묻고답하기
사이드바를넣어주면 여백이생기고 안넣어주면여백이없네요
2014.02.19 18:37
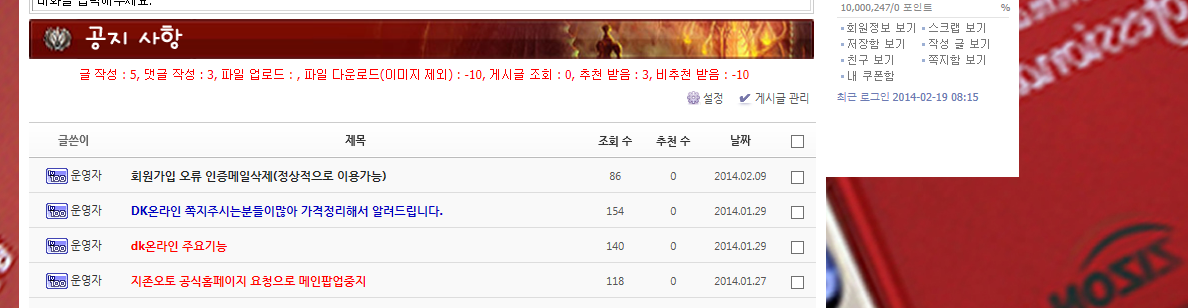
이건 사이드>넣어줘서 여백이생기고
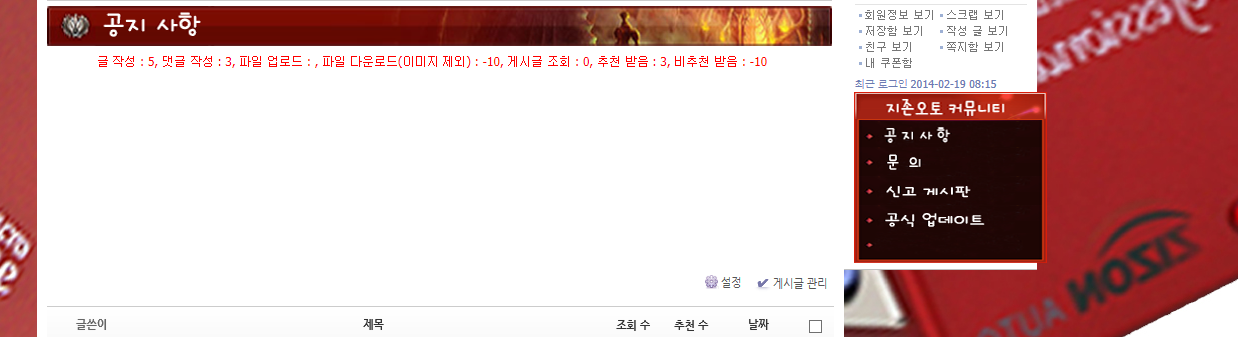
이건 사이드바뺴주고 여백이없네요...
즉 사이드바에따라 메인페이지 따라내려오는것같습니다..ㅠㅠ 도와주세요
아참! 메인페이지는 그렇지않습니다...
<link href="style.css" rel="stylesheet" type="text/css" />
<load target="style.css" />
<div id="bg">
<div id="outer">
<div id="header">
<div id="logo">
<h1>
<a href="{$layout_info->logo_url}">{$layout_info->logo}</a>
</h1>
</div>
<a href="http://101.235.169.106:8080" onclick="this.blur();">
<img src="http://101.235.169.106:8080/auto.png" onmouseover="this.src='http://101.235.169.106:8080/오토2번.png';" onmouseout="this.src='http://101.235.169.106:8080/auto.png';" style="margin-left:430px; margin-bottom:-60px;"></a>
<img src="http://101.235.169.106:8080/린바/린바-앞.png" onmouseover="this.src='http://101.235.169.106:8080/린바/린바앞-2.png';" onmouseout="this.src='http://101.235.169.106:8080/린바/린바-앞.png';" style="margin-left:-665px; margin-bottom:-106px;">
<img src=http://101.235.169.106:8080/린바/린바-2번째.png style="margin-bottom:-85px; margin-left:240px;">
</div>
<div id="main">
<div id="sidebar1">
<img src=http://101.235.169.106:8080/지존오토로고.png style="margin-bottom:-6px;" >
<img class="zbxe_widget_output" widget="login_info" skin="webmini3" colorset="default"/>
<img class="zbxe_widget_output" widget="point_status" skin="cloverworld_skin" colorset="co999" style="margin-top:-190px; margin-left:15px; width:170px"/>
{$layout_info->sidebar}
</div>
<div id="content">{$content}
</div>
<br class="clear" />
</div>
<div id="footer">
{$layout_info->footer}
</div>
</div>
<div id="copyright">
{$layout_info->copyright}
</div>
</div>
------여기부턴 css
/*
Design by Free CSS Templates
http://www.freecsstemplates.org
Released for free under a Creative Commons Attribution License
Name : Reverse Obscurity
Version : 1.0
Released : 20130222
*/
* {
margin: 0;
padding: 0;
}
body {
line-height: 1.75em;
background-image: url(http://101.235.169.106:8080/aab.jpg);
background-repeat:no-repeat;
background-attachment:fixed;
color: #383839;
}
#content {
width: 787px;
height: 1150px;
margin: 71px 0 0 180px;
padding: 10px;
background: #ffffff;
border-bottom: solid 1px #c0c0c0;
}
#copyright {
margin: 28px 0 64px 0;
text-align: center;
text-shadow: 0 1px 0 #ffffff;
color: #787979;
}
#copyright a {
color: #787979;
}
#footer {
position: relative;
padding: 28px;
margin: 28px 0 0 0;
width: 1124px;
background: #636363;
color: #d3d3d3;
border-bottom: solid 1px #444444;
text-shadow: 0 1px 0 #404040;
}
#header {
position: relative;
padding: 28px;
height: 75px;
width: 1124px;
}
#logo {
text-align: center;
position: relative;
margin: -57px auto;
height: 0px;
line-height: 98px;
}
#logo a {
text-decoration: none;
color: #000;
text-shadow: 0px 3px 0px #ffffff;
}
#logo h1 {
font-size: 3.25em;
}
#main {
position: relative;
padding: 0px;
margin-left: -84px;
margin-top: -110px;
width: 1180px;
color: #474747;
*zoom:1
}
#main:after{content:"";display:block;clear:both;}
#nav {
position: absolute;
bottom: 0;
left: 0;
width: 1180px;
height: 56px;
line-height: 56px;
margin: 28px 0 0 0;
background: #8f5038;
font-size: 1.2em;
font-family: "PT Sans Narrow", sans-serif;
border-bottom: solid 1px #6f3018;
border-top: solid 1px #ffffff;
text-shadow: 0 1px 0px #6f3018;
text-transform: lowercase;
}
#nav a {
text-decoration: none;
color: #ffffff;
}
#nav ul {
list-style: none;
float:left;
text-align: center;
}
#nav ul ul {
position: absolute;
display:none;
z-index:3;
float:none;
}
#nav li:hover ul {
display: block;
background-color: #633;
position: absolute;
z-index: 3;
}
#nav li:hover ul li {
padding: 2px 7px 2px 7px;
float:none;
}
#nav ul li {
float:left;
text-align: center;
padding: 0 1.75em 0 1.75em;
}
#outer {
position: relative;
width: 1180px;
padding-top: 30px;
margin: 0 auto 0 auto;
}
#sidebar1 {
width: 193px;
float: right;
padding: 0px;
background: #ffffff;
color: #474747;
border-bottom: solid 1px #c0c0c0;
}