묻고답하기
엘카님의 포인트랭킹 스킨 이렇게 뜨는데 해결좀 부탁드립니다 ㅜㅜ
2013.09.11 19:17

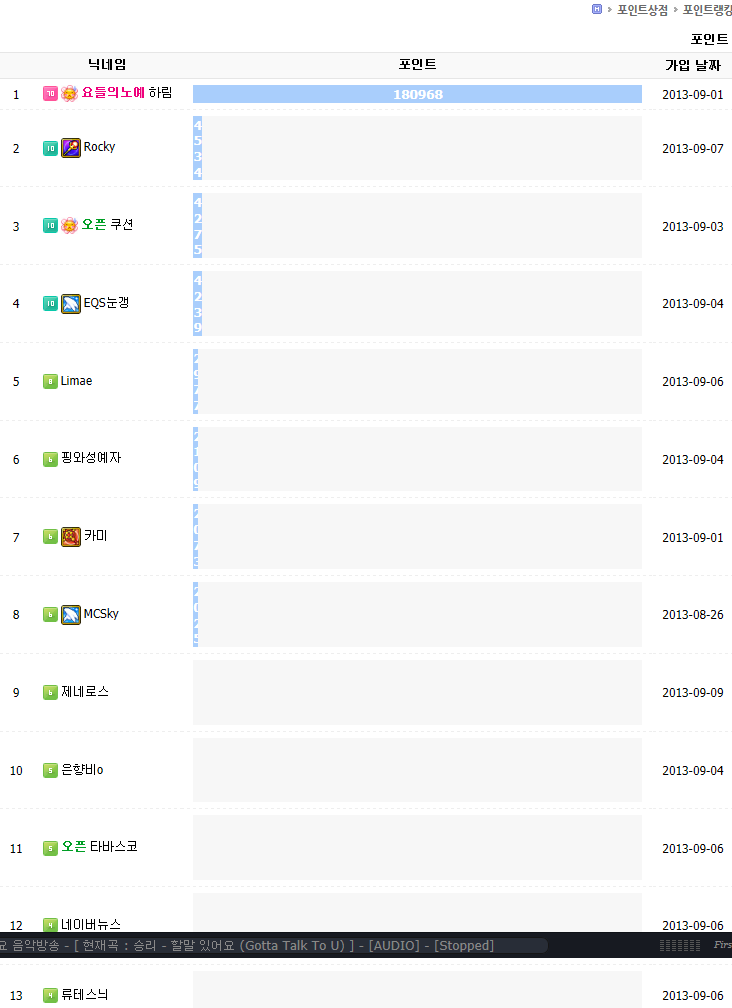
1등은 정상적으로 저렇게 뜨는데 2등부터는 이상하게 보입니다. 왜이렇죠? ㅜㅜ (아래 음악방송 위젯은 무시해주세요)
댓글 6
-
코시
2013.09.12 01:22
-
mcgomting
2013.09.12 10:44
제가 알기로도 2등 밑의 포인트 게이지 바는 1등 포인트와의 비율이기 때문에
1등만 너무 독보적으로 높은 포인트를 가지고 있으면 저렇게 나오는걸로 알고 있어요.
-
BESETO
2014.01.12 07:09
많이 늦었겠지만.. 다른분들을 위해서라도 답변 하나..
/widgets/rank_point/skins/elkha/script.js
12줄과 13번째줄 사이에 아래 코드를 넣어주세요.
_percent = Math.floor( _self / _best * 100 ); if(_percent < 15) { _percent = 15; } $(this).animate({"width":_percent + "%"}, 1000);
막대 그래프는 15% 이하로 줄어들지 않게 해줍니다.
막대 그래프를 늘리고 줄이시려면, '15' 가 두군데 쓰여있는데.. 이걸 바꿔주시면 됩니다.
/widgets/rank_point/skins/dp_rank/style.js
닷플 스킨 쓰시는분들은 style.js 파일을 수정해주시면 됩니다.
-
MoTo
2014.01.15 01:33
앗!! 정말 감사드립니다!! ^^ㅎ 좋은팁이네요!
-
세상의모든계산기
2015.01.14 11:17
깔끔하네요. 감사합니다.
-
세상의모든계산기
2015.01.19 12:37
_percent = _percent * (80/100) + 20
이렇게 하는 방법도 괜찮은 것 같습니다.
최저0 ~ 최대100 인 그래프를
-> 최저20~최대100 인 그래프로 만드는 것은 동일하지만,
20% 미만의 회원들끼리도 미세하나마 그 차이가 보이게끔...
1위의 포인트와 나머지 순위의 포인트가 너무 많이 차이나기 때문에, 포인트바에 공간이 없어서 그런 거 같네요. (현재 1위가 18만 포인트인데, 만약 나머지 2위 3위 등의 포인트도 17만 16만 이 정도였다면 포인트바 색깔 부분에 공간이 충분해지기 때문에 일렬로 나옵니다.)