묻고답하기
글쓰기할때 <style> css는 적용안되는건가요?
2014.02.18 15:00

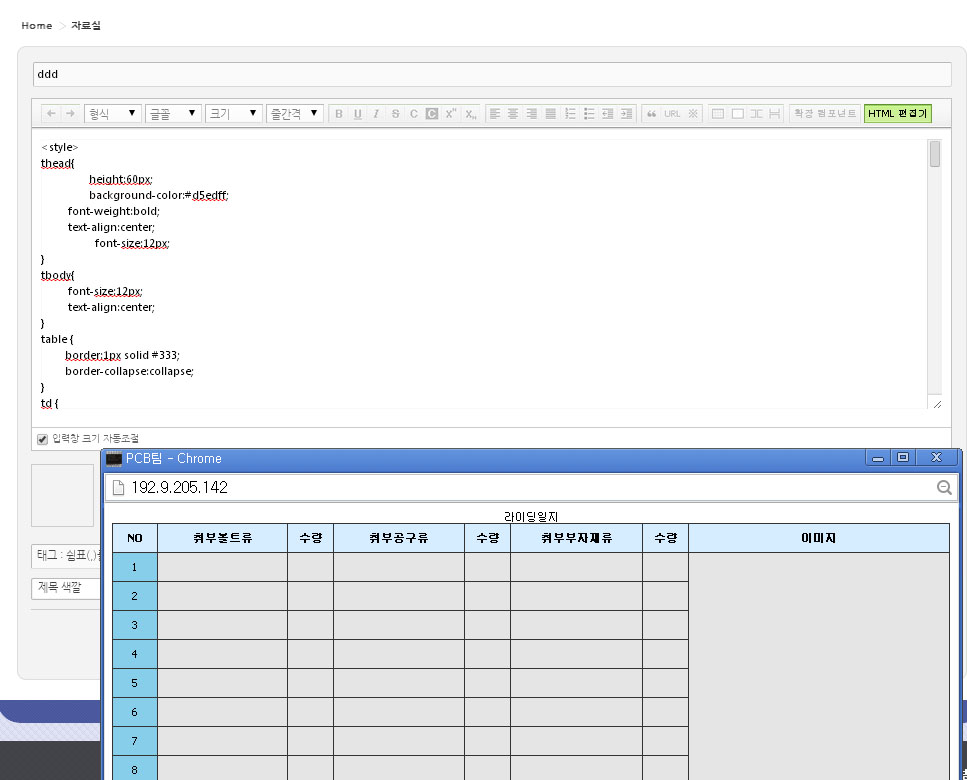
위와같이 HTML편집기를 통해서
<head>
<style>
thead{
height:60px;
background-color:#d5edff;
font-weight:bold;
text-align:center;
font-size:12px;
}
tbody{
font-size:12px;
text-align:center;
}
table {
border:1px solid #333;
border-collapse:collapse;
}
td {
height:30px;
border:1px solid #333;
}
.frist{
width:50px;
text-align:center;
}
.txt1{
width:150px;
text-align:center;
}
.txt2{
width:50px;
text-align:center;
}
.txt3{
width:300px;
text-align:center;
}
</style>
</head>
<article>
<table>
<caption>라이딩일지</caption>
<colgroup><col style="background:skyblue;" />
</colgroup><colgroup span="12" style="background:#e5e5e5;"></colgroup>
<thead>
<tr>
<td class="frist">NO</td><!--제목-->
<td class="txt1">취부볼트류</td><!--취부볼트류-->
<td class="txt2">수량</td><!--수량-->
<td class="txt1">취부공구류</td><!--취부공구류-->
<td class="txt2">수량</td><!--수량-->
<td class="txt1">취부부자재류</td><!--취부부자재류-->
<td class="txt2">수량</td><!--수량-->
<td class="txt3">이미지</td><!--이미지-->
</tr>
</thead>
<tbody>
<tr>
<td class="frist">1</td><!--제목-->
<td class="txt1"></td><!--취부볼트류-->
<td class="txt2"></td><!--수량-->
<td class="txt1"></td><!--취부공구류-->
<td class="txt2"></td><!--수량-->
<td class="txt1"></td><!--취부부자재류-->
<td class="txt2"></td><!--수량-->
<td class="txt3" rowspan="10"></td><!--이미지-->
</tr>
<tr>
<td class="frist">2</td><!--제목-->
<td class="txt1"></td><!--취부볼트류-->
<td class="txt2"></td><!--수량-->
<td class="txt1"></td><!--취부공구류-->
<td class="txt2"></td><!--수량-->
<td class="txt1"></td><!--취부부자재류-->
<td class="txt2"></td><!--수량-->
</tr>
<tr>
<td class="frist">3</td><!--제목-->
<td class="txt1"></td><!--취부볼트류-->
<td class="txt2"></td><!--수량-->
<td class="txt1"></td><!--취부공구류-->
<td class="txt2"></td><!--수량-->
<td class="txt1"></td><!--취부부자재류-->
<td class="txt2"></td><!--수량-->
</tr>
<tr>
<td class="frist">4</td><!--제목-->
<td class="txt1"></td><!--취부볼트류-->
<td class="txt2"></td><!--수량-->
<td class="txt1"></td><!--취부공구류-->
