묻고답하기
사이트 상단여백 삭제
2014.01.07 09:19
상단여백에 관해 10여 곳을 읽었으나 해결하지 못하여 재 질문드립니다.
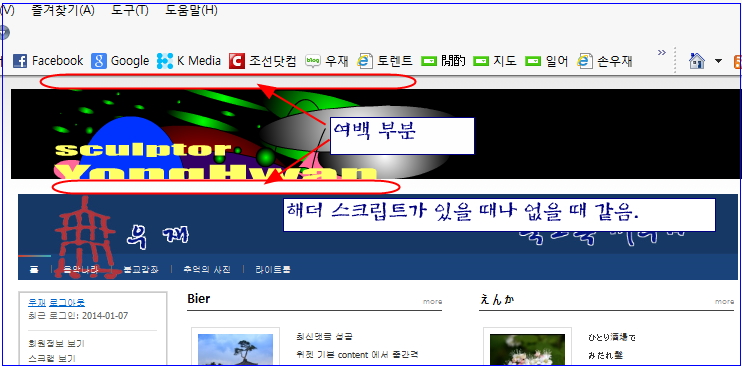
아래 그림은 상단에 헤더 스크립트를 넣은 모습
붉은 부분이 상단여백

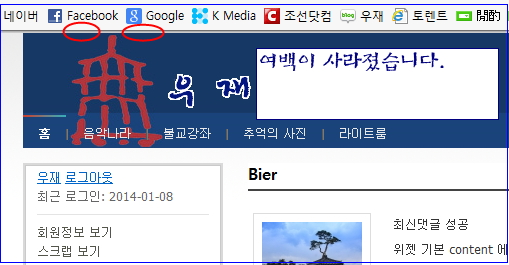
상단에 헤더 스크립트가 없는 모습

아래는 이전버젼에서 작업한 것

현재 버전 1.7.3.6의 default를 사용하고 있습니다. 아래 부분 어디를 고쳐야 하나요?
한 부분 :
@charset "utf-8";
/* NHN (developers@xpressengine.com) */
/* Default Skin - Start */
.selectLang{margin:0;padding:0}
/* Site Layout - Body Wrap */
html{background:#fff url(../images/default/bgBody.gif) repeat-x left top;font-family:Tahoma, Geneva, sans-serif}
.xe{width:960px;margin:0 auto 0 auto}
/* Site Layout - Header */
.header{position:relative;width:960px;height:120px;background:url(../images/default/bgHeader.jpg) no-repeat right top;margin-bottom:10px;z-index:2}
.body .header{width:auto;height:auto;background:none;margin:auto;z-index:1}
.header h1{margin:0;position:absolute;top:32px;left:25px}
.header h1 a{color:#fff;text-decoration:none}
.language{position:absolute;top:18px;right:19px;z-index:100}
.language strong{display:inline-block;height:15px;color:#fff;font:.75em/15px Tahoma;margin-right:3px;vertical-align:top}
.language .toggle{background:none;border:0;cursor:pointer;vertical-align:top;padding:0;height:15px}
.language ul{position:absolute;top:15px;right:0px;display:none;border:1px solid #b23628;background:#de4332;margin:0;padding:0}
.language li{list-style:none}
.language li button{display:block;width:61px;padding:3px 8px;font-size:9px;color:#fff;background:none;border:0;text-align:left;white-space:nowrap;cursor:pointer}
.gnb{position:absolute;top:82px;left:0;height:38px;white-space:nowrap;margin-bottom:10px}
.gnb ul{list-style:none;margin:0;padding:0;zoom:1}
.gnb ul:after{content:"";display:block;clear:both}
.gnb ul ul{display:none;position:absolute;left:0;top:38px;padding:5px 0;background:#19437a;border:1px solid #19437a;border-top:0}....
