묻고답하기
ul안에 있는 li 블럭에 텍스트 세로 정렬이 왜 안되는걸까요;;
2014.05.23 19:33
css를 잘 모르는 상태에서 하나씩 더듬거려거리며 페이지를 고치려니까 기본적인 질문을 계속 하게 되네요.
제가 음악파일을 페이지에서 바로 재생하기위해 soundmanager2라는 걸 이용하는데요.
ul 태그에 graphic이라는 클래스가 있고, 그 안에 li 박스에 음악파일 하이퍼링크가 있으면 재생을 해주는, 대충 그런 jquery거든요.
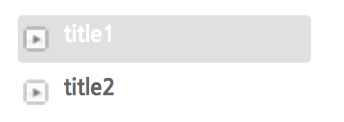
그런데 이게 그 li 박스 안에 있는 텍스트가 박스 가운데로 정렬이 되지 않아서 재생 표시를 위한 이미지랑 줄이 안맞게 됩니다.
근데 이리저리 관련된 css부분을 보아도 무얼 고쳐야 되는지 모르겠더라고요. 이미지는 문제가 없는데 글자가 리스트 블럭 위쪽에 붙어버리네요.
조금 키워서 캡처해보여드리면 요렇게요.

해당 부분의 html하고 css는 이렇습니다.
1. html
<td style="text-align:-moz-center;text-align:left;">
<ul class="graphic">
<li><a href="../01.mp3">title1</a></li>
<li><a href="../02.mp3"><b>title2</b></a></li>
</ul>
</td>
2. css
ul.graphic li a,
ul.graphic li a.sm2_link {
display:inline-block;
padding-left:22px;
min-height:20px;
vertical-align:middle;
background-color:#FFFFFF;
border-radius:3px;
padding:3px 3px 3px 25px;
min-width:11em;
text-decoration:none;
font-weight:bold;
color:#666565;
}
댓글 3
-
혼마_메이코
2014.05.23 19:38
-
publicum
2014.05.23 19:42
오옷. 이렇게 간단하게 되는 거였군요 ㅠ.ㅠ 역시 뭘 알고해야 으헝 감사합니다!
-
혼마_메이코
2014.05.23 19:59
ㅋㅋ 해결되셨다니 다행이네요.
line-height: 를 줘보세요