<td class="txt2"></td><!--수량-->
<td class="txt1"></td><!--취부부자재류-->
<td class="txt2"></td><!--수량-->
</tr>
<tr>
<td class="frist">5</td><!--제목-->
<td class="txt1"></td><!--취부볼트류-->
<td class="txt2"></td><!--수량-->
<td class="txt1"></td><!--취부공구류-->
<td class="txt2"></td><!--수량-->
<td class="txt1"></td><!--취부부자재류-->
<td class="txt2"></td><!--수량-->
</tr>
<tr>
<td class="frist">6</td><!--제목-->
<td class="txt1"></td><!--취부볼트류-->
<td class="txt2"></td><!--수량-->
<td class="txt1"></td><!--취부공구류-->
<td class="txt2"></td><!--수량-->
<td class="txt1"></td><!--취부부자재류-->
<td class="txt2"></td><!--수량-->
</tr>
<tr>
<td class="frist">7</td><!--제목-->
<td class="txt1"></td><!--취부볼트류-->
<td class="txt2"></td><!--수량-->
<td class="txt1"></td><!--취부공구류-->
<td class="txt2"></td><!--수량-->
<td class="txt1"></td><!--취부부자재류-->
<td class="txt2"></td><!--수량-->
</tr>
<tr>
<td class="frist">8</td><!--제목-->
<td class="txt1"></td><!--취부볼트류-->
<td class="txt2"></td><!--수량-->
<td class="txt1"></td><!--취부공구류-->
<td class="txt2"></td><!--수량-->
<td class="txt1"></td><!--취부부자재류-->
<td class="txt2"></td><!--수량-->
</tr>
<tr>
<td class="frist">9</td><!--제목-->
<td class="txt1"></td><!--취부볼트류-->
<td class="txt2"></td><!--수량-->
<td class="txt1"></td><!--취부공구류-->
<td class="txt2"></td><!--수량-->
<td class="txt1"></td><!--취부부자재류-->
<td class="txt2"></td><!--수량-->
</tr>
<tr>
<td class="frist">10</td><!--제목-->
<td class="txt1"></td><!--취부볼트류-->
<td class="txt2"></td><!--수량-->
<td class="txt1"></td><!--취부공구류-->
<td class="txt2"></td><!--수량-->
<td class="txt1"></td><!--취부부자재류-->
<td class="txt2"></td><!--수량-->
</tr>
</tbody></table>
</article>
입력을 하고 미리보기하면 나오는데
[등록]을 눌러보면

이렇게 나옵니다~~ 원래 에디터에서는 CSS를 작성할수 없는건가요??
알려주세요
이것때문에 글을 진도가 안나가네요 ㅜㅜ
댓글 4
-
KrteamENT
2014.02.18 17:41
-
땀모
2014.02.18 18:52
답변감사드립니다.
-
닉이
2014.02.18 17:44
네 안됩니다. 최악의 경우 같은 엘레멘트가 스킨이나 레이아웃에 있다면 싸이트가 틀어져버릴수도 있기때문에 불가능하게 되어있어요.
-
땀모
2014.02.18 18:52
답변감사드립니다
원래 CSS를 못쓰도록 되어있지 않을까요
CSS안에 또 CSS가 있으면 난감하니까요