묻고답하기
Xenon Mobile Layout 레이아웃 여백 공간을 최소한의 크기로 줄일수 없을까요?
2014.05.01 16:41
모바일 레이아웃 Xenon Mobile Layout 너무 마음에 들고 좋아서 감사하게 생각하고 있습니다.
덕분에 아빠가 재배하시는 고추농사에서 배운것들을 다른분들께 쉽게 가르쳐드릴수있을것 같아요.
그런데요..
고민이 2가지가 있어요.
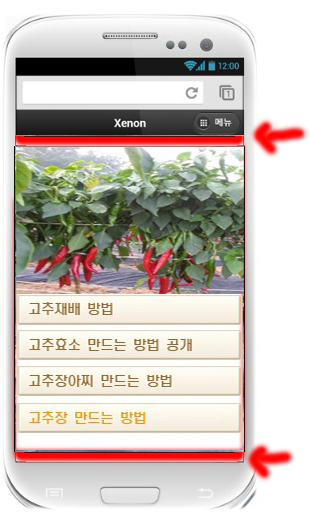
첫번째는 위젯페이지에서 위와 같이 테이블 소스를 넣었을때
빨강색을 칠한 공간의 가로세로 여백의 공간을 최소한의 크기로 줄이고 싶은데..
어떤 소스를 고쳐야되는지 도저히 모르겠어요.
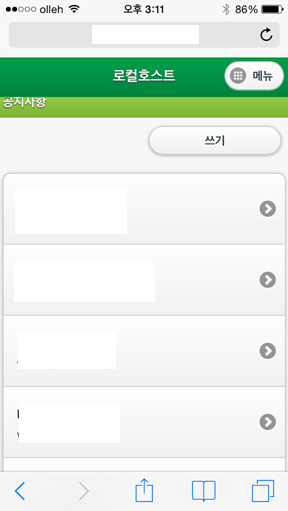
두번째는 메뉴를 눌렀을때 맨위에 있는 통합검색을 없애기 위해서는 어떤소스를 또 건드려야 되는지도 알고싶고요.
시간이 되신다면..꼭 좀 가르쳐주세요.

댓글 15
-
애니즌
2014.05.01 16:43
-
감사하는마음이죠
2014.05.02 16:20
이게 레이아웃 다운받을수 있는 곳인데요.
제발 좀 가르쳐주세요.
-
Double'U'
2014.05.02 17:06
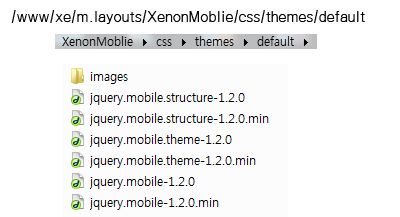
아마도......해당 모바일 스킨의 css\themes\default에 css파일이 있습니다.그 파일들에게서/*content area*/.ui-content { border-width: 0; overflow: visible; overflow-x: hidden; padding: 15px; }이 부분이 있을 텐데 padding값을 조절해보세요.제작자가 아니라 구조가 눈에 그냥 들어오는게 아니라서 어림짐작으로 찍어봅니다. -
감사하는마음이죠
2014.05.02 21:06
/www/xe/m.layouts/XenonMoblie/css/themes/default/jquery.mobile-1.2.0
여기로 들어가서 아래소스로 변경했는데도 전혀 여백이 변화가 없네요.
/*content area*/
.ui-content { border-width: 0; overflow: visible; overflow-x: hidden; padding: 0px; }제발 부탁인데요.
죄송하지만 시간이 허락하신다면 제가 알려준 레이아웃 다운 링크로 가주셔서
직접 테스트 좀 해봐주시면 안될까요?
간절히 부탁드려요.
-
Double'U'
2014.05.02 22:21
거기에 있는 css파일 중 어떤 것을 사용하는지 모르니 전부다 수정하면 그 중 하나는 걸릴 것입니다.
파일들 모두 수정하세요.
-
Double'U'
2014.05.02 22:25
통합 검색은 layout파일을 수정하면 될 것 같은데요..
-
Double'U'
2014.05.02 22:28
레이아웃 파일에
<form action="{getUrl()}" method="post" class="search">
<input type="hidden" name="mid" value="{$mid}" />
<input type="hidden" name="act" value="IS" />
<input type="hidden" name="where" value="{$where}" />
<input type="hidden" name="search_target" value="title_content" />
<input name="is_keyword" type="text" class="inputText" value="{htmlspecialchars($is_keyword)}" data-mini="true" />
<input type="submit" class="bn dark" value="통합검색" data-mini="true" data-icon="search"/>
</form>
이부분을 들어내면 될 것 같네요.
-
CTN
2014.05.03 06:37
layout.html의 처음 부분을 보시면 cond 구문에 따라서 불러오는 css가 다릅니다.
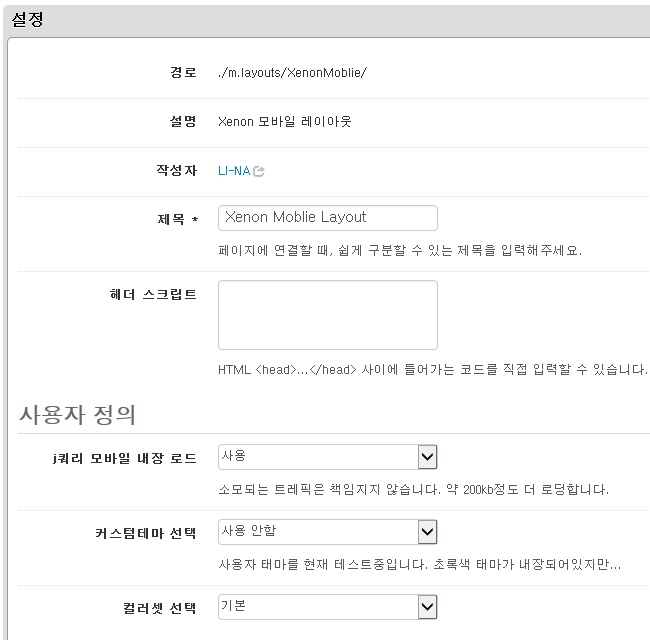
<load cond="$layout_info->theme_select=='custom' && $layout_info->local_load=='yes'" target="css/themes/default/jquery.mobile.structure-1.2.0.min.css" /> 을 적용하자면
설정에서 j쿼리 모바일 내장 로드를 사용하고 커스텀테마가 사용자 테마로 해 두시고 타켓에 있는 css를 수정하시면 됩니다.
-
감사하는마음이죠
2014.05.03 11:32