댓글 19
-
KANTSOFT
2014.01.07 10:40
-
손진권
2014.01.07 11:06
KANTSOFT님,
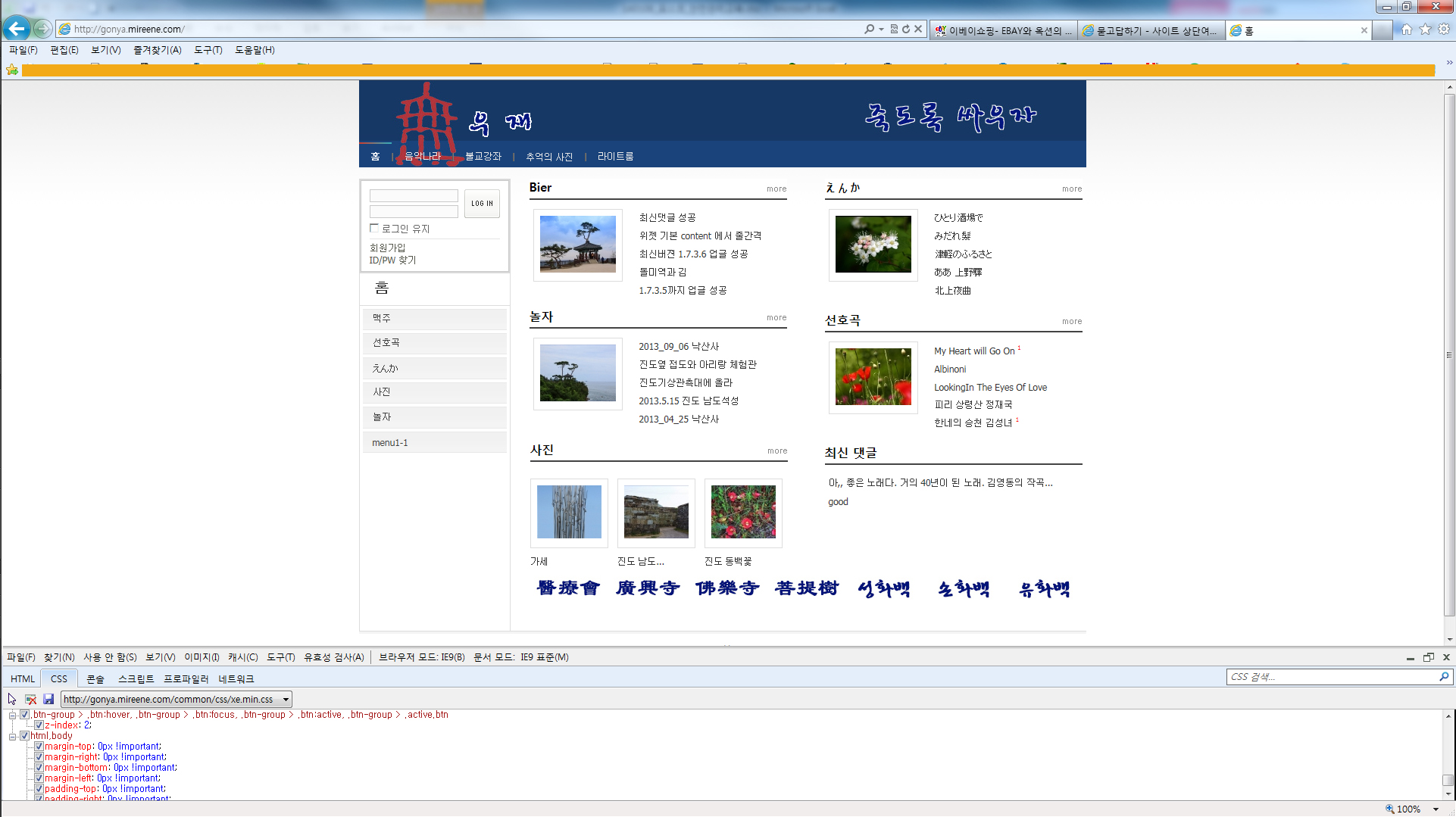
아래 그림은 도움이 되시나요.
