묻고답하기
메뉴바 펼침목록의 방향과 내용수정에 관하여 도움부탁드립니다.
2014.04.01 08:28
메뉴바 펼침목록의 방향과 내용수정에 관하여 도움부탁드립니다.
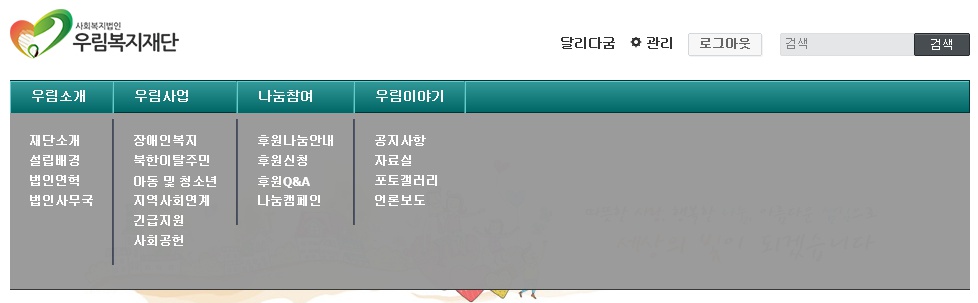
아래의 그림을 보시면..
1차메뉴에 마우스를 가져가면 전체메뉴가 보이게 되어있습니다..
이부분을 첫번째 메뉴인 "우림소개"에 마우스를 오버하였을 때..
1. 전체메뉴가 나오지 않고, 해당 2차메뉴인 "재단소개~ 법인사무국"만 표현되게 하려면 어떻게 해야할까요?
2. 2차메뉴가 세로방향으로 나오지 않고, 가로방향으로 나오게 하려면 어디를 수정해야 할지 문의 드립니다.
* 바쁘시겠지만, 자세한 답변부탁드립니다. 감사합니다.

댓글 4
-
닉이
2014.04.01 08:39
-
달리다굼
2014.04.01 09:21
댓글 감사합니다..시간적 여유를 두고 참고해 보겠습니다..
혹시, 지금의 상황에서 간략히 소스를 수정하여 적용할 수 있는 방법아시는 분 도움부탁드립니다.
-
버들서
2014.04.01 09:29
가로로 출력되는 레이아웃들의 예로는 Xdom이 있습니다 해당 레이아웃을 참고해보세요.
ul li를 float: 스타일을 주어 가로로 정렬하면 됩니다.
간단하게 css와 출력부 자바스크립트 부분만 조금 조절해 주신다면 충분히 가능할 듯 싶네요.
이런 식으로 출력되게 됩니다.
<div ->
<ul loop ->
<li ->
</li ->
...하략
아마 세로로 출력될겁니다. 이부분에서 li클라스나 아이디에 float:left; margin-right:5px; 같은 값을 주게 되면 됩니다.
단 올려주신 캡쳐 이미지를 보아 기본 레이아웃을 수정하고 계신 듯 한데, 아마 모든 메뉴가 가로로 출력될 거에요.
그것에 대해 각각 출력하도록 자바스크립트를 수정하셔야 할 거에요.
jquery(function($)
{
$("#menunumX").mouseover(function(){$("$chlidMenu").css("display","block") ...하략
같은것으로 하시면 될 듯 싶습니다. 꼭 성공하시길!
http://api.jquery.com/?s=mouseover
잘 모르시겠으면, jquery 레퍼런스에서 찾아보시면 나올거에요.
-
달리다굼
2014.04.01 09:56
답변감사합니다..
조언해주신 방향으로 해서, 잘 수정해 보겠습니다..^^

해당기능이 있는 다른 레이아웃을 참고해보시는게 도움이 되실껍니다.
레이아웃내 메뉴바의 구조도 바꿔야되고, js, css파일도 변경하셔야되고 몇줄의 댓글로 설명이 불가능 하겟네요.