관리자페이지안에서 레이아웃 설정은 위에와 같이 했어요.
그리고.....소스는 아래 경로로
/www/xe/m.layouts/XenonMoblie/css/themes/default/jquery.mobile-1.2.0 가서
이렇게 바꾸었고요.
/*content area*/
.ui-content { border-width: 0; overflow: visible; overflow-x: hidden; padding: 0px; }근데도 여백이 안줄어들어요...도대체 제가 무슨 실수를 하고 있는지 좀 꼬집어주세요..부탁드려요.
그리고...검색 없애는것은 성공했어요..정말 감사드려요.

-
CTN
2014.05.03 15:05
커스텀테마 선택을 사용안함을 하지 마시고 사용자 태마로 하셔야 합니다. 우리가 고쳐야 하는 부분은 이 부분이니까요.
<load cond="$layout_info->theme_select=='custom' && $layout_info->local_load=='yes'" target="css/themes/default/jquery.mobile.structure-1.2.0.min.css" />
파일을 여셔서
.ui-content{border-width:0;overflow:visible;overflow-x:hidden;padding:15px}
이 부분의 값을 원하시는 대로 수정하시면 됩니다.

-
Double'U'
2014.05.03 11:47
저기에 있는 css파일들에 .ui-content이거 모두 찾아서 바꿔주세요.
라고 저 위에 적어놨어요..
-
감사하는마음이죠
2014.05.04 11:33

바쁘신 와중에도 정말 감사하게도 도와주신 전문가님 덕분에 가로 여백은 원하는대로 줄였는데요
위쪽와 아래쪽 여백은 여전히 변화가 없는데 ... 좀더 도와주시면 안될까요?
일단 제가 했는것을 말씀드리자면요.
/www/xe/m.layouts/XenonMoblie/css/themes/default/jquery.mobile-1.2.0.min
으로 들어가서
.ui-content{border-width:0;overflow:visible;overflow-x:hidden;padding:0px} 으로 고쳤어요
그리고 CTN님이 가르쳐주신 두번째방법대로 환경설정하고 그쪽경로로 가서
.ui-content{border-width:0;overflow:visible;overflow-x:hidden;padding:0px}으로 고쳐도
마찬가지로 윗쪽,아래쪽 여백이 줄지않고요.
그랬더니 깜쪽같이 양옆으로 여백은 없어졌는데..근데 ㅠㅠ 위쪽 아래쪽은 그대로였어요.
제발 좀더 가르쳐주세요...부탁드려요.
-
CTN
2014.05.06 17:32
<div data-role="content">
{$content}
</div>{$content} 감싸고 있는 위 빨간색 부분의 div를 삭제하시고 {$content}만 남겨두십시오.
사용자css를 만들면서 다듬어 가시는 것이 작업에 용이하실 것 같습니다.
-
Double'U'
2014.05.04 17:43
그건 본문 영역이 아닌 다른 곳에 여백이 잡혀 있을 수 있습니다.
한번 찾아보세요.
-
감사하는마음이죠
2014.05.05 11:41
어떤소스를 검색해야 되는건지..힌트라도 주시면 찾는데 큰 도움이 될것같은데..부탁드려요.
링크라던가.. 소스를 보여주시면 쉽게 확인이 가능한데....
아무튼 본문이 출력되는 부분에 margin값과 padding값을 확인하신 후
0으로 바꾸세요.
파일은 스타일시트 파일 (css)을 건들이면 될 겁니다.