묻고답하기
div로 구성한 js 메뉴가 정상적으로 나오지 않아요 도움좀 주세요ㅠㅠ
2013.08.06 12:50
.js 파일 또는 .css 파일을 정상적으로 불러들이지 못하는것인지 정상적으로 안나와요 본래 table로 구성됐던것을 크롬, 익스플로러상위버전, 오페라, 사파리, 파폭 등에서 상단메뉴의 분류메뉴바가 보이지않는 현상이 있어서 js를 이용한 메뉴를 만들었는데 정상적으로 나오지를 않습니다.
해당 .css 나 .js는 맨날 작업하던곳에 정확히 넣었거든요!
web이라는 폴더에 .css를 업로드시켜놨고 web이라는 폴더내의 js폴더를 만들어서 .js 폴더를 업로드시켰구요
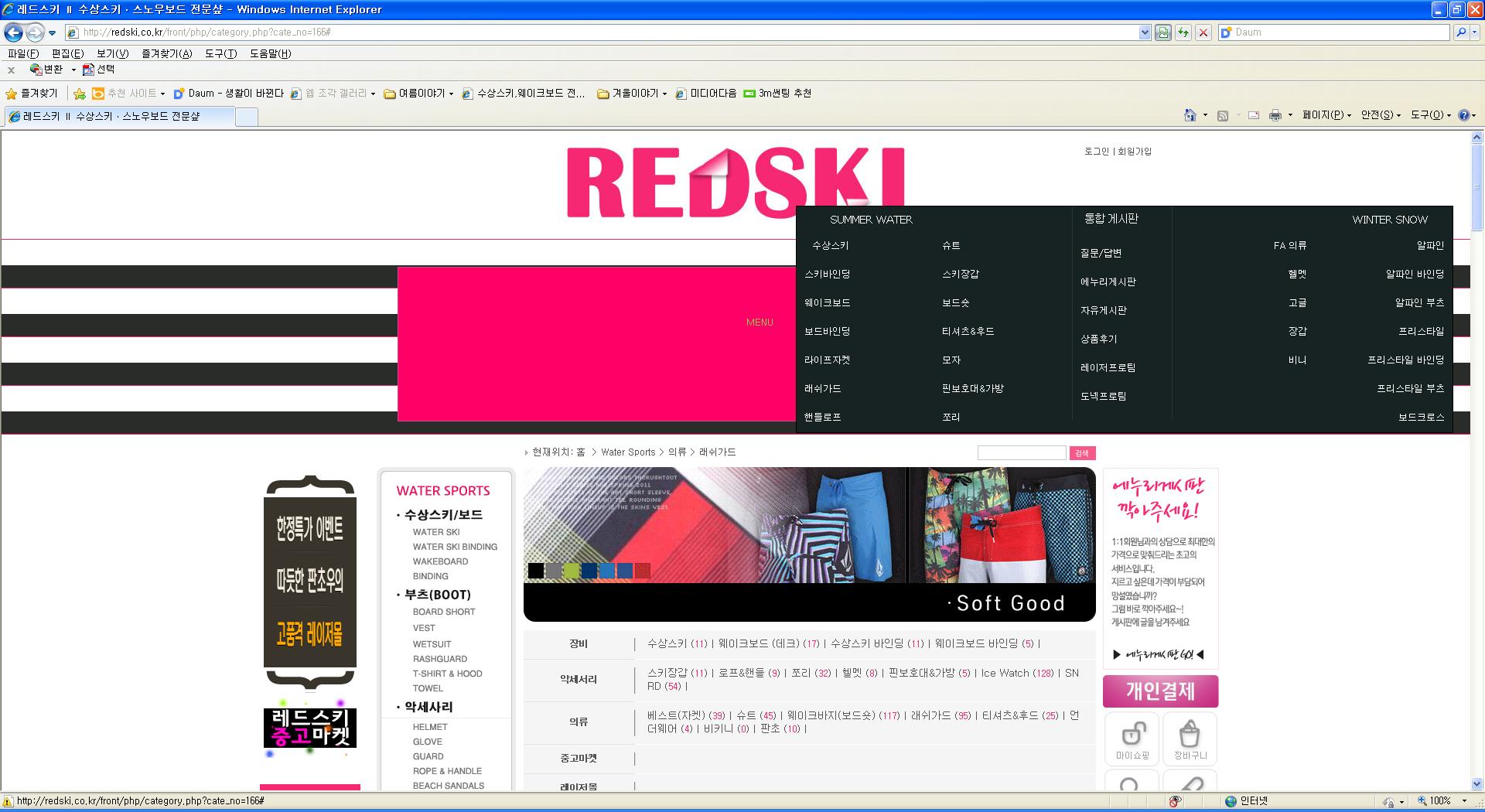
근데 사진에서 보면 보시는것과 같이 정상적으로 나오지를 않네요.
