묻고답하기
대댓글 작성시 새로운 창이 열리는걸 손보고 싶습니다.
2014.04.02 05:45
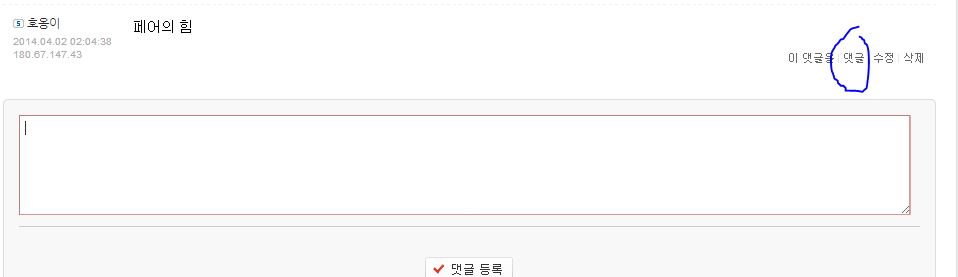
대댓글 달시
이런식으로 새로운 창으로 이동되는데 글 페이지에서 대댓글을 작성하고 싶습니다.
회원들이 불편을 호소하는데 조언 부탁드립니다ㅠㅠ
페이지 주소는 http://www.pokergosu.com 이며
사용하고있는 게시판 레이아웃은 elkha님 레이아웃 쓰고있습니다
- [2017/03/17] 묻고답하기 비밀글에 달린 비밀댓글이 모두에게 노출됩니다ㅠㅠ
- [2016/08/29] 묻고답하기 댓글 입력폼을 관리자만 볼수 있게 하고 싶습니다 *2
- [2016/06/20] 묻고답하기 댓글 수정을 못하게 하고싶습니다. *1
- [2015/08/11] 묻고답하기 게시판에서 댓글 에디터 입력창이 나타나지 않는 오류 *1
- [2015/07/29] 묻고답하기 게시판DX 모바일환경에서 댓글 열람 불가
댓글 22
-
okiz
2014.04.02 09:03
-
생컨
2014.04.02 11:07
이 분야에 무지해서 이해를 할수가 없네요 ㅠㅠ. 떠먹여 주신 정보로 오픈한 사이트인데 한입만 더...
-
okiz
2014.04.02 14:00
마지막 한입 정도는 넣어 드리겠습니다.말씀하신 게시판 스킨 원본 상태에서 말씀드릴께요.view_document.html1. 다음의 소스를 <!--#include("./comment.html")--> 부분 바로 밑에다가 넣어주세요.<div id="Editor_dummy"><!--<div id="deleteEditor"><form action="./" method="post" onsubmit="jQuery(this).find('input').each(function(){if(this.title==this.value)this.value='';});return procFilter(this, insert_comment)" class="boardEditor" ><input type="hidden" name="mid" value="{$mid}" /><input type="hidden" name="document_srl" value="{$oDocument->document_srl}" /><input type="hidden" name="comment_srl" value="" /><input type="hidden" name="content" value="" /><input type="hidden" name="parent_srl" value="" /><div class="boardWrite commentEditor"><div class="editor">{$oDocument->getCommentEditor()}</div><div class="editorOption"><!--@if(!$is_logged)--><input type="text" name="nick_name" class="inputText userName" value="{$lang->writer}" title="{$lang->writer}" onfocus="if(this.value==this.title)this.value='';return false;" /><input type="password" name="password" class="inputText userPw" value="{$lang->password}" title="{$lang->password}" onfocus="if(this.value==this.title)this.value='';return false;" /><input type="text" name="email_address" class="inputText emailAddress" value="{$lang->email_address}" title="{$lang->email_address}" onfocus="if(this.value==this.title)this.value='';return false;" /><input type="text" name="homepage" class="inputText homePage" value="{$lang->homepage}" title="{$lang->homepage}" onfocus="if(this.value==this.title)this.value='';return false;" /><!--@end--><!