F12로는 제가 부족하여 모르겠습니다.

-
KrteamENT
2014.01.07 11:11
사이트 주소를 주시면 바로 답변드리겠습니다.
-
CTN
2014.01.07 13:32
레이아웃의 파일저장을 UTF-8 NO BOM으로 해서 업로드 해보시죠. 가끔씩 BOM 때문에 여백이 생기는 경우도 있습니다.
-
socialskyo
2014.01.07 13:34
저도 이 문제 같습니다만...
-
Fidelity
2014.01.07 14:39
(1) KANTSOFT 말씀대로 css 에서 body 부분에 margin:0; padding:0; 옵션을 넣어 보세요.
(2) CTN 님 말씀대로 layouts.html 파일의 인코딩을 변경해 보세요.
(3) 그래도 안된다면, XE 설치 폴더 common/css/xe.min.css 파일 부분에 body 속성 안에 margin:0; padding:0; 속성을 줘보세요.
거의 다 위 3개 문제 중 하나입니다.
-
손진권
2014.01.07 18:13
fidelity님, 위의 (1)과 (3)에서 실행해 보았느나 margin:0; padding:0의 위치를 잘못 넣었나 - 실패했고요,
(2)번은 자세히 보아도 잘 모르겠습니다. 죄송합니다.
KrteamENT 님, 주소 : gonya.mireene.com입니다.
두 분께 거듭 감사의 말씀을 드립니다.
-
멀티비타민
2014.01.07 18:25
상단 플래쉬 부분을 감싸는 P를
따로 레이아웃 스킨 css에서 처리해주고
xe.min.css
body에 margin:0; 만 넣으면 무조건 해결될거 같은데요
-
손진권
2014.01.07 18:28
위의 문제는 아니라고 생각합니다.
며칠 전 어느 선배의 홈피를 도와준 일이 있었습니다.
이분은 1.5.4를 사용하는데 1.7.3.6을 위해 연습용으로 하나 만들었습니다.
제 도움을 많이 받았는데 위의 사항을 전혀 모르는 분입니다.
예로 언어부분과 탐색기 부분을 지우지 않습니다.
그분의 홈피에는 여백이 없습니다.
-
멀티비타민
2014.01.07 18:55
html 수정하면서 UTF를 바꾼거같네요 그럼
notepad++로 열어서 인코딩- UTF-8 (BOM없음) 이걸로 바꿔서 ftp로 올려보세요
notepad++는 네이버 검색하시면 나옵니다.
layouts/xe_official/layout.html 이 파일을 수정해야됩니다.
-
손진권
2014.01.08 00:41
멀티비타민님,
감사힙니다. 저는 html은 대개 나모, css는 드림위버 CS6을 사용합니다.
layout.html에는 인코딩- UTF-8같은 부호가 전혀 없습니다.(UTF)
그리고 default.css 첫줄이 다음과 같이 나옵니다. (첨부파일 있습니다.) 한 번 더 가르쳐주세요.
@charset "utf-8";
/* NHN (developers@xpressengine.com) */
/* Default Skin - Start */
.selectLang{margin:0;padding:0}
/* Site Layout - Body Wrap */
html{background:#fff url(../images/default/bgBody.gif) repeat-x left top;font-family:Tahoma, Geneva, sans-serif}
.xe{width:960px;margin:0 auto 0 auto}* 첨부파일 : default.css layout.html
-
손진권
2014.01.08 00:48
멀티비타민님, xe.css에서 body가 세 곳에 있습니다.
어디에 margin:0;을 넣을까요?
아래는 그 내요 중 일부입니다. 1부터 20번줄까지입니다.
