묻고답하기
삐져나온 것을 안으로 집어넣고 싶습니다 (z index?)
2014.05.14 22:12
제목도 어떻게 해야할지몰라서 저렇게 작성했네요 .ㅋㅋ
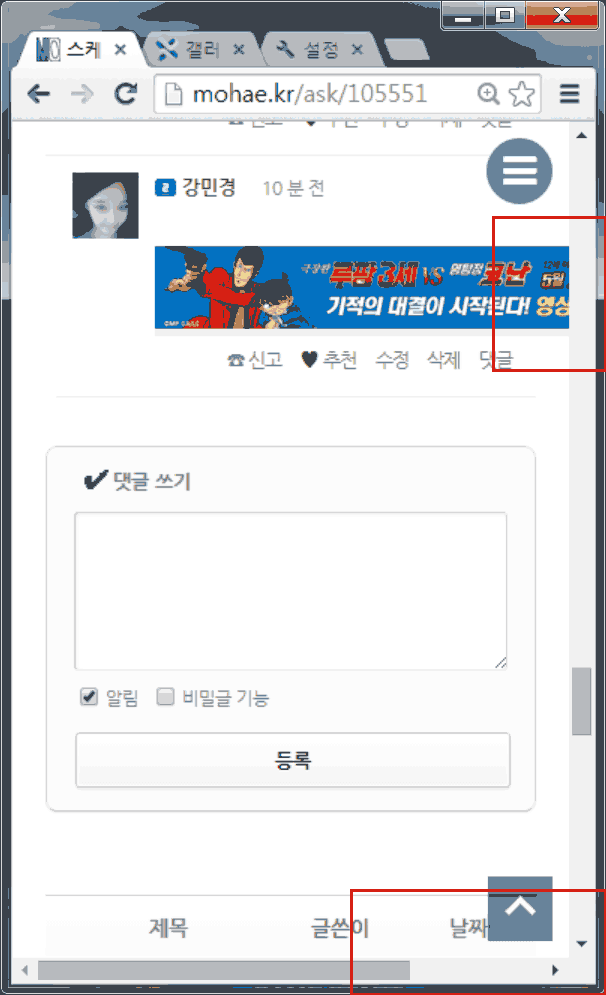
이미지로 설명드리자면
빨간박스친부분이 삐져나와서
아래 스코롤이 생깁니다
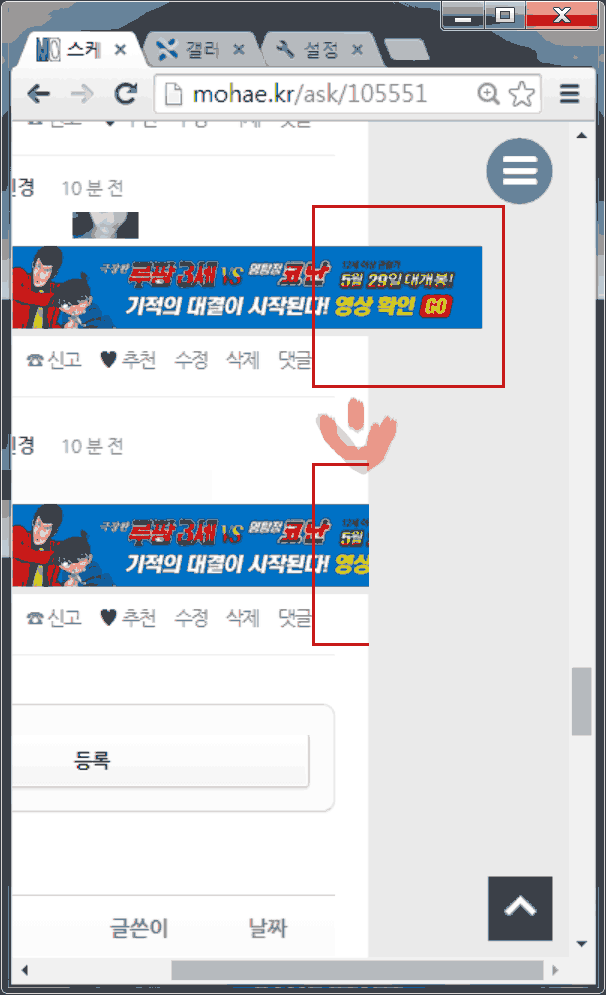
그걸

이렇게 삐져나온 부분을 집어넣어서 스코롤도 안생기게 하고싶은데
어떻게하면 될까요?
<div style="z-index:10;">스크립트소스</div>
이렇게 해봣는데 잘안되네요
z index 값을 왕창 5만쯤 해야하나요?
스킨은 스케치북에 레이아웃은 니트레이아웃입니다
댓글 6
-
Double'U'
2014.05.14 22:24
-
모해
2014.05.14 22:32
제가찾아봐야하는것이맞지만 ㅠ...
제가 아얘 잘 몰라 검색해도 어떻게 해야할지 막막한데
조금만더 힌트를 주실수있으세요? ㅠ
-
Double'U'
2014.05.14 22:36
구글에서 css overflow로 검색했을때 나온 곳입니다.
http://jinpo.kunsan.ac.kr/lecture/CSS/CSS_overflow.html
css로 overflow: hidden을 주면 해당 객체를 감싸고 있는 영역의 범위를 넘어가는 부분은 숨겨버리죠.
-
또별
2014.05.14 22:53
이미지 폭크기가 커서 넘친것인지..아니면 크기는 맞는데 우측으로 삐져 나온건지.. 그걸 알려주셔야..
각 구역 class 또는 id 부분의 배치 순서를 보시고..
해당 구역의 class 또는 id 명 부분의 기준에서...right 인지 left인지 보시고
right 값이 마이너스 이면 늘리면 되고
left 값이 플러스 이면 줄이면 될것 같은데요. -
모해
2014.05.14 23:05
폭크기가 커서 넘친겁니다 근데 보통 comment 영역 밖으로 넘어가면 안삐져나오지않나요?
제가 원하는건 첫번쨰 사진에서 그 배너가 comment 영역 밖으로 안삐져나와서 배너가 짤리더라도
아래 스코롤이 없이나타나는것 입니다 ㅠ
두분 말씀 종합해봐도 감이잘 오질않네요 ㅠㅠ
제가 머리가멍청한듯 ㅠㅠ
-
또별
2014.05.15 01:15
이미지 자체가 위치하고자 하는 구역의 폭보다 크면 삐져나와요.
물론..구역 범위를 고정시키면 이미지가 짤려서 나오고 스크롤은 안나오겠지만요.
소스가 어떻게 되어 있나 보시고..3가지 방법 중 해당되는것 선택..
1. 이미지를 위치시키고자 하는 구역의 폭 많큼 이미지를 축소하거나..
2. 이미지를 위치시키고자 하는 구역의 class값 폭을 width로 값을 고정시키든가.
3. 이미지를 해당구역 폭많큼 축소했는데도 저러면...저 위에 댓글에서 답변댓글 참고해서 조정하든가..하면 될것 같네요.저도 삽질해서 맞추는 수준이라서..다 믿지는 마시고 가만히 생각하면서 순리에 따라..해보시면 잘 맞춰질것입니다.
z-index는 위 아래 개념으로 원하시는 부분은 아닌듯 합니다.
overflow가 해결책이 될지 모르겠네요.