붙어보이고 인터넷 익스플로러 9에서는 여백이 생겨요...
왜그런지 아시는 분 해결방법좀 알려주세요...ㅠ.,ㅜ
댓글 3
-
궁금이@@?
2013.07.22 16:30
그럼 해결방밥은 없나여...? ㅜㅡ -
전체검색해서 <!--[if lt IE 9]> <!--[if lt IE 8]> <!--[if lt IE 9]> if lte IE 8 등이 없는가 살펴 보세요.
-
:DunhillBoy
2013.07.22 22:09
보니깐 css를 수정하면 될 것 같은데,
css 핵이라고 치면 도움될만한 글들이 많이 나올꺼예요.
급하시면 우선 여백이 생기는게 뭔지 찾은다음에, margin:0px; padding:0px; 이렇게 스타일을 넣어보세요~

아마도 css 에서 마진과 패딩 .. 익스 6, 7, 8 버그 해결을 위해서 해결되었는데 ... 익스 9 에서는 css 표준이 먹히다 보니가 일어난 현상이라 생각됩니다.