묻고답하기
모바일 페이지가 짤립니다. 답변부탁드립니다.
2014.04.25 18:53
모바일용 레이아웃을 적용했습니다.
'모바일 뷰'도 체크했구요.
근데, 모든 페이지에 사진들이 다 잘려서 나오는데요,

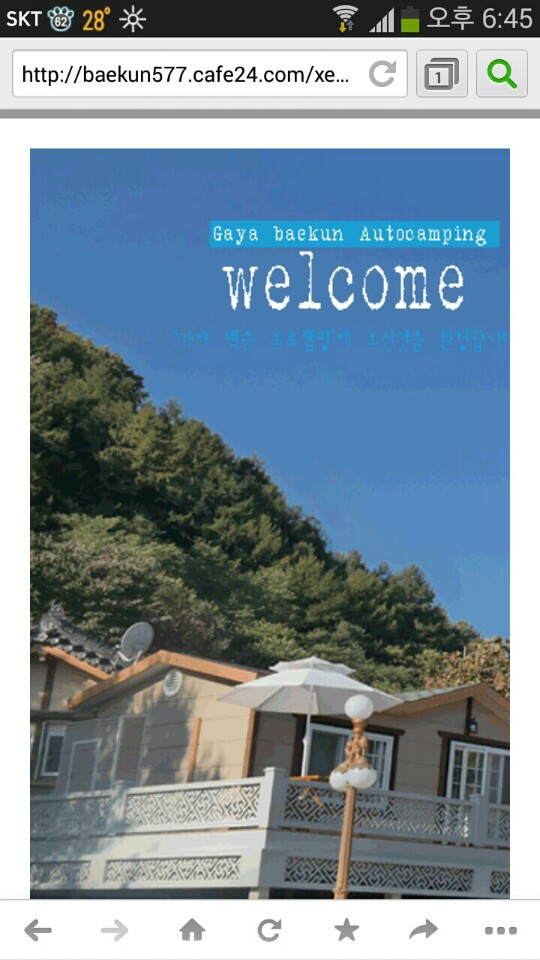
요건 모바일에서 나오는 사진입니다, 확대, 축소도 안되고...
pc에서는

원래는 이런 내용입니다.
모바일에서도 전체가 나왔으면 하는데.. 방법을 모르겠습니다.
홈페이지 만드는 것 자체가 초보라서요,
저건.. 포토샵으로 만든후에 위젯페이지에 '내용 직접 입력'을 이용해서, 그림파일을 올려놓은 겁니다..;;
html도 잘 모르구요, 제가 아는 지식선에서 만든거라서요, 많이 부족한데로 만들었습니다.
모바일에서 최적화되어 내용을 확인할 수 있으려면 어떻게 해야하나요???
홈피 주소는 'baekun577.cafe24.com'입니다..
그리고 두번째 질문은요,
xe프로그램 깔면, 기본적으로 있는 모바일용 레이아웃이 몇개 있던데요,
기본 레이아웃들을 적용하면, 왜 메뉴가 없죠??
'메뉴'라고 누르면, 아무내용도 없습니다.;;;
이것도 답변 부탁드립니다...;;
꼭 좀 부탁드립니다..
없는 실력에 홈페이지를 서너개 만들었는데.. 모두................. 스마트폰으로 보면... 영...사진들이 이상합니다..^^;;
댓글 2
-
바가G
2014.04.25 21:07
-
스밀걸
2014.04.27 08:48
정말 상세한 답변 너무나 감사합니다.
결국 모바일용으로 사진을 다시 편집을 해야겠네요?
덕분에 1년동안 수정못하고 있던 모바일 홈페이지를 수정하게 되었습니다..;;
혼자 끙끙대면서 이런저런 설정 다 변경해 봐도 잘 안되더라구요..;;;
정말 너무 감사해요~~^^
첫 번째 질문에 대한 답
위젯페이지로 메뉴를 만들어주셔야 해요. 근데 그 전에 캡쳐된 사진을 보니 아직 모바일 레이아웃 설정을 제대로 안하신 상태인 것 같습니다.. 일단 해당 사진이 나오는 메뉴 부분에서 설정에 들어가서 모바일 레이아웃이 잘 설정되었나 확인해보시고, 관리자화면 -> 설정 -> 일반에서 모바일뷰 사용에 체크가 되어있는지 확인해보세요.
위젯페이지로 만들었고, 모바일뷰 체크까지 다 설정되었다 하시면 해당 사진이 뜨는 메뉴에 들어가면
캐시파일 재생성 ㅣ 설정 ㅣ 페이지 수정 ㅣ 모바일 이렇게 4가지가 뜰 거에요.
거기서 모바일을 클릭해서 모바일 크기에 알맞는 화면을 직접 작성해주셔야 모바일로 들어갔을 때 최적화된 화면으로 보실 수 있습니다. 모바일 버전을 위해 원본 사진크기를 편집해서 줄여가지고 직접내용추가로 모바일부분에서 사진을 올려주시면 모바일에서는 수정된 모바일 사진크기로 잘 뜰거에요.
예를 들어 pc에서는 사진크기가 800px 이다하면 모바일 버전을 위해서는 300이나 400px 로 크기를 수정해서 직접 모바일 설정하는 곳에서 수정된 사진을 올려주면 됩니다!
두 번째 질문에 대한 답
그것도 직접 설정해주셔야 합니다. 관리자화면 -> 사이트메뉴편집 -> 아무 메뉴나 일단 클릭 -> 디자인 -> 모바일탭 선택하기 -> 레이아웃 -> 사용할 모바일 레이아웃 클릭 -> 상세설정 -> 스크롤바 좀 내려보면 [메뉴] 부분 나오거든요? 메인메뉴 부분이 바로 메뉴라고 누르면 나올 메뉴들 부분이에요. 그 부분을 해당 메뉴들이 들어있는 사이트맵으로 설정해주시면 됩니다. 지금 스밀걸님의 홈페이지 메뉴 구성 사이트맵이 어떻게 되있는지 정확히 몰라서 완벽하게 맞아떨어지지는 않겠지만 아마 설정부분 들어가면 충분히 감이 오실거라 생각되요. 하단메뉴 설정이 없는 모바일 레이아웃도 있어서 하단메뉴 설정은 설명안할게요.