--@if($is_logged)--><input type="checkbox" name="notify_message" value="Y" id="notify_message" class="inputCheck" /><label for="notify_message">{$lang->notify}</label><!--@end--><input type="checkbox" name="is_secret" value="Y" id="is_secret" class="inputCheck" /><label for="is_secret">{$lang->secret}</label></div><div class="boardNavigation"><span class="buttonOfficial"><span class="check"></span><input type="submit" value="{$lang->cmd_comment_registration}" accesskey="s" /></span></div></div></form></div>--></div>2. view_document.html 의 제일 윗 부분에 다음의 스타일을 추가해 주세요.<style>.display-toggle{display:none}</style>3. view_document.html 의 제일 마지막 부분에 다음의 스크립트를 추가해 주세요.<script>function getRecomment(a){var c=jQuery("#Editor_dummy").html().replace("<!--","").replace("-->","");var b=jQuery("#getEditor_"+a);var d=jQuery("#deleteEditor");d.remove();b.html(c);b.toggleClass("display-toggle");b.find("input[name=parent_srl]").val(a);b.find("textarea").focus();return;}</script>comment.html1. 다음의 소스를 104번째 줄에 넣어주세요.( <!--@if($oDocument->comment_page_navigation)--> 위에 있는 </div> 의 위에..)<div id="getEditor_{$comment->comment_srl}" class="display-toggle"></div>2. <li><a href="{getUrl('act','dispBoardReplyComment','comment_srl',$comment->comment_srl)}">{$lang->cmd_reply}</a></li> 이 부분을 찾으신 뒤에 다음으로 교체해 주세요.<li><a onClick="getRecomment('{$comment->comment_srl}');return false;" style="cursor:pointer">{$lang->cmd_reply}</a></li> -
생컨
2014.04.02 14:18
아.. 정말 감사합니다 ㅠㅠ 이로서 pc 웹 사이트 작업은 끝나겠네요 정말 감사합니다.
바로 해보겠습니다
-
생컨
2014.04.02 14:36
http://pokergosu.com/holdem/59345
제대로 동작되지 않네요ㅠㅠ 맨 아랫 댓글만 대댓글 창이 새로 열리고 그 위에 댓글부터는 아예 댓글이 안달리고 있어요.
https://www.dropbox.com/s/dqm0lj6vthpvbp5/view_document.html
https://www.dropbox.com/s/7s3mvedjn5wav14/comment.html
한번더 봐주실수 있으신가요 ㅎ..ㅋ
-
DynamicLaser
2014.04.02 14:55
http://www.xpressengine.com/index.php?mid=download&search_keyword=ajax&package_srl=22542092 -
생컨
2014.04.02 15:05
아..이런것도 있군요. "댓글과 댓글 에디터가 있는 파일을 열어서 수정" 이라 하고. 밑에 수정파일도 있지만 전 심플그레이 게시판 사용해서 수정된 파일은 없네요.. 댓글과 댓글 에디터가 있는 파일이 뭔가요? comment.html 이건가요..?
-
DynamicLaser
2014.04.02 15:26
어딜 수정해야될지 모르겠다면 저기에 애드온용 스킨 받아서 적용해보세요
-
생컨
2014.04.02 15:31
아 제가 심플 그레이만 사용하는 이유가 있어서요. 위에 사용하고있는 comment,view_document 올려뒀는데 봐주실수 있으신지..
