묻고답하기
jquery 잘 아시는 분 답변 좀 부탁합니다.
2014.04.18 12:35
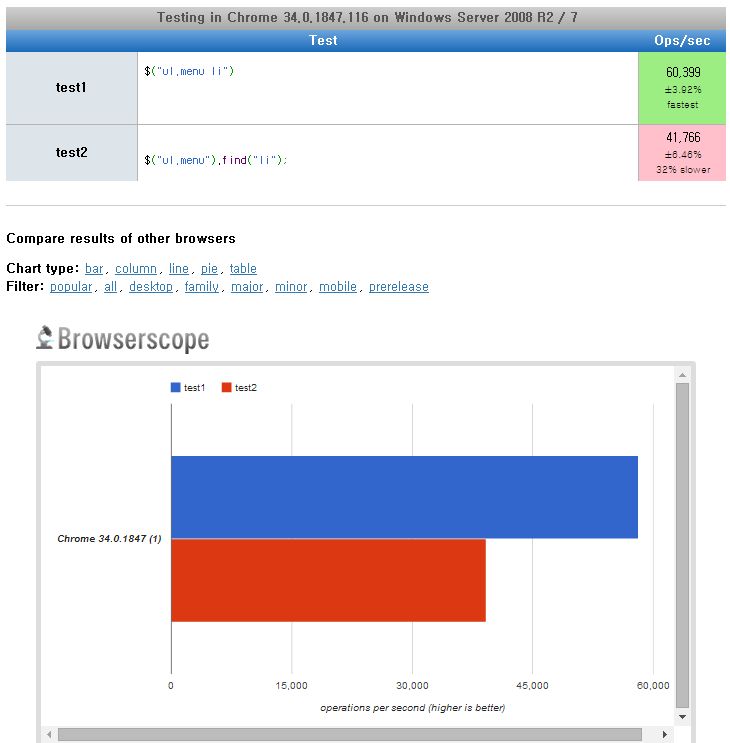
$("ul.menu li");
$("ul.menu").find("li");
위의 두가지 차이점이 궁금합니다.
댓글 8
-
DynamicLaser
2014.04.18 14:09
-
jquery는 다양하고 편리한 셀렉트 기능을 제공하지만사용방법에 따라 결과물은 같더라도 연산속도에 많은 영향을 끼치게 됩니다.대표적으로1. $(".class")2. $("div.class")를 보면 2번이 훨씬 연산 속도가 빠릅니다.추가적으로 궁금하실것 같아 직접 속도차이를 보여드립니다..

-
Double'U'
2014.04.18 16:27
검색해야 할 대상을 최소화 시켜주는 것이군요.!
-
아쉽게도 첫번째 방법이
$("ul.menu li");
더 빠릅니다 :)
-
Double'U'
2014.04.18 16:50
왜 그런지는 알것 같습니다^^
두번째 것은 한번 찾은 다음 그 안에서 또 찾아야 하는 것이니까요..-0-
-
담소
2014.04.18 16:42
앞서 답변주신 분들 말씀처럼 속도 차이외 결과물은 동일합니다.
-
Midnight
2014.04.19 05:34
와우 설명들이 ㄷㄷ
-
구름나무바위
2014.04.19 07:59
답변들 감사드립니다.
실제 사용에서는 ("ul.menu").find("li");를 많이 사용하는 것 같더라고요.

차이점이 없는걸로 알고있습니다. 실제로 두 코드 비교하면 전부 동일한 결과가 나오구요.
단지 find의 경우 parent와 같이 처음에 selector로 지정한 위치가 아닌곳에서 원하는 값을 뽑고싶을때 쓴다는것 외에 차이는 없을거에요.