무슨 문제인지 -_-
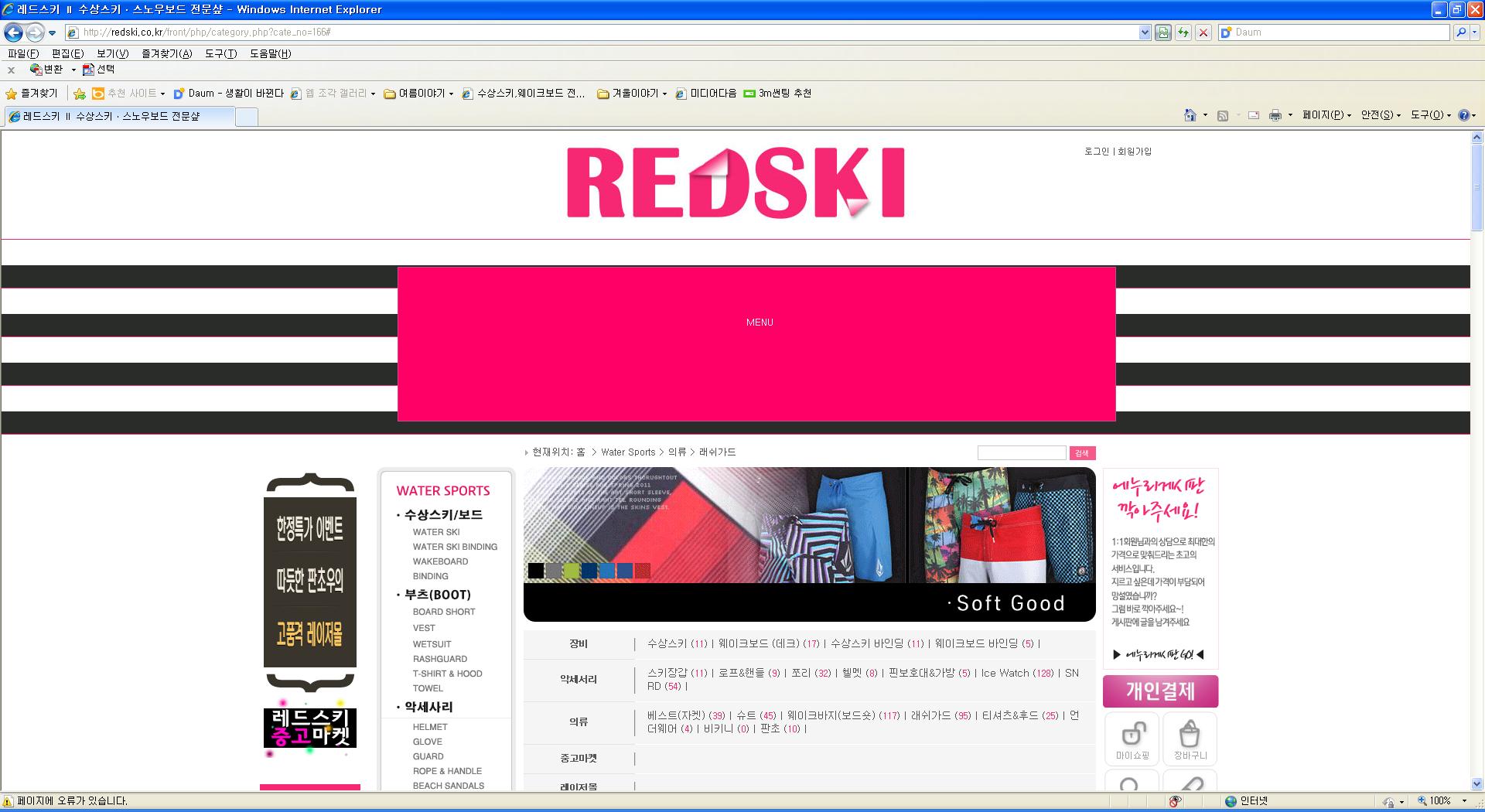
아래부터 첫번째 두번째 사진은 제가 구현하려고 했던 메뉴 ( 가만히 있을때, 클릭했을때)
세번째, 네번째 사진은 적용했더니 저렇게 이상하게 나오네요
<script type="text/javascript" src="/web/js/jquery-1.3.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".downservices").click(function(){
$(".servicesdropped").toggle("fast");
});
});
</script>
은 메인페이지의 head 에도 넣었고 해당 메뉴를 넣는 곳에도 넣었어요.. 너무 어렵네요 ㅠㅠ
-------



혹시 레이아웃 안에 해당 제이쿼리를 넣으신것은 아닌지 궁금하네요.
$() 의 값이 오류가 발생할 경우가 생기더군요...
jquery() 의 형식인가 기본값으로 변경하셔서 등록하시면 될듯합니다.
한번 해보시길 바래요 레이아웃 안이나 등등에 추가로 코드등록시 문제가 생기는 경우가
해당 부분을 $의 변경만으로 읽어지는경우가 발생하더군요.