묻고답하기
signup_form 수정하고선 사이트가 정신줄을 놓았습니다...
2014.06.09 00:54

안녕하세요?
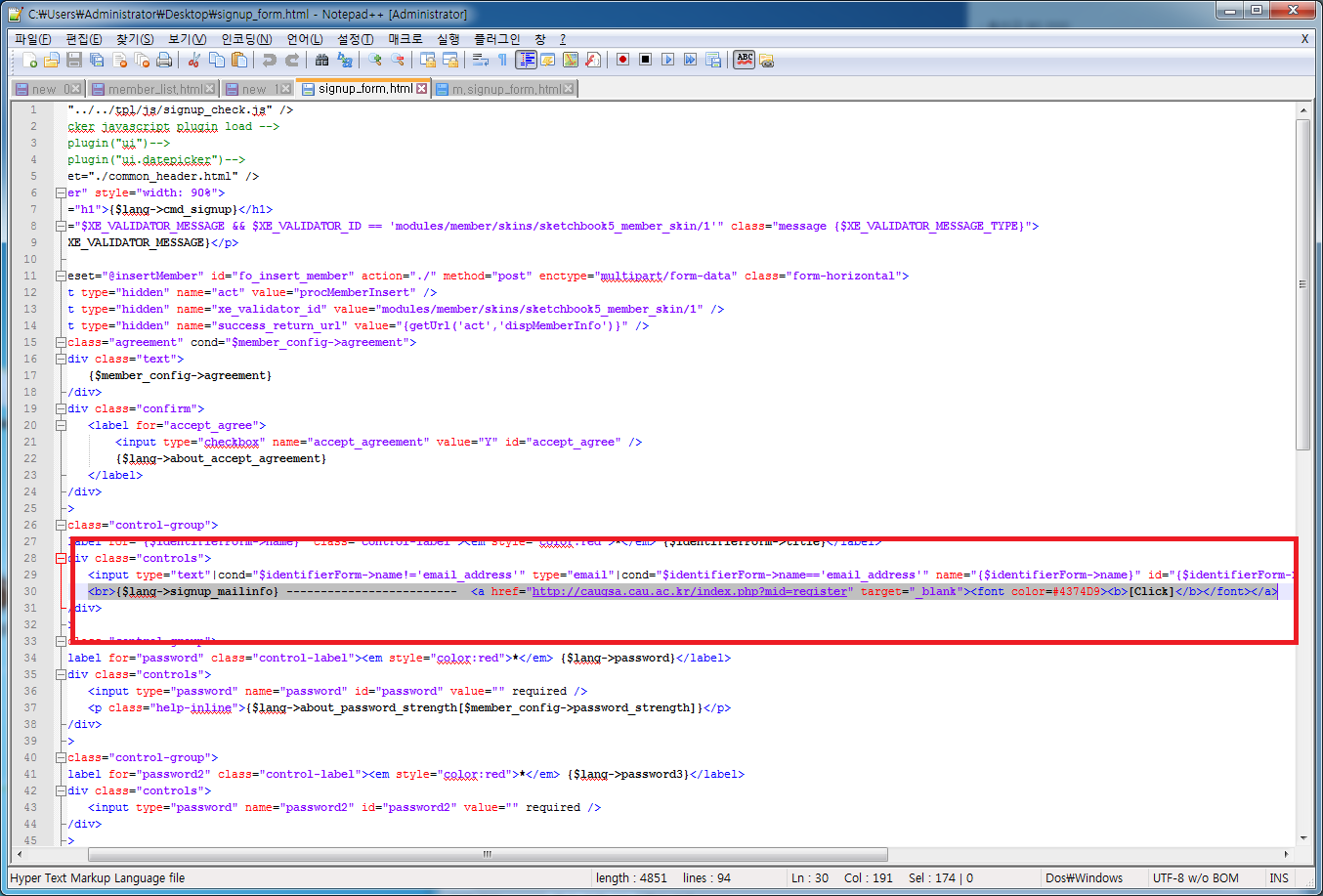
사인업폼에 아래와 같은 부분을 삽입했다가 사이트가 정신을 못차리는것 같습니다...
