묻고답하기
ie8에서 화면보다 큰 이미지가 세로로 길게 늘어져 보이는 현상.
2013.08.13 02:01
안녕하세요, XE로 홈페이지를 개설하고 한창 수정하고 오류잡고 있습니다.
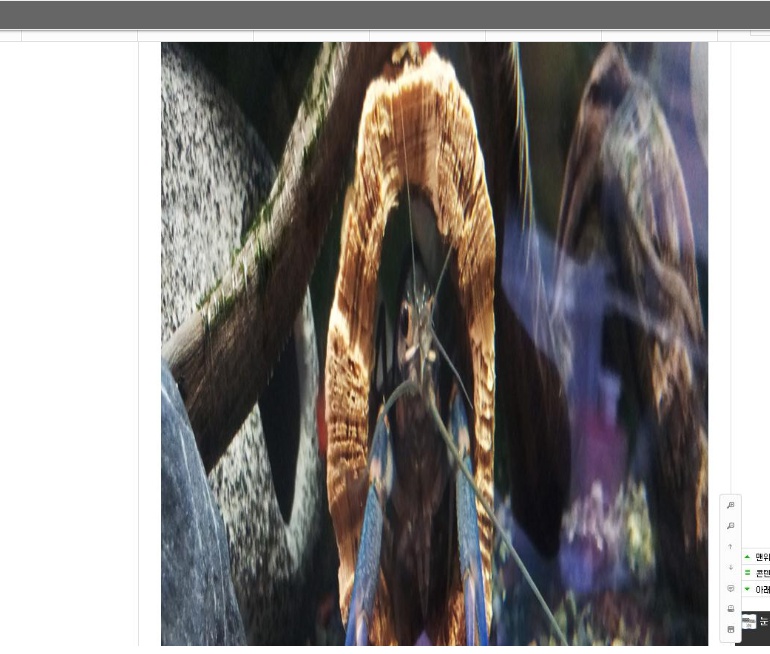
그 중 문제가 IE8에서 가로로 긴 이미지일 경우 첨부이미지와 같이 세로로 길~게 늘어져서 보입니다. 검색도 해보고 브라우저 개발자 기능으로 문제부분도 확인하다보니 img 태그에 걸려있는 css 속성 중 max-width:100% 이 부분이 문제인 것 같은데요. 다른 게시물을 봐도 속시원한 해결방법이 없어서 이렇게 질문을 드립니다.
css에서 img {max-width:none;} 또는 max-width:auto 등으로 바꿔보았지만 그럴 경우 이미지가 그대로 표시가 되서 브라우저 바깥까지 커져버리더군요. 간단히 해결할 방법이 있을까요??
본문의 img 태그에 대한 css 값에서 width:100% 를 주면 이렇게 큰 이미지의 경우 잘 보이나 작은 이미지는 되려 이미지 크기가 커지는 문제가 있습니다.
물론 소스를 수정해서 이미지 크기가 게시판의 가로크기보다 클 경우에만 width: 100% 로 해주면 어떨까도 생각합니다만 프로그래밍 능력이 없다보니 쉽게 해결할 수 있는 방법만 찾고 있습니다.
XE 코어는 1.7.x.x (최신버전)쓰고 있구요, 게시판은 스케치북 쓰고 있습니다.

같은 증상으로 질문올려주신 분이 있어 링크합니다.
댓글 2
-
씨즈부스
2013.08.13 02:04
-
씨즈부스
2013.08.13 03:42
자문자답하게 되었군요. 검색이 좀 힘들어서 구글 들어가서 ie8 height auto , ie8 max-width bug 등으로 검색해보다가 찾은게 있어서 수정하니 잘 되는군요.
저 같은 경우에는 게시판 css 파일(스케치북의 경우 board.css)에서 346번째 쯤 줄에 아래와 같이 .xe content img {width:auto} 부분을 넣으니 해결되었습니다.
/* Read Body */
.rd_body{margin-bottom:30px}
.xe_content{word-wrap:break-word}
.xe_content img {width:auto} <============ 이 부분 추가.
.rd_gallery img{margin:5px;}
참고로 늘어진 사진은 원래 잘 생긴 가재인데요, 지금 보니 저게 뭐지~하실 분도 계실 것 같군요~ㅎ