-
DynamicLaser
2014.04.02 15:34
comment.html의 10번째줄, 106번째줄에 각각 추가해보세요
-
생컨
2014.04.02 16:02
<!--@if($oDocument->getCommentCount())--><hr class="hr" /><div class="feedbackList" id="reply"><h3 class="feedbackHeader"><!--@if($grant->write_comment && $oDocument->allowComment()) -->{$lang->comment} <em>'{$oDocument->getCommentcount()}'</em><!--@end--></h3><AJAXBoardComment><div class="replyList">{@ $_comment_list = $oDocument->getComments() }<!--@foreach($_comment_list as $key => $comment)--><div class="item <!--@if($comment->get('depth'))-->itemReply<!--@end-->" id="comment_{$comment->comment_srl}"><div class="indent" <!--@if($comment->get('depth'))--> style="margin-left:{($comment->get('depth'))*15}px" <!--@end-->><div class="itemAside"><!--@if($comment->getProfileImage())--><img src="{$comment->getProfileImage()}" alt="profile" class="profile" /><!--@end--><h4 class="header"style="font-size:12px"><!--@if(!$comment->member_srl)--><!--@if($comment->homepage)--><a href="{$comment->homepage}" onclick="window.open(this.href);return false;" >{$comment->getNickName()}</a><!--@else-->{$comment->getNickName()}<!--@end--><!--@else--><a href="#popup_menu_area" class="member_{$comment->member_srl}" onclick="return false">{$comment->getNickName()}</a><!--@end--></h4><p class="meta">{$comment->getRegdate('Y.m.d')}{$comment->getRegdate('H:i:s')}<!--@if($grant->manager || $module_info->display_ip_address!='N')--><br />{$comment->getIpaddress()}<!--@end--></p><!--@if($comment->get('voted_count')!=0 || $comment->get('blamed_count') != 0)--><dl class="vote"><dt class="love"><span>{$lang->cmd_vote}</span></dt><dd>{$comment->get('voted_count')?$comment->get('voted_count'):0}</dd><dt class="hate"><span>{$lang->cmd_vote_down}</span></dt><dd>{$comment->get('blamed_count')?$comment->get('blamed_count'):0}</dd></dl><!--@end--></div><div class="itemContent"><!--@if(!$comment->isAccessible())--><form action="./" method="get" onsubmit="return procFilter(this, input_password)" class="secretMessage"><input type="hidden" name="mid" value="{$mid}" /><input type="hidden" name="page" value="{$page}" /><input type="hidden" name="document_srl" value="{$comment->get('document_srl')}" /><input type="hidden" name="comment_srl" value="{$comment->get('comment_srl')}" /><p>"{$lang->msg_is_secret}"</p><dl><dt><label for="cpw">{$lang->password}</label> :</dt><dd><input type="password" id="cpw" name="password" class="inputText" /><span class="buttonOfficial"><input type="submit" value="{$lang->cmd_input}" /></span></dd></dl></form><!--@else-->{$comment->getContent(false)}<!--@if($comment->hasUploadedFIles())--><dl class="attachedFile"><dt><img src="./img/common/iconFiles.gif" width="27" height="11" alt="{$lang->uploaded_file}" /> <button type="button" class="fileToggle" onclick="jQuery(this).parents('dl.attachedFile').toggleClass('open');return false;">{$lang->uploaded_file} ({$comment->get('uploaded_count')})</button></dt><dd><ul class="files">{@ $_uploaded_files = $comment->getUploadedFiles() }<!--@foreach($_uploaded_files as $key => $file)--><li><a href="{getUrl('')}{$file->download_url}">{$file->source_filename} <span class="bubble">[File Size:{FileHandler::filesize($file->file_size)}/Download{number_format($file->download_count)}]</span></a></li><!--@end--></ul></dd></dl><!--@end--><ul class="option"><!--@if($is_logged)--><li class="wouldYou"><a href="#popup_menu_area" class="comment_{$comment->comment_srl}">{$lang->cmd_comment_do}</a></li><!--@end--><li><a href="{getUrl('act','dispBoardReplyComment','comment_srl',$comment->comment_srl)}">{$lang->cmd_reply}</a></li><!--@if($comment->isGranted() || !$comment->get('member_srl'))--><li><a href="{getUrl('act','dispBoardModifyComment','comment_srl',$comment->comment_srl)}">{$lang->cmd_modify}</a></li><li><a href="{getUrl('act','dispBoardDeleteComment','comment_srl',$comment->comment_srl)}">{$lang->cmd_delete}</a></li><!--@end--></ul><!--@end--></div></div><!--@if($comment->get('depth'))--><!--@end--></div><!--@end--></div></AJAXBoardComment><!--@if($oDocument->comment_page_navigation)--><div class="pagination"><a href="{getUrl('cpage',1)}#comment" class="prevEnd">{$lang->first_page}</a><!--@while($page_no = $oDocument->comment_page_navigation->getNextPage())--><!--@if($cpage == $page_no)--><strong>{$page_no}</strong><!--@else--><a href="{getUrl('cpage',$page_no)}#comment">{$page_no}</a><!--@end--><!--@end--><a href="{getUrl('cpage',$oDocument->comment_page_navigation->last_page)}#comment" class="nextEnd">{$lang->last_page}</a></div><!--@end--></div><!--@end-->로 바꾸고 애드온에서 AJAXBoard도 체크했는데 이전과 다를게 없네요. 제가 뭘 잘못한걸까요? -
생컨
2014.04.02 17:47
아..제가 원하던건 AJAXBOARD 애드온은 아니였어요. 대댓글 누르면 다른 창에서 댓글을 다는게 불편한거고.okiz 님이 잘 설명해 주셨는데 하라는대로 했더니 반만되고 반만 안되고있네요 ㅎㅎ
-
okiz
2014.04.02 23:29
공부하고 오느라 이제 봤습니다.