링크가 되는부분들에 죄다 밑줄이 가고 파란글씨가 생기고
이를 해결하기 위해
<style type="text/css">A:link {text-decoration:none}A:visited {text-decoration:none}A:hover {text-decoration:none}</style>
<body link="#000000" vlink="#000000" alink="#000000" />
를 넣었는데 스크롤위젯이 작동을 제대로 안하는 문제등...
답이 없는 상태입니다 ^^;
http://caugsa.cau.ac.kr
이 문제 해결에 도움을 주실 수 있는분을 찾습니다 ...
비정상 작동 위젯은 위 홈페이지 메인에서 최 하단부분입니다.
적은금액이지만 소정의 사례도 생각중입니다
도움 부탁드려요 !
- [2016/07/12] 묻고답하기 회원가입폼 수정 *1
- [2012/02/05] 묻고답하기 회원가입 폼에서 닉네임을 없애면 관리자 페이지에서 회원정보 수정시에 문제가 생깁니다. *3
- [2011/03/12] 묻고답하기 회원가입 폼 필수항목 지우려구요... *1
- [2009/07/14] 묻고답하기 회원관리 화면에서 "확장변수"에 관한 질문입니다!! *1
- [2009/07/14] 묻고답하기 "확장변수"가 테이블로 따로 떨어져 나갔다?? *2
댓글 4
-
혼마_메이코
2014.06.09 01:52
-
혼마_메이코
2014.06.09 01:56
마늘좀 나눠주세요 우걱우걱...(도망)
사례는....필요없어!! 아니 필요없구요
되나 안되나 확인하시고 그냥 제 사이트로 놀러오세욧...
아, 레이아웃 자체에 넣지 마시고 그냥 스타일 노드의 내부 값만
레이아웃에서 사용하는 css 맨 위에 html.....하고 그 아래에 삽입하셔보세요
그게 가장 안정적일겁니다.
-
너마늘위해
2014.06.09 02:26
감사합니다~
우선 어드민 - 설정 - 일반 - 하단(footer) 스크립트에 처음 알려주신 내용 넣었더니
밑줄등과 같은 부분은 해결이 되었습니다. ^^
다만 위젯이 정상 작동하지 않는건 그대로군요 ㅠㅠ
이전까지 문제가 없다가 저 사인업폼 수정후에 사이트가 전체적으로 자꾸 문제가 생기고 있는데
돌아버리겠네요 ... 다시 재설치 할 여건도 안되고 휴...
정말 안타까운건 학교서버라서 교내에서 접속하지 않으면 ftp 접속도 안되서
외부 개발자분께 금액을 드리고 도와달라고 할 수도 없는 입장입니다.
실례지만... 제가 삽입한 푸터부분에 스크립트를 입력하면 어디에 적용이 되는건지 추가적으로 알려주실 수 있을까요? ^^;
공부좀 하고 시작했어야 하는데 문돌이라 개념조차 없는 상태에서 만들기만하니 여기저기서 난리가 나네요 .. ㅎㅎ
-
혼마_메이코
2014.06.09 07:27
a 는 <a href과 같은 a 노드를 의미합니다.
제가 작성해드린 스크립트는
a 노드의 스타일을 지정하겠어!, 그리고 a노드에 마우스가 올라왔을 때!(hover)
a 노드를 눌렀을 때! (active) a 노드를 방문한 기록이 브라우저에 있을 때! (visited)
에 대한 스타일을
글자 꾸미기 없음 (text-decoration : none;) 과 글자 색( color:#000; ) 입니다.
기존에 작성한 스크립트를 지우고, 레이아웃을 직접 수정해 보시는 방법밖에 없을 것 같아요..
학교 서버라니...ㅜㅜ
영어가 조금 되신다면, CSS 에 대해 조금 공부해보실 수 있는 사이트인
http://w3schools.com 에 가셔서 CSS부분을 탐독하시면 될 듯 합니다. :)
<style>
.contents_area_wrap0 a
{text-decoration:none; color:#000;}
.contents_area_wrap0 a:hover
{color:#000;}
.contents_area_wrap0 a:visited
{color:#000;}
.contents_area_wrap0 a:active
{color:#000;}
</style>
이걸로 대체입력하시기를...
컨텐츠 영역 외에도 적용되야 한다면
<style>
a, a:hover, a:visited, a:active
{text-decoration:none; color:#000;}
</style>