묻고답하기
뭔가 달라 진 것 같은데... 웹로고를 제 자리에 올릴려면...
2014.03.11 03:35
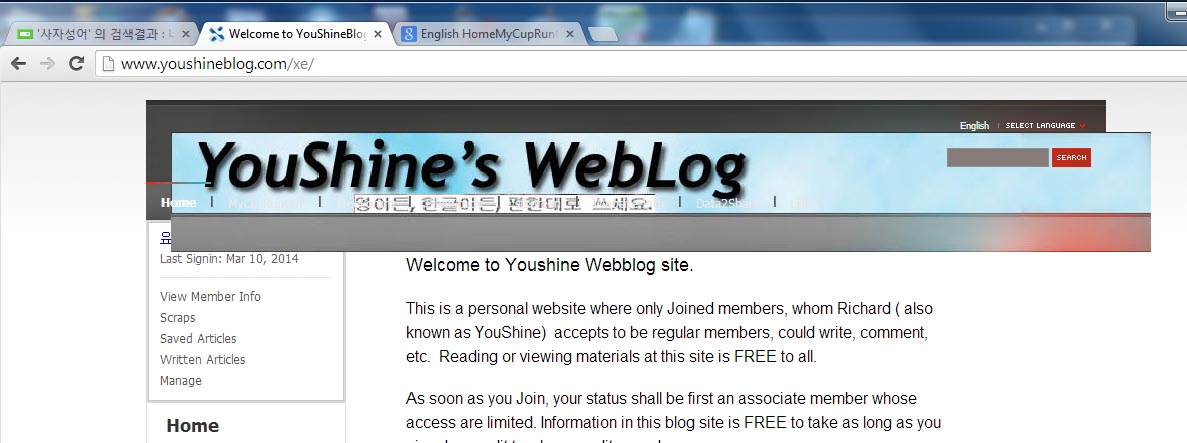
버젼 1.7.4 로 업그레이드한후 레이아웃를 xe_official 로 하고 로고를 올리면 아래와 같이 로고가 밑으로 떨어 져 전시될 때

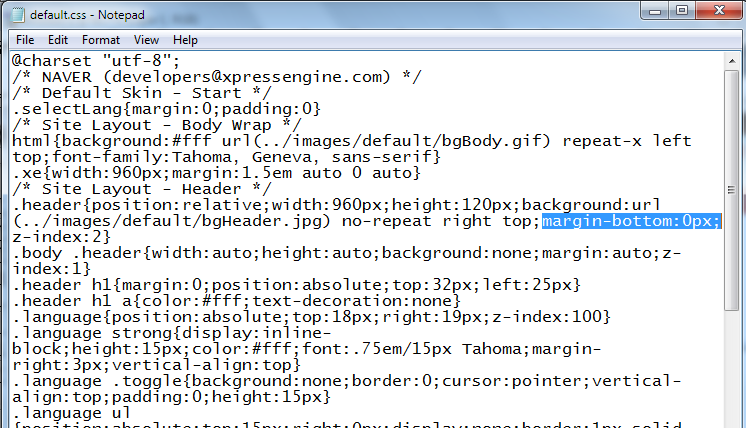
default.css 를 아래 퍼런색으로 하이라이트 한것 처럼 고치면 로고가 제 자리에 들어 앉었었는 데 이제는 그리 안되고 있네요...
혹시 뭐가 봐꿔 졌나요?

로고를 제자리에 올리는 새 법이 있다면 좀 가르켜 주십시요...
http://www.youshineblog.com/xe 웹마스터...
이리 저리 해보던 중 답을 제가 찿았네요.
아주 간단하군요.
아래 노랑색갈대로 고치면 되는 군요.
@charset "utf-8";
/* NAVER (developers@xpressengine.com) */
/* Default Skin - Start */
.selectLang{margin:0;padding:0}
/* Site Layout - Body Wrap */
html{background:#fff url(../images/default/bgBody.gif) repeat-x left top;font-family:Tahoma, Geneva, sans-serif}
.xe{width:960px;margin:1.5em auto 0 auto}
/* Site Layout - Header */
.header{position:relative;width:960px;height:120px;background:url(../images/default/bgHeader.jpg) no-repeat left top; margin-bottom: 10px; z-index:2}
.body .header{width:auto;height:auto;background:none;margin:auto;z-index:1}
.header h1{margin:0;position:absolute;top: 0px;left: 0px}