아..제가 실수했네요.
comment.html 에서 <div id="getEditor_{$comment->comment_srl}" class="display-toggle"></div>
이놈을 101번째 줄에 넣어주세요........ㅋㅋ
수정해서 파일 올려봅니다.
-
생컨
2014.04.03 06:57
정상적으로 작동하네요 정말 감사드립니다. 사이트 오픈한지 어연 두달째인데 두달동안 못건드리고 있던건데 바로 해결해주시네요 ㅠㅠ
-
생컨
2014.04.03 06:58
앗 그런데 " 알림 비밀글 기능" 이 버튼이 활성화되있네요. 어디서 수정해줘야 하는건가요? 기존 댓글창에도 있던건데 아예 버튼을 삭제했었거든요. 이건 어디서 해야하는지.. -
생컨
2014.04.03 07:07
dd
-
okiz
2014.04.03 07:57
view_document 에서 <!-- 해서 넣어준 소스 있죠?
거기서
<!--@if($is_logged)--><input type="checkbox" name="notify_message" value="Y" id="notify_message" class="inputCheck" /><label for="notify_message">{$lang->notify}</label><!--@end--><input type="checkbox" name="is_secret" value="Y" id="is_secret" class="inputCheck" /><label for="is_secret">{$lang->secret}</label>요놈을 삭제해 주시면 됩니다~ -
IOZ
2014.09.03 16:39
이 답변 혹시 조금만 정리해주셔서 팁으로 작성해주시면 안될까요? 개인적으로 정말 감사드리고 분명 다른 분들께도 유용한 팁일거라고 생각해서 이렇게 부탁드립니다.
-
딸꾹질
2014.04.02 21:34
다른스킨은 사용하실수 없는건가요?
스케치북 스킨을 사용하시면 기본으로 대댓글이 바로 하단에 달려요.
-
생컨
2014.04.03 06:57
아.. 스케치북은 너무 난잡하더라고요 ㅎㅎ
-
okiz
2014.04.03 08:04
저랑 생각이 비슷하시네요 ㅎㅎ 이쁘고 기능많긴 한데 뭔가 좀.....덕지덕지 너무 많아서...
기본게시판 뜯어고쳐 만든게 심플하이 괜찮습니다.
그래서 전 xe 기본게시판 2007 버전을 선호합니다 ㅎㅎ 엘카님 게시판 스킨도 이쁘네요.
-
생컨
2014.04.03 09:32
네 그거에요 ㅋㅋ 덕지덕지 붙어있는 기능이 너무 많더라고요. 옵션가면 끌수 있는건 끌수 있는데도 영.. 정말 좋은 레이아웃이기는 한데 제가 운영하고 있는 홈페이지랑은 너무 다른 색을 띄고 있어서요. 깔끔하게 잘 해결 됐습니다 도움주셔서 정말 고맙습니다ㅠㅠ



저 같은 경우에는 댓글폼 소스를 <!-- --> 로 묶어 더미를 만들어 둔 뒤, 대댓글 버튼을 누르면 jquery 로 <!-- 과 --> 을 제거하고 html 로 붙여 넣는 방식으로 처리했습니다.