@charset "utf-8";
/* NHN (developers@xpressengine.com) */
/* Element Reset */
body,table,input,textarea,select,button{font-family:Tahoma,Geneva,sans-serif;font-size:12px}
article,aside,details,figcaption,figure,footer,header,hgroup,nav,section{display:block}
body{position:relative;word-wrap:break-word}
a img{border:0}
[hidden]{display:none}
.xe_content img{max-width:100%;height:auto}
@media \0screen{img{max-width:none}}
/* Popup Menu Area */
#popup_menu_area{position:absolute;background:#fff;border:1px solid #e9e9e9;border-radius:3px;margin:10px 0;padding:10px;font-size:12px;box-shadow:0 0 6px #666;filter:progid:DXImageTransform.Microsoft.Shadow(color=#999999,direction=135, strength=5)}
#popup_menu_area ul{list-style:none;margin:0;padding:0}
#popup_menu_area li{margin:0;padding:0;line-height:1.25}
#popup_menu_area a{display:block;text-decoration:none;color:#333;border-radius:2px;padding:1px 3px}
#popup_menu_area a:hover,
#popup_menu_area a:active,
#popup_menu_area a:focus{background:#666;color:#fff}
/* Message */
.message{position:relative;border:1px solid #ddd;background-color:#f8f8f8;margin:1em 0;padding:0 1em;border-radius:4px;line-height:1.4;font-size:13px;text-shadow:0 1px 0 rgba(255, 255, 255, 0.5)}* 첨부파일 : xe.css
-
CTN
2014.01.08 01:52
default.css 파일내부 상단에 아래 코드를 넣어보세요. reset 코드인데 아마 되실거예요.
a, abbr, acronym, address, applet, article, aside, audio, b, blockquote, big, body, center, canvas, caption, cite, code, command, datalist, dd, del, details, dfn, dl, div, dt, em, embed, fieldset, figcaption, figure, font, footer, form, h1, h2, h3, h4, h5, h6, header, hgroup, html, i, iframe, img, ins, kbd, keygen, label, legend, li, meter, nav, object, ol, output, p, pre, progress, q, s, samp, section, small, span, source, strike, strong, sub, sup, table, tbody, tfoot, thead, th, tr, tdvideo, tt, u, ul, var{border:0; margin:0; padding:0} ol, ul{list-style:none} blockquote, q{quotes:none} table, table td{padding:0; border:0; border-spacing:0; border-collapse:collapse} img{border:0}
-
손진권
2014.01.08 17:06
하단에 감사의 글을 적었습니다.
여기에 적는 것도 모르고...
감사해요.
-
멀티비타민
2014.01.08 15:23
xe.min.css까지 변경해줘야 적용될겁니다.
그리고 기본 css 수정보다는 제가 보기엔 다른거 건드린게 없다면
분명히 BOM문제인데 notepad++ 깔아서 확인하세요
-
애니즌
2014.01.08 15:39
html, body { margin: 0 !important; padding: 0 !important }
이렇게 해보세요
개발자 모드로 해보니 잘붙네요

-
손진권
2014.01.08 17:05
감사드립니다. 넣을 위치를 몰라 메헤던 중
CTN님의 조언에 따라 많은 글을 산단에 붙이니 되더군요.
재삼 감사의 마음을 전합니다.
새해에도 건승하세요.
-
손진권
2014.01.08 17:03
CTN 님 "default.css 파일내부 상단에 아래 코드를 넣어보세요. reset 코드인데 아마 되실거예요"
위와 같이 하니 정말 딱 붙었습니다.
어떻게 감사의 마음을 표현할까요.
저도 미력한데 제 친구 홈피 두 개를 손질하느라 고생을 했어요.
거듭 감사의 마음을 전합니다.

-
정도의길을걷기싫다
2014.01.08 18:37
-------- 이미 답변이 완료된 글인것 같군요 :) ----------
body{margin:0;padding:0}위 사진만봐서는 잘 모르겠네요. F12 개발자도구로 차근차근 요소를 클릭하며 보면 쉽게 해결날듯합니다.